3.9 Final Practice and Recap
2022. 9. 14. 15:48ㆍReact/ReactJS로 영화 웹 서비스 만들기
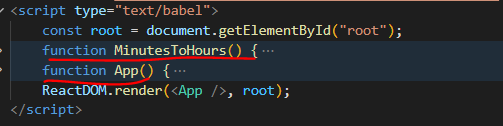
먼저 App 컴포넌트를 복사해서 새로운 컴포넌트(MinutesToHours)를 만들어보자.

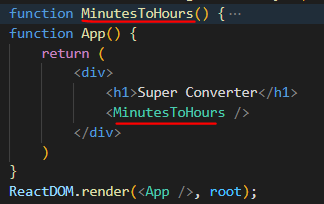
그러고 다음과 같이 불러와주자.

지금 이것은 분할 정복(divide and conquer)이다.
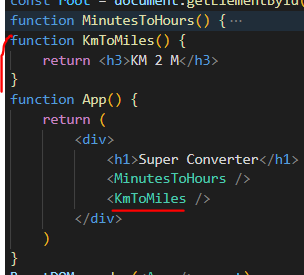
자 그러면 새로운 컴포넌트도 만들어보자.

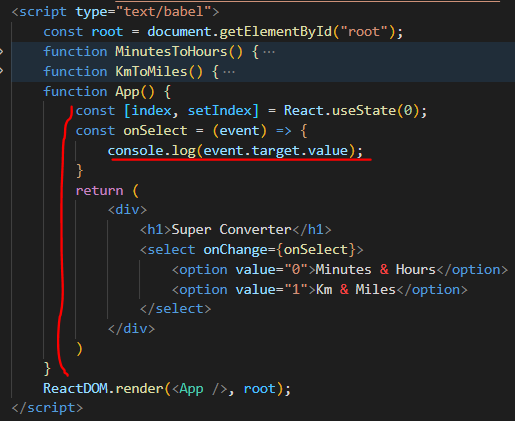
우선 두 컴포넌트를 app에서 지우고

다음과 같이 select문으로 변경해서 console창을 확인해보면
다음과 같이 정상적으로 value값을 0아니면 1로 가지고 온다.

자 그러면 이 value를 setIndex처리를 해보자.
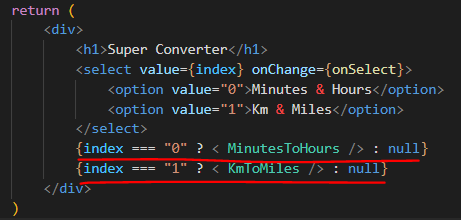
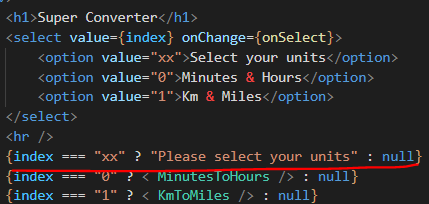
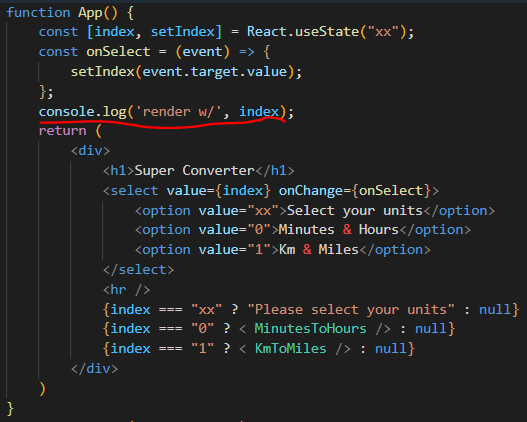
그러면 javascript 문을 사용하기 위해 {}를 삽입하여 코드를 구성해보자.

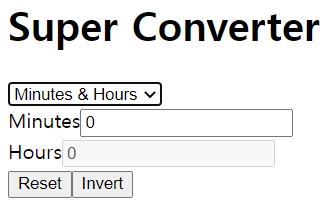
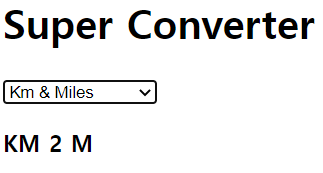
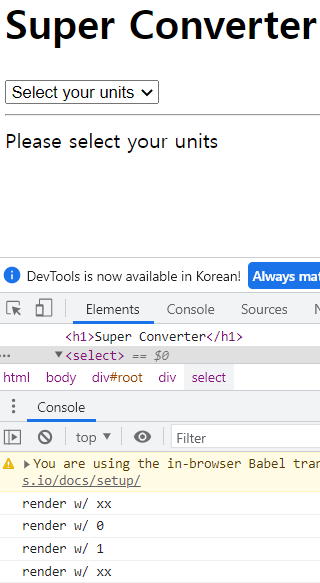
정상적으로 select값에 따라 올바른 페이지가 출력된다.


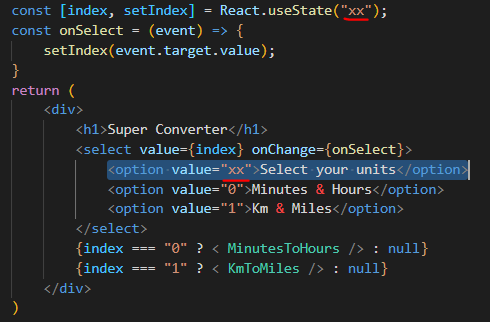
초기값도 정해줘서 다음과 같이 제작할 수도 있다.



아니면 이렇게 default 페이지에서도 다음과 같이 나타낼 수도 있다.


console로도 어떤 페이지인지 알아볼 수 있다.


이때 state를 변화시킬 때 모든것이 새로고침된다는 것을 알 수 있다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 4.1 Memo (0) | 2022.09.14 |
|---|---|
| 4.0 Props (0) | 2022.09.14 |
| 3.8 Recap (0) | 2022.09.14 |
| 3.7 State Practice part Two (0) | 2022.09.14 |
| 3.6 State Practice part One (0) | 2022.09.13 |