2022. 9. 19. 19:09ㆍReact/ReactJS로 영화 웹 서비스 만들기
이번에는
react-router-dom
사용법에 대해서 배울것이다.
먼저 아래의 명령어를 통해 설치해보자
npm i react-router-dom@5.3.0
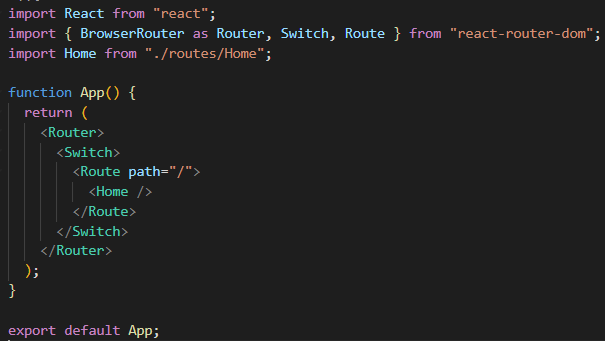
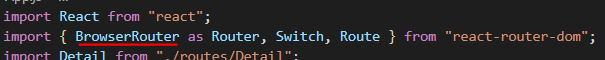
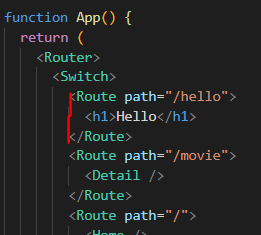
먼저 다음과 같이 import하고
Router로 감싸고 Switch를 사용해보자.
Switch는 Route를 찾는 것인데
Route는 localhost:3000/뒤에있는 /movies/123 같은 것이다.
(이것은 한번에 하나의 Route만 렌더링하기 위해서 사용한다!) - (React Router에서는 원하면 두개의 Route를 한번에 렌더링할 수 있기 때문)
그리고 Route를 찾으면 컴포넌트를 렌더링한다.
그렇게 Home을 렌더링하된다.


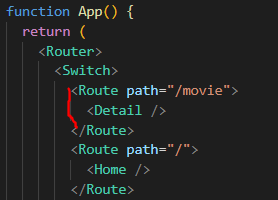
Detail페이지도 추가해주면


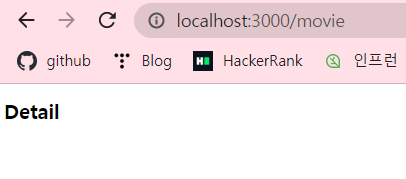
Browser Router랑 다른 하나의 차이점은 url의 생김새에 있다.

Browser Router의 url은 아래와 같이 우리가 예상하는대로 생겼는데
http://localhost:3000/movie
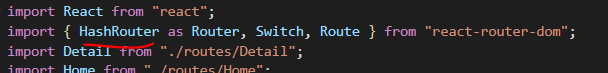
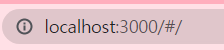
근데 HashRouter의 종류로 사용하게 된다면

다음과 같이 어떤것들을 덧붙이게 된다

대부분은 Browser Router를 사용한다
#를 붙이고 싶지는 않으니까!!!
import React from "react";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Detail from "./routes/Detail";
import Home from "./routes/Home";
function App() {
return (
<Router>
<Switch>
<Route path="/movie">
<Detail />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
export default App;
그럼 한 Route에서 다른 Route로 이동하는 방법을 배워보자.
영화제목 클릭시 Detail스크린으로 이동!
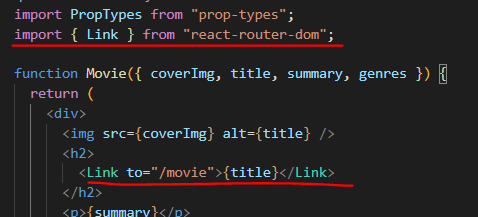
그래서 Link컴포넌트를 사용해보자.
이것은 브라우저 새로고침 없이도 유저를 다른 페이지로 이동시켜주는 컴포넌트이다!
자 그럼 Movie컴포넌트에서 사용해보자.

그럼 제목을 클릭했을 때 Detail페이지로 넘어가는데,
두번째로 다시 클릭한다면 이동은 했는데 브라우저가 새로고침되지 않는다는 것을 알 수 있다.

그리고 다른 Route를 해보자.


'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 7.7 Publishing (0) | 2022.09.21 |
|---|---|
| 7.6 Parameters (0) | 2022.09.21 |
| 7.4 Movie App part Two (2) | 2022.09.19 |
| 7.3 Movie App part One (0) | 2022.09.19 |
| 7.2 Coin Tracker (0) | 2022.09.17 |