onClick 함수
2022. 12. 23. 15:19ㆍJavascript/개념정리
먼저 onClick함수의 가장 기본적인 부분을 동작하도록 코드를 작성하였다.
<!DOCTYPE html>
<html>
<body>
<h1>onClick function</h1>
<button onclick="myFunction()">Click me</button>
<p id="demo"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World"
}
</script>
</body>
</html>위의 코드는 버튼을 클릭하면 아래와 같이 Hello World가 p 속성안에 들어가게되어서 화면에 출력되도록 작성하였다.


다음으로는 시간을 나타내 보겠다.
<!DOCTYPE html>
<html>
<body>
<h1>버튼 클릭하면 시간 나타내기</h1>
<button onclick="getElementById('demo').innerHTML=Date()">What is the time?</button>
<p id="demo"></p>
</body>
</html>

다음으로는 글자를 클릭하면 빨간색으로 변하도록 해보겠다.
<!DOCTYPE html>
<html lang="en">
<body>
<h1>클릭 시 빨간색으로 바꾸기</h1>
<h3 id="demo" onclick="myFunction()">Click this text to change the color</h3>
<script>
function myFunction() {
document.getElementById("demo").style.color = "red"
}
</script>
</body>
</html>

다음으로는 입력한 글자를 복사해서 input박스에 넣어보도록 하겠다.
<!DOCTYPE html>
<html>
<body>
<h1>글자 복사해서 field에 넣기</h1>
<p>Field1: <input type="text" id="field1" value="Hello World!" /></p>
<p>Field2: <input type="text" id="field2" /></p>
<p>Clicking "Copy" triggers a function that copies the text value from Field1 to Field2.</p>
<button onclick="myFunction()">Copy</button>
<script>
function myFunction() {
document.getElementById("field2").value = document.getElementById("field1").value;
}
</script>
</body>
</html>

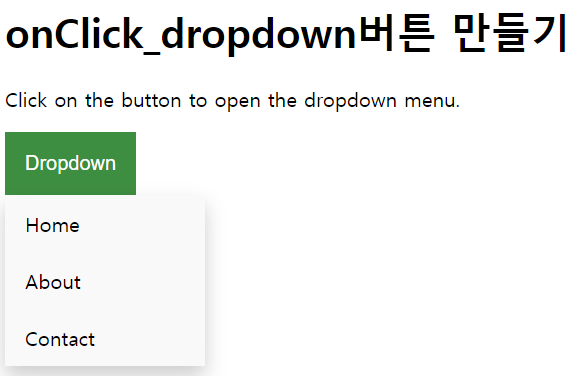
이번에는 dropbox를 만들어보겠다.
<!DOCTYPE html>
<html>
<head>
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover,
.dropbtn:focus {
background-color: #3e8e41;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: #f1f1f1
}
.show {
display: block;
}
</style>
</head>
<body>
<h1>onClick_dropdown버튼 만들기</h1>
<p>Click on the button to open the dropdown menu.</p>
<div class="dropdown">
<button id="myBtn" class="dropbtn">Dropdown</button>
<div id="myDropdown" class="dropdown-content">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</div>
</div>
<script>
document.getElementById("myBtn").onclick = function () { myFunction() };
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
</script>
</body>
</html>

다음은 Mouse Event들을 모아놓았다.
Mouse Events
EventOccurs When
| onclick | The user clicks on an element |
| oncontextmenu | The user right-clicks on an element |
| ondblclick | The user double-clicks on an element |
| onmousedown | A mouse button is pressed over an element |
| onmouseenter | The pointer is moved onto an element |
| onmouseleave | The pointer is moved out of an element |
| onmousemove | The pointer is moving over an element |
| onmouseout | The mouse pointer moves out of an element |
| onmouseover | The mouse pointer is moved over an element |
| onmouseup | The mouse button is released over an element |
참고 : https://www.w3schools.com/jsref/event_onclick.asp
onclick Event
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'Javascript > 개념정리' 카테고리의 다른 글
| async/await (0) | 2023.03.27 |
|---|---|
| Promise (0) | 2023.03.27 |
| AJAX란 무엇인가 ? (0) | 2023.03.27 |
| binding의 개념과 call, apply, bind의 차이점 (0) | 2023.03.20 |
| Document 객체 (0) | 2022.12.26 |