Strict 모드
2023. 1. 19. 11:03ㆍJavascript/TCP school
strict 모드란?
ECMAScript 5에서 처음으로 소개된 strict 모드는 자바스크립트 코드에 더욱 엄격한 오류 검사를 적용해 줌
strict 모드는 스크립트나 함수의 맨 처음에 "use strict" 지시어를 사용하여 선언할 수 있음
예제
"use strict" // 전체 스크립트를 strict 모드로 설정함.
try {
num = 3.14; // 선언되지 않은 변수를 사용했기 때문에 오류를 발생시킴.
} catch (ex) {
document.getElementById("text").innerHTML = ex.name + "<br>";
document.getElementById("text").innerHTML += ex.message;
}이렇게 선언된 strict 모드는 해당 블록의 코드를 strict 모드의 문법에 따라 엄격하게 검사
예제
str = "실수!"; // 선언되지 않은 변수를 사용했지만 자동으로 전역 변수로 선언됨.
document.getElementById("noStrict").innerHTML = str + "<br>";
function StrictBlock() {
"use strict" // 함수 블록만을 strict 모드로 설정함.
try {
num = 123 // 선언되지 않은 변수를 사용했기 때문에 오류를 발생시킴.
} catch (ex) {
document.getElementById("funcStrict").innerHTML = ex.name + "<br>";
document.getElementById("funcStrict").innerHTML += ex.message;
}
}
StrictBlock();위의 예제에서 strict 모드가 아닌 전역 영역에서는 선언되지 않은 변수를 사용해도 자동으로 전역 변수로 인식
하지만 strict 모드로 선언된 함수 블록에서는 선언되지 않은 변수를 사용하면 오류를 발생
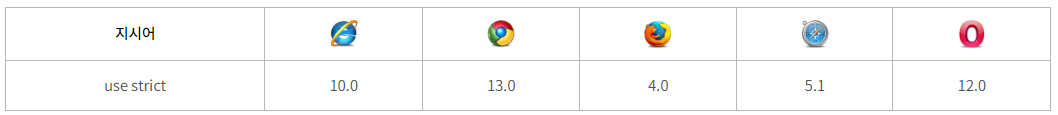
strict 모드를 지원하는 주요 웹 브라우저의 버전

strict 모드의 특징
자바스크립트의 strict 모드는 기존 자바스크립트 언어의 일부 기능을 제한한 문법을 사용
또한, 몇 가지 중요한 기능을 수정하여 강력한 오류 검사와 함께 향상된 보안 기능을 제공
기존 자바스크립트의 문법과 다른 strict 모드의 문법
| 대상 | 제한 사항 |
| 변수 | 선언되지 않은 변수나 객체를 사용할 수 없음. |
| eval() 함수 내에서 선언된 변수는 외부에서 사용할 수 없음. | |
| 프로퍼티 | 읽기 전용 프로퍼티에는 대입할 수 없음. |
| 한 프로퍼티를 여러 번 정의할 수 없음. | |
| 함수 | 함수를 구문이나 블록 내에서 선언할 수 없음. |
| 매개변수 | 매개변수의 이름이 중복되어서는 안됨. |
| arguments 객체의 요소 값을 변경할 수 없음. | |
| 문자열 | 문자열 "eval"과 "arguments"는 사용할 수 없음. |
| 8진수 | 숫자 리터럴에 8진수 값을 대입할 수 없음. |
| this | this 포인터가 가르키는 값이 null이나 undefined인 경우 전역 객체로 변환되지 않음. |
| delete | delete 키워드를 사용할 수 없음. |
| with | with 문을 사용할 수 없음. |
| 예약어 | 다음 예약어들은 사용할 수 없음. (implements, interface, let, package, private, protected, public, static, yield) |
참고
'Javascript > TCP school' 카테고리의 다른 글
| RegExp 객체 (0) | 2023.01.20 |
|---|---|
| 정규 표현식의 응용 (0) | 2023.01.20 |
| 예외 처리 (0) | 2023.01.18 |
| 이벤트 리스너 호출 (0) | 2023.01.18 |
| 이벤트 리스너 등록 (0) | 2023.01.16 |