2023. 3. 24. 02:02ㆍReact/개념정리

create-react-app으로 설치한 react프로젝트인 경우 css-loader, style-loader를 따로 설치하지 않아도 webpack에서 사용하는 css 설정을 사용할 수 있다.
※ 참고
css-loader : @import, url() 등의 구문을 해석, 적용해 준다.
style-loader : <style>태그를 통해서 CSS를 DOM에 적용해 준다.
css를 적용할 수 있는 방법들에 대해 알아보자.
1. 인라인(inline) styling 적용
- html 태그 안에 직접 입력하는 방법. style={ } 형식으로 입력하며, 안에는 json 형식으로 속성명:'속성값' 으로 입력한다.
- 속성명은 케밥 케이스(kebab case)가 아닌, camelCased property names 를 사용한다.
(Html에서 background-color는 react에서 backgroundColor 이다.)
- 인라인 스타일 적용은 가장 높은 우선순위를 갖는다.
ex) Main.js
import React from 'react';
const Main = () => {
return (
<>
<h3
style={{
color: "yellow",
backgroundColor: "black"
}}
>안녕하세요. 갓대희 입니다.</h3>
</>
);
};
- 또는 javascript object를 이용할수도 있다.
import React from 'react';
const Main = () => {
const styleObj = {
color: "yellow",
backgroundColor: "black"
}
return (
<>
<h3 style={styleObj}>안녕하세요. 갓대희 입니다.</h3>
</>
);
};
- 적용화면

2. CSS styling 작성, Component에서 css파일 import
- 별도의 파일에 스타일을 정의해놓고, React 컴포넌트 파일에서 해당 CSS 파일을 임포트하여 사용할 수 있다.
- 그 다음, 엘리먼트의 className 속성을 이용해서 외부 파일에 정의된 스타일을 맵핑시켜주게 된다.
- 이땐 camelCase로 작성하지 않고, 기존 css 작성하는것과 같이 사용한다.
ex) Main.css
.name_box {
color: yellow;
background-color: black;
}

ex) Main.js
import React from 'react';
import "./Main.css";
const Main = () => {
return (
<>
<h3 className="name_box">안녕하세요. 갓대희 입니다.</h3>
</>
);
};
- 적용화면

- 이 방법을 사용하는 경우 해당 모듈에만 적용된다고 생각할 수 있지만, 해당 모듈만이 아닌 전체 모듈에 적용되고 만다.
- 다음과 같이 App.js 에도 똑같이 작성해보자.
ex) App.js
import React, { Component } from 'react';
import Main from './Main';
const App = () => {
return (
<div>
<Main />
<h3 className="name_box">안녕하세요. 갓대희 입니다.</h3>
</div>
);
}
export default App;- 적용화면

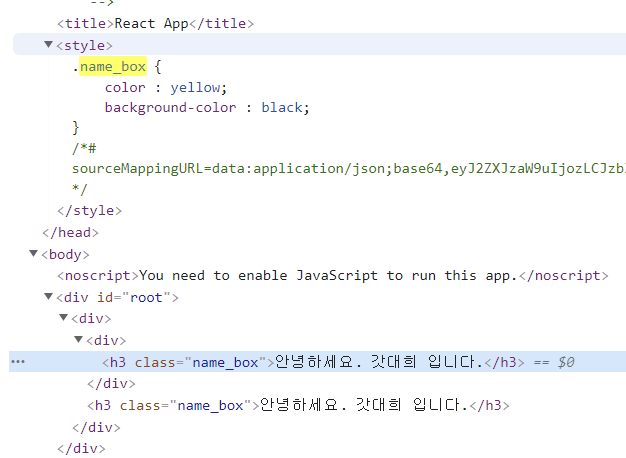
- Main모듈과 App모듈 모두 동일한 css가 적용된 것을 볼 수 있다.
그 이유는 Main.css를 Main.js에서 import했지만 확인해보면, head 밑에 style로 작성되어 있는 것을 볼 수 있다.
(기본적으로 글로벌 네임 스페이스(global namespace)를 사용 한다.)

- 결국 css import 방법은 해당 해당 모듈만이 아닌 전체 모듈에 적용된다.
이로인해 의도와는 다르게 적용되기도 하며, css class 명이 충돌하는 경우도 발생할 수 있다.
이런 부분을 어떻게 하면 효과적으로 해결할 수 있을까?
3. css-module 사용하기
- css-module을 이용하면 클래스명이 충돌하는 단점을 해결 할 수 있다.
- css-module을 이용하면 컴포넌트 단위로 스타일을 적용할 수 있다.
문법 : {모듈명}.module.css (꼭 모듈명과 같아야 하는건 아니지만, 같게 작성하는 것이 좋다.)
import 방법 : import styles from "./모듈명.module.css";
적용 방법 : {styles.클래스명}
ex) Main.module.css
.name_box {
color : yellow;
background-color : black;
}
ex) Main.js
import React from 'react';
import styles from "./Main.module.css";
const Main = () => {
return (
<>
<h3 className={styles.name_box}>안녕하세요. 갓대희 입니다.</h3>
</>
);
};
ex) App.module.css
.name_box {
color : white;
background-color : blue;
}
ex) App.js
import React, { Component } from 'react';
import Main from './Main';
import styles from "./App.module.css";
const App = () => {
return (
<div>
<Main />
<h3 className={styles.name_box}>안녕하세요. 갓대희 입니다.</h3>
</div>
);
}
export default App;
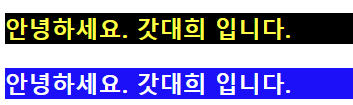
- 적용화면

- 클래스 명에 hash값이 붙어 고유한 값으로 변경되어있다. 이로인해 각각의 모듈별로 css를 적용할 수 있었다.

4. SCSS를 사용하여서도 위와 동일하게 적용 가능하다.
- 이 부분은 지금 단계에서는 넘어가도록 한다.
출처 : https://goddaehee.tistory.com/304
[React] 5. React에 CSS 적용하기
5. React에 CSS 적용하기 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ React에 스타일 적용하기 ] 입니다. : ) create-react-app으로 설치한 react프로젝트인 경우 css-loader, style-loader를 따로 설치하지 않아도
goddaehee.tistory.com
'React > 개념정리' 카테고리의 다른 글
| 7. React hooks[2] - useEffect란? (2) | 2023.03.25 |
|---|---|
| 6. React Router (리액트 라우터) 사용하기 (0) | 2023.03.25 |
| 4. React 컴포넌트(5) - map() 반복문, 배열 컴포넌트 (0) | 2023.03.24 |
| 4. React 컴포넌트(4) - 이벤트 처리 방법 (0) | 2023.03.23 |
| 4. React 컴포넌트(3) - State 알아보기(React Hooks 사용) (0) | 2023.03.20 |