2023. 4. 6. 17:51ㆍReact/개념정리
React 프로젝트 시작하기
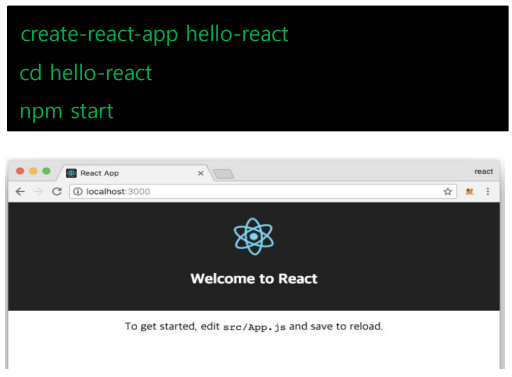
1. react 프로젝트 생성하기
근데 나는 npx create-react-app hello-react를 사용했다!
npx란
npx는 패키지를 한번 실행하는 것
npx로 실행하는 경우 로컬에 설치하지 않고 원격에 있는 최신 패키지를 실행할 수 있음

Webpack : 번들링 도구
번들링 도구
Browserify, RequireJS, Webpack 등이 대표적
리액트 프로젝트에서는 주로 Webpack을 사용
번들링 도구를 사용하면 require (또는 import)로 모듈을 불러 왔을 때 번들링 되면서 모듈들을 파일 하나로 합쳐 줌
src/index.js를 시작으로 필요한 파일을 다 불러온 후에 파일 하나로 합쳐 주는 것
css 파일도 Webpack의 CSS-Loader가 불러옴
File-Loader는 웹폰트나 미디어 파일 등을 불러옴
Babel-Loader는 js 파일들을 불러 오면서 ES6로 작성된 코드를 ES5로 문법으로 변환해 줌
JSX (XML-LIKE SYNTAX EXTENSION TO ECMASCRIPT)
JSX 특징
React.js는 일반 JavaScript 문법이 아닌 JSX 문법을 사용하여 UI를 템플릿 화
JSX는 컴파일링 되면서 최적화 되므로 빠름
Type-safe 하며 컴파일링 과정에서 에러를 감지 할 수 있음
HTML과 비슷한 문법으로 작성하면 이를 React.createElement를 사용하는 자바스크립트 형태로 변환시켜 줌(http://bit.ly/2FJsJmo)
JSX를 사용했을 때와 사용하지 않았을 때를 비교하고 싶다면 다음 링크들을 참고
- JSX 사용 : https://jsfiddle.net/reactjs/69z2wepo/
class Hello extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(
<Hello name="World" />,
document.getElementById('container')
);- JS 사용 : https://jsfiddle.net/reactjs/5vjqabv3/
class Hello extends React.Component {
render() {
return React.createElement("div", null, "Hello ", this.props.name);
}
}
ReactDOM.render(
React.createElement(Hello, {name: "World"}),
document.getElementById('container')
);
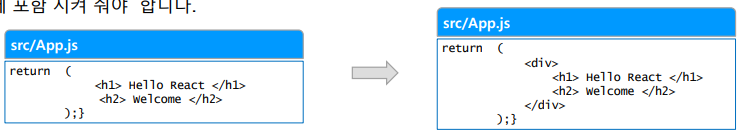
Nested Element
컴포넌트에서 여러 Element를 렌더링 해야 할 때, 그 Element들은 필수적으로 container element 안에 포함 시켜 줘야 함

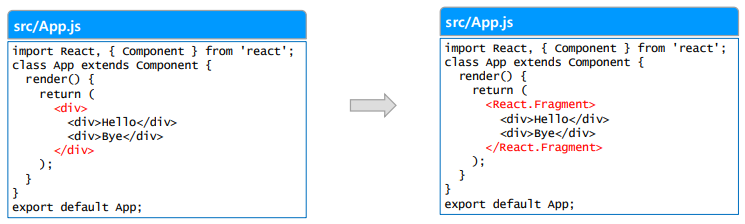
단순히 감싸기 위해서 새로운 div를 사용 하고 싶지 않다면, Fragment 라는 것을 사용(v16.2 에 도입)
>> <></>로 감싸도 된다고 함

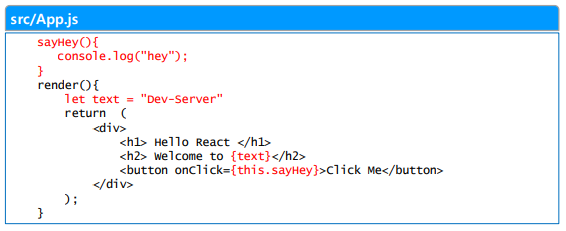
Javascript Expression
JSX 안에서, JavaScript 표현을 사용하는 방법은 매우 간단
{ } 로 wrapping 하면 됨

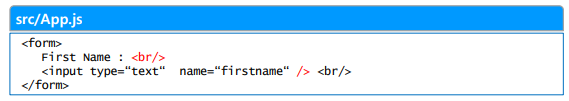
꼭 닫아야 하는 태그
닫아야 오류가 안뜸

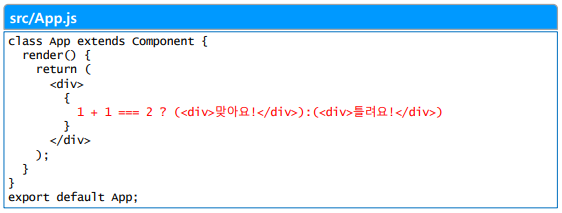
If-Else 문 사용 불가
JSX 안에서 사용되는 JavaScript 표현에는 If-Else 문이 사용 불가
이에 대한 대안은 삼항연산자 ( condition ? true : false ) 표현을 사용

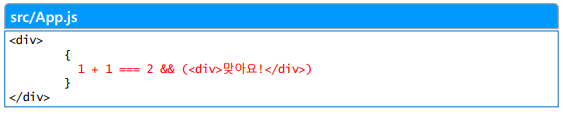
반면 AND 연산자의 경우 조건식이 true 일 때만 보여주고 false 경우 아무것도 출력하지 않을 때 사용함

React의 Component
컴포넌트에서 다루는 데이터
props와 state
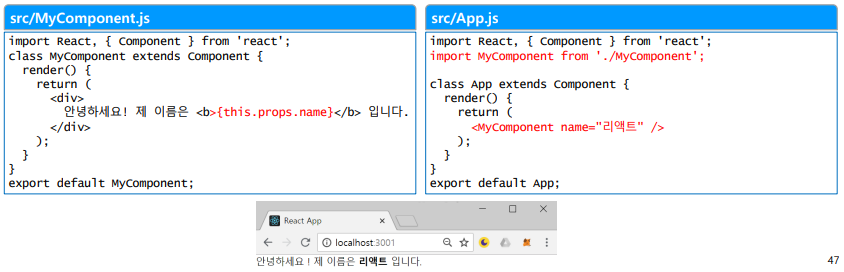
props
부모 컴포넌트가 자식 컴포넌트에게 주는 값
자식 컴포넌트에서는 props를 받아 오기만 하고 props를 수정 할 수 없음
state
컴포넌트 내부에서 선언
내부에서 값을 변경가능

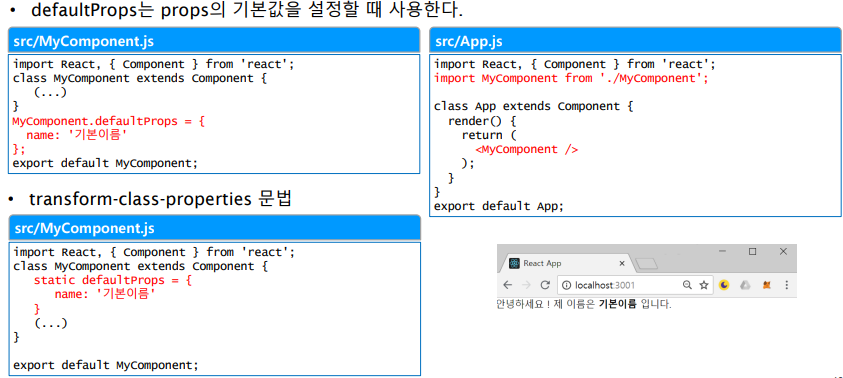
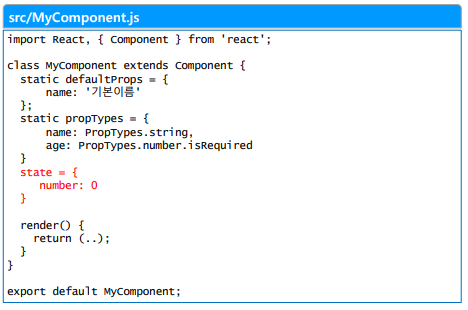
defaultProps

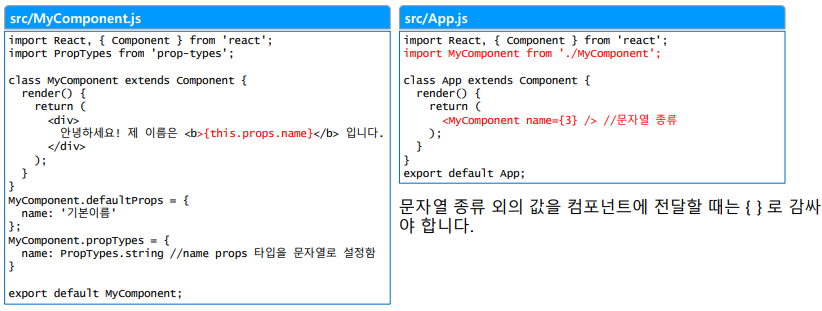
PropTypes
props의 type을 지정할 때는 propTypes를 사용

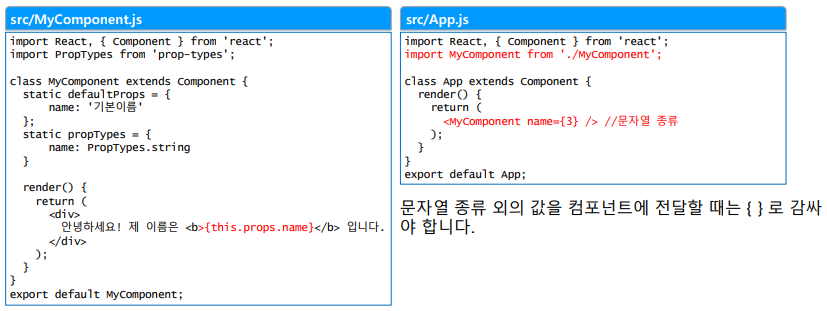
defaultProps와 propTypes
class 내부에서 transform-class-properties 문법을 사용하여 설정 할 수도 있음

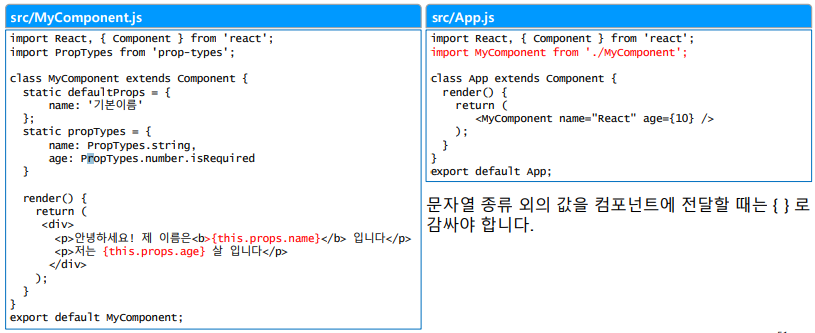
필수 propTypes 설정
propTypes를 설정할 때 뒤에 isRequired를 붙여 주면 됨

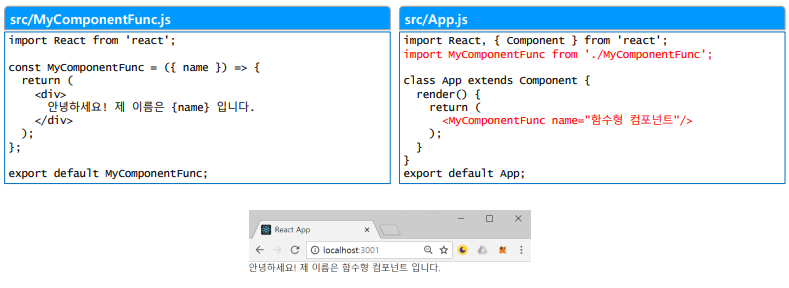
함수형 컴포넌트
props만 받아와서 보여 주기만 하는 컴포넌트의 경우에는 함수 형태로 컴포넌트를 작성할 수 있음

state
컴포넌트 내부에서 읽거나 변경할 수 있는 값을 사용 하려면 state를 사용 해야 함
언제나 기본값을 미리 설정 가능
this.setState() 메서드를 통해서만 값을 변경할 수 있음
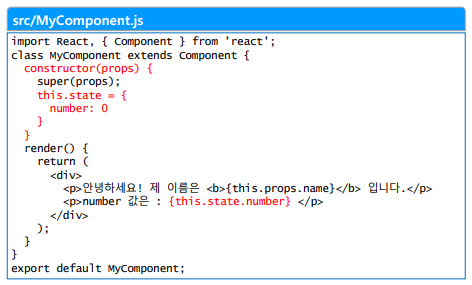
state 초기값 설정
constructor 메서드 안에서 state의 초기값을 설정할 수 있음

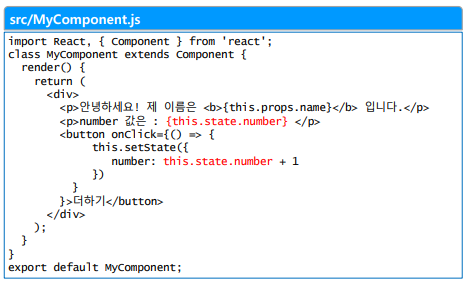
state 값 변경
state 값을 업데이트 할 때는 this.setState() 메서드를 사용
this.setState({
수정할 필드 이름: 값 ,
수정할 또 다른 필드 이름 : 값
});

state 를 constructor에서 꺼내기

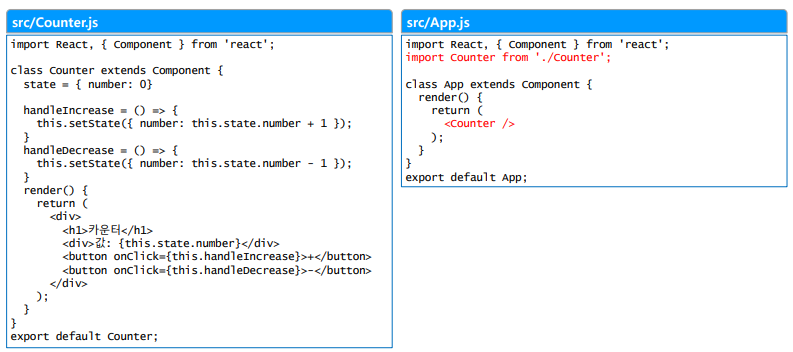
Counter 예제

'React > 개념정리' 카테고리의 다른 글
| ReactJS 개념 정리 3 (0) | 2023.04.07 |
|---|---|
| Virtual DOM, 가상 돔 이란? (0) | 2023.03.27 |
| 컴포넌트 생명주기 메서드 (0) | 2023.03.27 |
| 7. React hooks[3] - useReducer란? (0) | 2023.03.25 |
| 7. React hooks[2] - useEffect란? (2) | 2023.03.25 |