실전 리액트 프로그래밍 section 1. 리액트 프로젝트 시작하기
2023. 4. 10. 09:03ㆍReact/실전 리엑트 프로그래밍
section 1. 리액트 프로젝트 시작하기
1. 리액트란 무엇인가?💡
- 자동으로 업데이트되는 UI
- UI = render(state)
- render함수는 순수함수로 작성
- 순수함수란, 입력값이 같으면 출력값이 같은 함수
- 랜덤함수 사용 X
- 외부 상태 변경 X
- 순수함수와 불변변수를 이용하는 이유?
- 복잡도가 낮아지고, 버그 발생확률이 낮아짐.
- 렌더링 성능을 크게 향상시킬 수 있음.
- state는 불변 변수로 관리
- 가상 돔 (virtual dom)
- 이전 UI상태를 메모리에 유지한 뒤 변경된 부분만 실제 DOM에서 변경함
2. 리액트 개발 환경 구축하기💡

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>안녕하세요.</h2>
<h3>root1</h3>
<div id="root1"></div>
<h3>root2</h3>
<div id="root2"></div>
<h3>root3</h3>
<div id="root3"></div>
<script src="react.development.js"></script>
<script src="react-dom.development.js"></script>
<script src="simple1.js"></script>
</body>
</html>// 방법1. 그냥 반복해서 만들기
function LikeButton() {
const [liked, setLiked] = React.useState(false);
const text = liked ? '좋아요 취소': '좋아요';
return React.createElement(
'button',
{ onClick: () => setLiked(!liked) },
text,
);
}
const domContainer1 = document.getElementById('root1');
ReactDOM.render(React.createElement(LikeButton), domContainer1)
const domContainer2 = document.getElementById('root2');
ReactDOM.render(React.createElement(LikeButton), domContainer2)
const domContainer3 = document.getElementById('root3');
ReactDOM.render(React.createElement(LikeButton), domContainer3)// 방법2. 리액트 render 내에서 반복하기
function LikeButton() {
const [liked, setLiked] = React.useState(false);
const text = liked ? '좋아요 취소': '좋아요';
return React.createElement(
'button',
{ onClick: () => setLiked(!liked) },
text,
);
}
const domContainer = document.getElementById('root');
ReactDOM.render(
React.createElement(
'div',
null,
React.createElement(LikeButton),
React.createElement(LikeButton),
React.createElement(LikeButton),
),
domContainer
);
3. 바벨 사용해보기💡
- 초기에는 ES5문법을 ES6로 바꿔주는 역할을 많이 수행했음.
- 최근에는 코드 주석을 제거하거나 코드를 압축하는 용도로 사용되기도 한다.
- 리액트에서는 JSX문법을 createElement함수를 호출하는 코드로 변환하기 위해 바벨 사용
- JSX문법은 javascript표준이 아니기 때문에 에러가 나지 않도록 babel을 사용한다.
$ npx babel --watch src --out-dir . --presets @babel/preset-react
4. 웹팩 기본 개념 이해하기💡
- 파일 내용 기본으로 파일이름에 해시값을 추가해주기도 함.
- → 이것은 효율적으로 브라우저 캐싱을 이용할 수 있게 도와주는 역할을 함.
- 사용되지 않은 코드 제거
- 자바스크립트 압축
- JS에서 CSS, JSON, 텍스트 파일 등을 일반 모듈처럼 불러오기
- 환경변수 주입
- 그 중에서도 웹팩을 사용하는 가장 큰 이유는 모듈 시스템 (ESM, commonJS)을 사용하고 싶어서임.
- 여러개의 js 파일에서 같은 전역 변수를 사용하면 문제가 생기기도 한다. 따라서 js파일은 불러오는 순서도 중요하다.
- 이때, 웹팩을 쓰면 이러한 것들을 컴파일 단계에서 잡아주기 때문에 충돌 위험을 미리 파악할 수 있다.
ESM 문법
// file1.js
export default function func1() {}
export function func2() {}
export const variable1 = 123;
export let variable2 = 'hello';
// file2.js
import myFunc1, { func2, variable1, variable2 } from './file1.js';
// file3.js
import { func2 as myFunc2 } from './file1.js';- file1에서 default로 export해주는 func1() 은 가져올 때 중괄호 없이 바로 가져올 수 있다.
- 반면 func2, variable1, variable2는 중괄호 안에 가져와야한다.
- 가져온 후에는 as 로 별칭을 설정해 쓸 수 있다.
5. create-react-app으로 시작하기💡
- 이 명령어로 react 프로젝트를 시작할 때의 장점
- babel, webpack 몰라도 알아서 해준다.
- jest같은 테스트 프레임워크를 따로 사용하지 않고도 테스트를 할 수 있다.
- 기타 개발 환경 구축 등을 알아서 해준다. (예전에는 create-react-app 없었음ㅠ)
- polyfill : 오래된 브라우저를 지원
- eslint : 코딩 컨벤션
- HMR (Hot Module Replacement) : 코드 수정 시 화면에 바로 적용되는 것
- CSS 후처리: sass 컴파일, 벤더 접두사 등…
Create-react-app VS Next.js
- 리액트 프로젝트를 실행할 때 크게 두 가지 옵션이 있다. (더 많긴 하지만 일단 )
- 이 둘의 차이 중 가장 큰 것은 Next.js는 서버사이드 렌더링을 지원하지만 create-react-app은 지원하지 않아 깔끔하게 서버사이드 렌더링을 하기 어렵다는 것이다. 따라서 서버사이드 렌더링이 필요하면 next.js를 활용하는게 훨씬 낫다.
- 또 CRA는 빌드 시스템이나 eslint등의 설정을 거의 변경하기 어렵다는 것이다. Next.js는 웹팩, eslint, 바벨 등의 설정을 변경하기 쉬운 편이다.
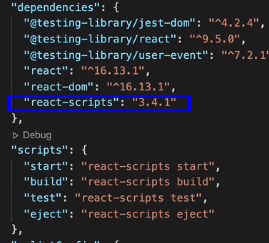
package.json 탐방

- create-react-app 에서 react-scripts 명령어를 사용하는데, 만약 새로운 버전의 기능을 사용하고 싶다면 react-scripts의 버전을 바꿔주면 된다.

- ‘polyfill이 브라우저 점유율 0.2% 이상인 브라우저들을 지원하겠다’ 는 뜻
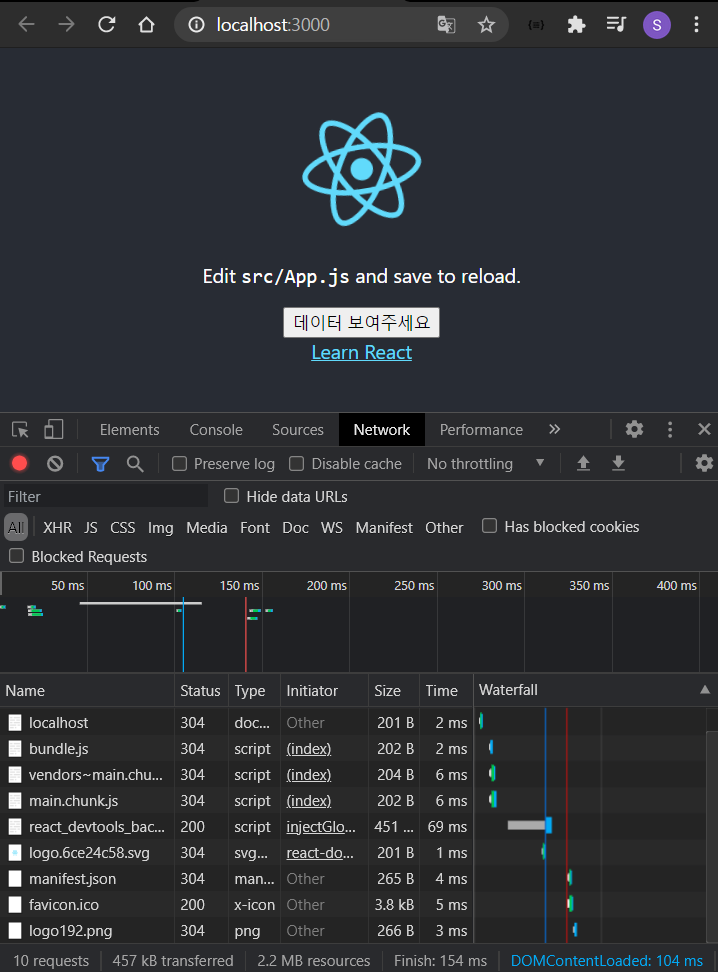
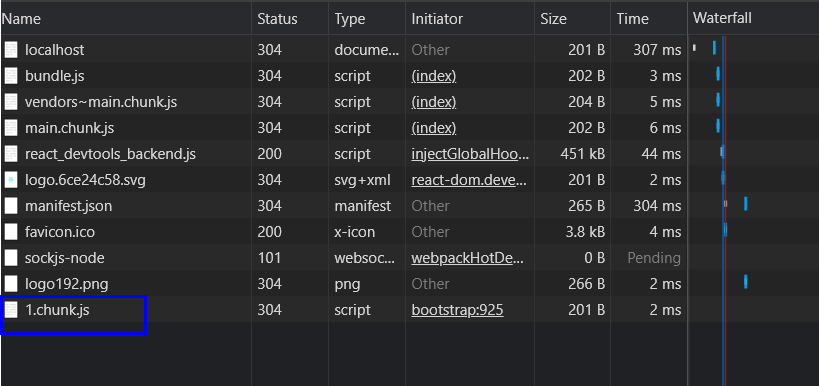
효율적인 react의 데이터 불러오기 - 데이터가 필요한 순간 딱 불러올 수 있다.

이제 저 버튼을 누르면 이전에 없던 1.chunks.js가 추가됨.

function App() {
function onClick () {
import('./data.json').then(({default: data}) => {
console.log({data})
})
}
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<button onClick={onClick}> 데이터 보여주세요</button>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
-> Promise처럼 통신 후 then 문법을 쓸 수가 있다.
따라서 데이터를 import하고, 이게 성공하면 그 뒤에 데이터를 불러와 rendering할 수 있다.기본적으로 http로 실행이 되지만 https로 실행하고 싶을 때 다음의 명령어로 실행한다.
// mac OS
$ HTTPS=true npm start
// windows OS
$ set HTTPS=true && npm start
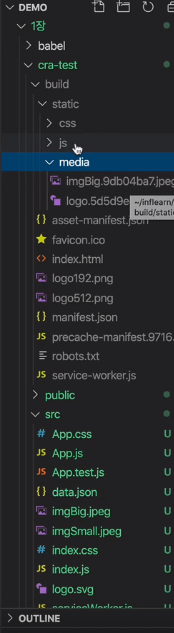
build 시 이미지 처리

- 빌드할 때 큰 사이즈의 이미지와 작은 사이즈 이미지의 처리가 다르다.
- 큰 사이즈 이미지는 /dist/media/라는 폴더에 이미지가 추가된다.
- 반면 작은 사이즈 이미지는 javascript파일 내부에 내장된다.
- 이렇게 하는 이유는 http요청 횟수를 줄여 성능을 향상시키기 위함이다.
- 하지만 http 2.0부터는 별로 성능 차이 없어서 다소 불필요해지긴 했다 ;;
환경변수 관리법
- development: root위치에 .env.development 파일로 관리
- production: root 위치에 .env.production 파일로 관리
- 접근할 때는 process.env.{변수명} 이런식으로 접근해서 사용할 수 있다.
6. CSS 작성 방법 결정하기💡
6-1. 일반 CSS파일로 작성하기
.big {
width: 100%;
height: 100px;
}
.small {
width: 50%;
height: 50px;
}// Box.js
import './Box.css'; // 이렇게 불러올 수 있다.- 이 방식은 여러 CSS파일에 같은 클래스명으로 정의된 것이 있으면 나중에 불러와지는 클래스명의 속성만 적용된다는 점이 있다.
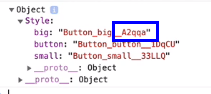
6-2. css-module로 작성하기
Box.moduel.cssimport Style from './Button.module.css';
// CSS모듈을 쓰면 이렇게 객체형태로 불러올 수가 있다.
<button className={`${Style.button} ${Style.big}}>큰 버튼</button>- 모듈 형식으로 사용하면, 여러 CSS파일 내의 클래스명이 동일하더라도 각각의 CSS 스타일을 적용받을 수 있다.

- 이렇게 클래스명 뒤에 해시값이 붙기 때문에 구별된다.
6-3. sass로 작성하기
필수요소: node-sass
npm install node-sass// Box.module.scss
@import './shared.scss';
.box {
height: 50px;
color: $infoColor; // <- shared.scss에서 받아온 infoColor라는 변수값을 사용할 수 있음.
}6-4. css-in-js로 작성하기
CSS를 자바스크립트 내에서 만들고 사용. 모든 개발자가 JS를 다룰 수 있다면 좋은 선택이지만, 마크업 전담하시는 분이 따로 있다면 비추!
const BoxCommon = styled.div`
height: 50px;
`;
const BoxBig = styled(BoxCommon)`
width: 200px;
`;- 미리 만들어둔 BoxCommon을 BoxBig에서 불러와서 활용할 수 있다. 이처럼 확장해서 또 다른 컴포넌트를 만들기 쉽다는 것이 장점이다.
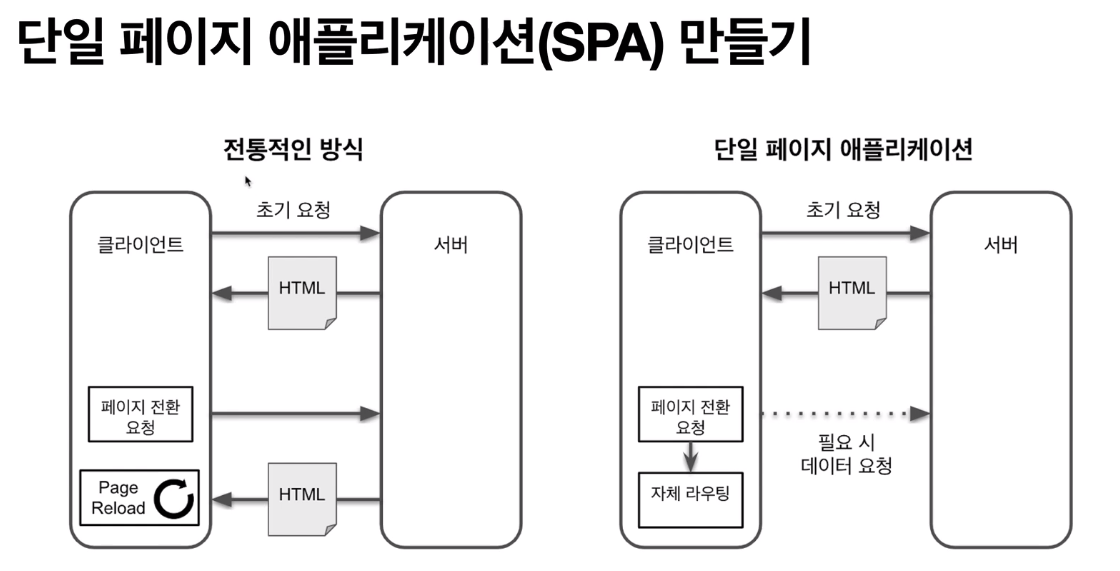
7. SPA 만들기💡

SPA 가 가능하기 위한 조건
- 자바스크립트에서 브라우저로 페이지 전환 요청을 보낼 수 있다.
단 브라우저는 서버로 요청을 보내지 않아야한다.
- 브라우저의 뒤로가기와 같은 사용자의 페이지 전환요청을 자바스크립트에서 처리할 수 있다.
이때도 브라우저는 서버로 요청을 보내지 않아야한다.
위 조건을 만족시켜주는 브라우저 API
- pushState, replaceState 함수
- popstate 이벤트
react-router-dom 라이브러리 활용해서 라우팅하기
- SPA의 경우 초기화면에서 많은 파일을 불러오기 때문에 로딩이 길어질 수 있다는 단점이 있다.
- 이때 react-router-dom을 사용하면 코드 분할을 이용해 페이지 단위로 불러오기 때문에 초기로딩을 줄일 수 있다.
$ npm install react-router-domimport { BrowserRouter, Link} from 'react-router-dom';
<BrowserRouter>
<Link to="/">Home</Link>
<Link to="/rooms">Rooms</Link>
</BrowserRouter>- 이렇게 react-router-dom에서 broswerRouter와 Link를 불러오고 활용하면 라우팅을 연결할 수 있다.
실전 리액트 프로그래밍 section 1. 리액트 프로젝트 시작하기
section 1. 리액트 프로젝트 시작하기
likelionsungguk.github.io
'React > 실전 리엑트 프로그래밍' 카테고리의 다른 글
| [React.js]리액트의 가상돔, 리액트 훅 기초 (0) | 2023.04.12 |
|---|---|
| [React.js]리액트의 상탯값, 속성값, 반환값 (0) | 2023.04.12 |
| 중요하지만 헷갈리는 리액트 개념 이해하기 2 (0) | 2023.04.12 |
| 중요하지만 헷갈리는 리액트 개념 이해하기 (0) | 2023.04.10 |
| 리액트 프로젝트 시작하기 (0) | 2023.04.10 |