5-5. Props (컴포넌트에 데이터를 전달하는 방법)
2022. 7. 1. 14:27ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
// 상태 사용하겠다.
import React, { useState } from "react";
const Counter = (props) => {
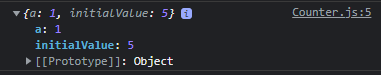
console.log(props);
const [count, setCount] = useState(props.initialValue);
const onIncrease = () => {
setCount(count + 1);
};
const onDecrease = () => {
setCount(count - 1);
};
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
}
export default Counter;Counter.js
import React from "react";
import Counter from "./Counter";
// import './App.css';
import MyHeader from './MyHeader';
function App() {
const number = 5;
return (
<div>
<MyHeader />
<Counter a={1} initialValue={5} />
</div>
);
}
export default App;App.js

const [count, setCount] = useState(props.initialValue);
이렇게 점표기법으로 나타낼 수 있다.
import React from "react";
import Counter from "./Counter";
// import './App.css';
import MyHeader from './MyHeader';
function App() {
const number = 5;
return (
<div>
<MyHeader />
<Counter a={1} b={2} c={3} d={4} e={5} initialValue={5} />
</div>
);
}
export default App;이렇게 prop을 길게 내빼면 보기 힘들기 때문에 객체로 만들어서 전달하면 좋다.(객체를 펼쳐서 전달 -> spread 연산자)
import React from "react";
import Counter from "./Counter";
// import './App.css';
import MyHeader from './MyHeader';
function App() {
const number = 5;
const counterProps = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5,
initialValue: 5
}
return (
<div>
<MyHeader />
<Counter {...counterProps} />
</div>
);
}
export default App;이런식으로 비구조화 할당을 통해서 받을 수 있다.
// 상태 사용하겠다.
import React, { useState } from "react";
const Counter = ({initialValue}) => {
const [count, setCount] = useState(initialValue);
const onIncrease = () => {
setCount(count + 1);
};
const onDecrease = () => {
setCount(count - 1);
};
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
}
export default Counter;
그런데 props 값이 없을 수도 있다.
props값이 없는 것을 대비해서 아래와 같이 추가해 줄 수 있다.
// props값이 없는 것을 대비해서
Counter.defaultProps = {
initialValue: 0
}
// 상태 사용하겠다.
import React, { useState } from "react";
const Counter = ({initialValue}) => {
const [count, setCount] = useState(initialValue);
const onIncrease = () => {
setCount(count + 1);
};
const onDecrease = () => {
setCount(count - 1);
};
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
}
// props값이 없는 것을 대비해서
Counter.defaultProps = {
initialValue: 0
}
export default Counter;
props는 동적인 데이터도 전달이 가능한데,
state!
const Container = ({ children }) => {
return (
<div style={{ margin: 20, padding: 20, border: "1px solid gray" }}>
{children}
</div>
);
};
export default Container;Container.js
import React from "react";
import Container from "./Container";
import Counter from "./Counter";
// import './App.css';
import MyHeader from './MyHeader';
function App() {
const number = 5;
const counterProps = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5,
// initialValue: 5
}
return (
<Container>
<div>
<MyHeader />
<Counter {...counterProps} />
</div>
</Container>
);
}
export default App;App.js
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 6-1. React에서 사용자 입력 처리 (useState with <input />) (0) | 2022.07.01 |
|---|---|
| 6. React.js 기본 (일기장 만들어보기) (0) | 2022.07.01 |
| 5-4. State(상태) (React State) (0) | 2022.07.01 |
| 5-3. JSX (HTML with Javascript) (0) | 2022.06.30 |
| 5-2. Create React App (React App을 세상에서 가장 빠르고 편하게 만드는 방법) (0) | 2022.06.30 |