2022. 9. 13. 16:37ㆍReact/ReactJS로 영화 웹 서비스 만들기
우선 setState default 값을 0으로 두고,
onChange 함수를 지우게 된다면,

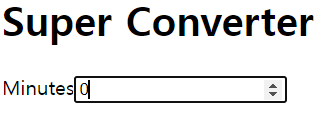
다음과 같이 아무리 숫자를 입력해도 빈칸의 값을 변하게 할 수 없음을 알 수 있다.

이 이유는 input의 value가 state고,
state의 defulat값이 0이기 때문인 것이다.
그리고 onChange 함수를 지웠기 때문에, input이 키보드 이벤트를 감지한다고 해도 업데이트가 이루어지지 않는 것이다.
그래서 controlled input을 가지고 있고, event도 리스닝하고 있다.
자 그러면 우선 다음과 같이 변경하면
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
function App() {
const [minutes, setMinutes] = React.useState(0);
const onChange = (event) => {
setMinutes(event.target.value);
}
return (
<div>
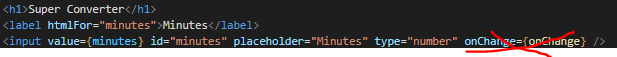
<h1>Super Converter</h1>
<div>
<label htmlFor="minutes">Minutes</label>
<input value={minutes} id="minutes" placeholder="Minutes" type="number" onChange={onChange} />
</div>
<div>
<label htmlFor="hours">Hours</label>
<input value={minutes} id="hours" placeholder="Hours" type="number" />
</div>
</div>
)
}
ReactDOM.render(<App />, root);
</script>
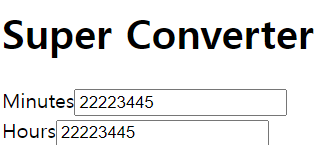
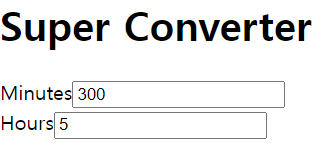
</html>hours에도 동일한 vlaue를 주었기에
Minutes에 넣은 값이 Hours에 동일하게 적용되어 변경된다.

하지만 Hours에서 변경하면 아무런 문자도 입력할 수 없게 되는데 이는 onChange 함수를 적용하지 않아서이다.
그래서 Minutes를 Hours로 변경하는 방법으로 한번 구현해보자.
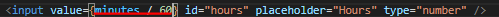
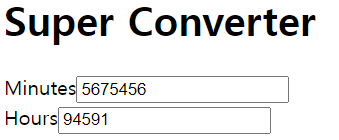
Hours의 value값을 60으로 나누면 되는 것이다!


그러면 정상적으로 변환이 잘 되는 것을 확인할 수 있다.
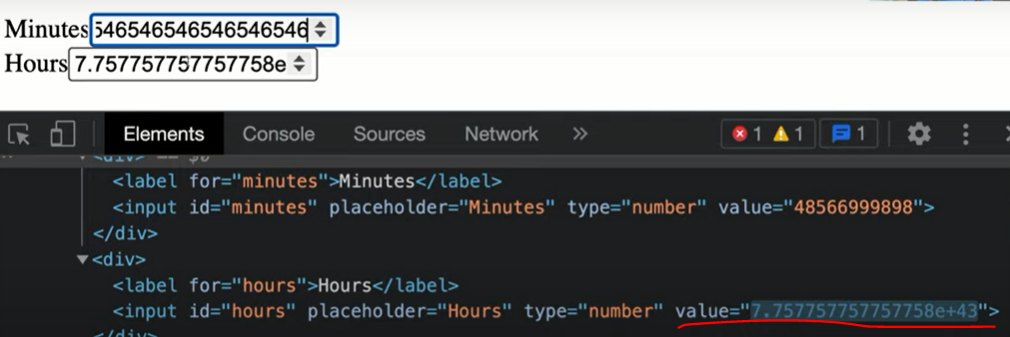
또한 React는 변경될때마다 vlaue부분만 변경된다는 것을 알고 있어야한다.

Math.round를 이용하여 반올림도 할 수 있다.
<input value={Math.round(minutes / 60)} id="hours" placeholder="Hours" type="number" />
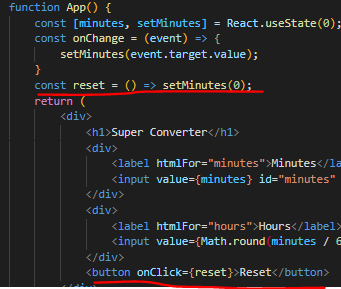
Reset기능도 만들어보자.


그럼 정상적으로 reset되는 것을 확인할 수 있다.
Hours input 에 속성을 하나 더해서 시행해보자. "disabled"
<input value={Math.round(minutes / 60)} id="hours" placeholder="Hours" type="number" disabled />
그럼 다음과 같이 입력을 못하도록 설정이 되어있다.
다음에는 flip과정을 한번 시행해보자.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 3.8 Recap (0) | 2022.09.14 |
|---|---|
| 3.7 State Practice part Two (0) | 2022.09.14 |
| 3.5 Inputs and State (0) | 2022.09.13 |
| 3.4 State Functions (0) | 2022.09.07 |
| 3.3 Recap (0) | 2022.09.07 |