4.3 Recap
2022. 9. 15. 14:38ㆍReact/ReactJS로 영화 웹 서비스 만들기
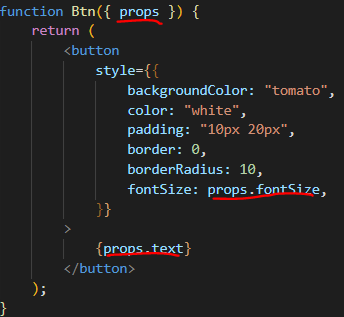
1. Prop 불러오기
다음 둘은 똑같은 의미라는 것은 기억하자!!


근데 주의!!!!!!!
컴포넌트에서 prop 이름!!
prop을 전달할때의 이름, 받아서 사용할때의 이름은 동일해야한다.
근데 사람들은 props이렇게 해서 안쓴다!!!!
그냥 전자를 더 많이 쓰니 다시 이 상태로 돌아오자! (이것이 짧기 때문)

그래서 우리는 prop으로 string, number, function...etc 어떤것도 보낼 수 있다.
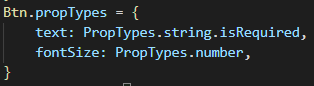
2. Prop Types사용하기(검사)
우리는 아래의 prop types를 설치하여
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>다음과 같이 어떤 type의 prop을 받는지 검사하도록 할 수 있다.

그리고 isRequired를 통해 필수적으로 받을것과 아닌것도 구별할 수 있음을 배웠다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 5.1 Tour of CRA (2) | 2022.09.15 |
|---|---|
| 5.0 Introduction (0) | 2022.09.15 |
| 4.2 Prop Types (2) | 2022.09.15 |
| 4.1 Memo (0) | 2022.09.14 |
| 4.0 Props (0) | 2022.09.14 |