2022. 9. 16. 15:34ㆍReact/ReactJS로 영화 웹 서비스 만들기
오늘은 Search Bar를 만들어보자.

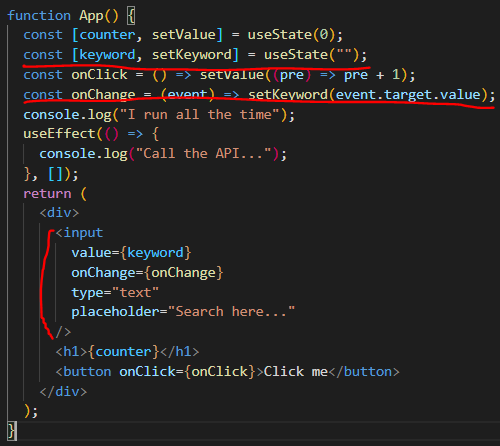
import { useEffect, useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((pre) => pre + 1);
const onChange = (event) => setKeyword(event.target.value);
console.log("I run all the time");
useEffect(() => {
console.log("Call the API...");
}, []);
return (
<div>
<input
value={keyword}
onChange={onChange}
type="text"
placeholder="Search here..."
/>
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}
export default App;
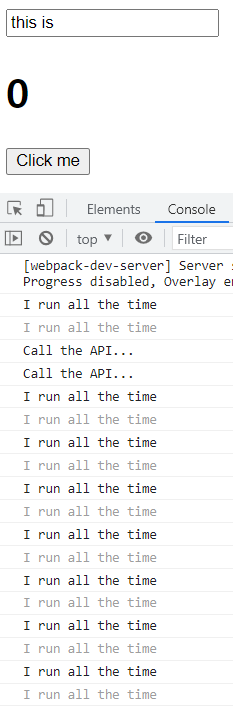
그럼 search box에 문자를 입력할때마다 console이 업데이트 되는 것을 확인할 수 있다. (typing 할때마다 sate를 modify하기 때문)
근데 글자를 입력할때마다 API를 새로 호출하는건 정말 필요없는 자원 낭비이가 아닐까!!!
그래서 여기서도 useState가 필요한 것이다!!
글자를 입력할때가 아닌, 검색을 할 때에 API가 호출 될 수 있도록 해보자!
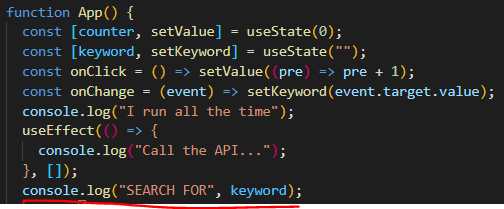
먼저 console로 키워드들을 찍어보자.
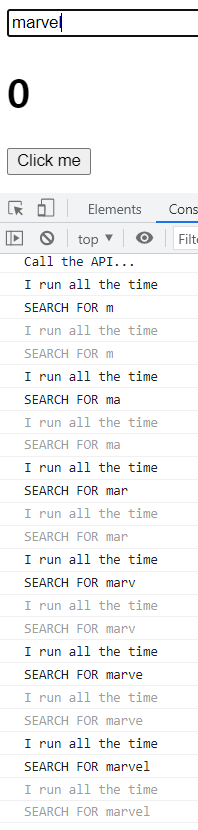
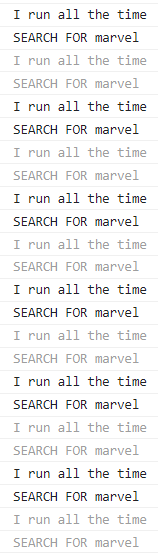
다음과 같이 marvle을 입력했을때, 모든 문자 하나씩 입력할때마다 이 콘솔과 I run all the time까지 계속 출력해내는것을 볼 수 있다.


그런데 Click me 버튼을 클릭할때에도 계속 marvel을 그대로 출력하는것을 볼 수 있다.

우리는 counter변화시에는 검색이 되고 있는 것을 원하지 않는 것이다.
keyword 변화시에만 검색을 할 수 있도록 하는것을 원하는 거지!
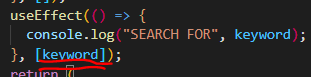
그래서 다음과 같이 useEffect를 넣어주면 되는 것이다.

그러면 딱 한번만 실행하게 되고, keyword가 변했을때에만 이를 추가하면되는데 이는 아래와 같다!

이렇게 배열안에 입력을 해 놓으면 keyword가 변화할때 코드를 실행할 것이라고 react에게 알려주는 것이다.
그래서!!!
이전에는 모두 [] 와 같이 빈배열을 입력했었는데 -> 이것이 한번만 작동하는 이유였던 것이다!!!!!!!!!!!
지금은 keyword가 변화할때만 실행되도록하고!!!
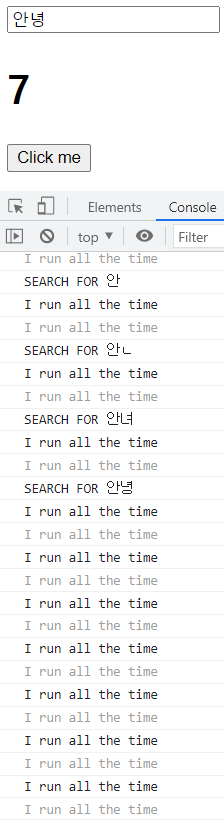
그럼 다음과 같이 정상적으로 click을 할때 작동되는 것을 알 수 있다..

그럼 다음과 같이 조건을 더 준다면,

다음과 같이 console에 찍히는 것을 확인할 수 있다.

이로인해 우리는 언제 코드가 실행될 지 결정하는 방법을 배웠다.
(컴포넌트 시작점, 무언가가 update될때)
그럼 다음과 같이 이제 정리해서 useEffect를 사용해서 실행시켜보자.
useEffect(() => {
console.log("I run only once.");
}, []);
useEffect(() => {
console.log("I run when 'keyword' changes.");
}, [keyword]);
useEffect(() => {
console.log("I run when 'counter' changes.");
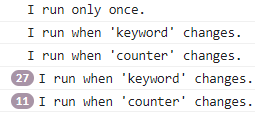
}, [counter]);그럼 다음과 같이 정상적으로 작동하는 것을 확인할 수 있다.

keyword와 counter가 변할때에도 실행시킬 수 있다.
useEffect(() => {
console.log("I run when 'keyword' & 'counter' changes.");
}, [keyword, counter]);전체 코드
import { useEffect, useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const [keyword, setKeyword] = useState("");
const onClick = () => setValue((pre) => pre + 1);
const onChange = (event) => setKeyword(event.target.value);
useEffect(() => {
console.log("I run only once.");
}, []);
useEffect(() => {
console.log("I run when 'keyword' changes.");
}, [keyword]);
useEffect(() => {
console.log("I run when 'counter' changes.");
}, [counter]);
useEffect(() => {
console.log("I run when 'keyword' & 'counter' changes.");
}, [keyword, counter]);
return (
<div>
<input
value={keyword}
onChange={onChange}
type="text"
placeholder="Search here..."
/>
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}
export default App;'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 6.4 Cleanup (0) | 2022.09.16 |
|---|---|
| 6.3 Recap (0) | 2022.09.16 |
| 6.1 useEffect (0) | 2022.09.15 |
| 6.0 Introduction (0) | 2022.09.15 |
| 5.1 Tour of CRA (2) | 2022.09.15 |