6.0 Introduction
2022. 9. 15. 16:23ㆍReact/ReactJS로 영화 웹 서비스 만들기
useState를 사용하여 카운터를 한번 만들어보자.
import { useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue((pre) => pre + 1);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>Click me</button>
</div>
);
}
export default App;그럼 정상적으로 counter가 작동하는 것을 확인할 수 있을 것이다.

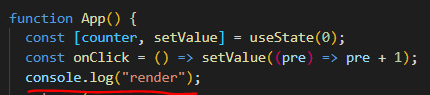
console을 통해 render되는 것을 체크하면, 처음과 버튼을 클릭할때 매번 rendering되는 것을 확인할 수 있다.

근데 버튼이 클릭될 때마다, console.log가 출력될 때도 좋지만 출력되지 않기를 원할 때가 있기도 하다.
자 그러면 첫번째 render에만 코드가 실행되고,
다른 state 변화에는 실행되지 않도록 해보자.
그건 다음번에!
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 6.2 Deps (0) | 2022.09.16 |
|---|---|
| 6.1 useEffect (0) | 2022.09.15 |
| 5.1 Tour of CRA (2) | 2022.09.15 |
| 5.0 Introduction (0) | 2022.09.15 |
| 4.3 Recap (0) | 2022.09.15 |