2022. 9. 17. 14:39ㆍReact/ReactJS로 영화 웹 서비스 만들기
오늘은 아주 간단한 To Do List를 만들어보자~!
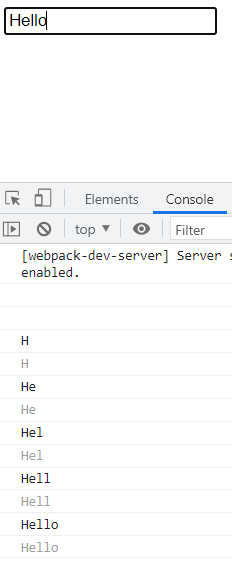
먼저 input창으로 console에 찍어내보자!
import { useState } from "react";
function App() {
const [toDo, setToDo] = useState("");
const onChange = (event) => setToDo(event.target.value);
console.log(toDo);
return (
<div>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
</div>
);
}
export default App;그럼 다음과 같이 출력되는 것을 확인할 수 있다.

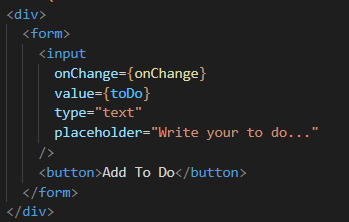
자 그럼 이 input을 form안에 넣고, 버튼도 추가로 넣어보자.
그리고 버튼을 클릭하면 form으로 submit기능을 구현해보자.

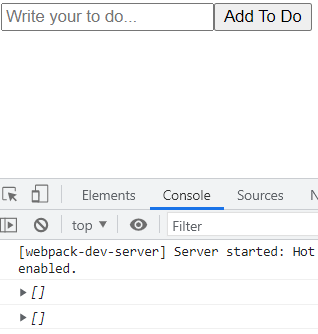
현재는 버튼을 클릭하면 새로고침만 된다.

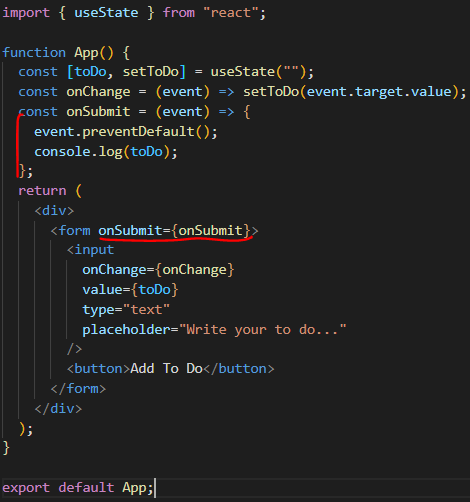
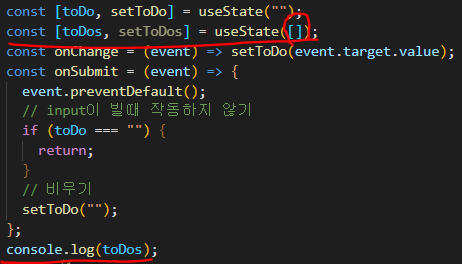
자 그러면 onSubmit을 사용하여 다음과 같이 console을 사용하면

다음과 같이 클릭할때마다 input을 찍어내는 것을 확인할 수 있다.

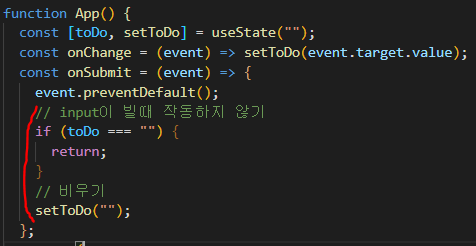
자 그러면 비어있는지 확인하는 부분도 추가해보자. (작동하지 않도록)

버튼을 클릭하면 input이 비게 된다.


자 이제는 여러개의 toDo를 받을 수 있는 array를 만들어보자.

보통의 JavaScript에서는
toDos.push()를 사용하지만, 이는 State를 직접적으로 수정할 수 없기 때문에!!!!!이를 사용하지 않는다
그래서 우리는 수정가능한 함수를 사용하는거지!

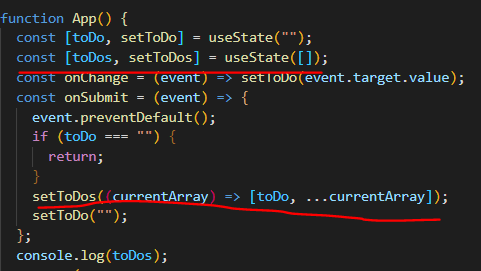
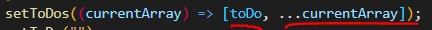
자 그럼 array에 element를 추가해보자
array를 직접적으로 수정하지않고, setToDos로 array에 element를 추가!

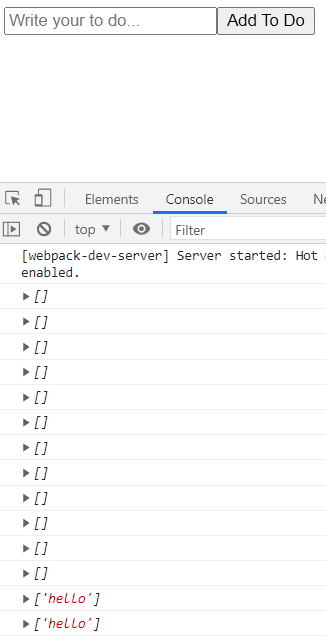
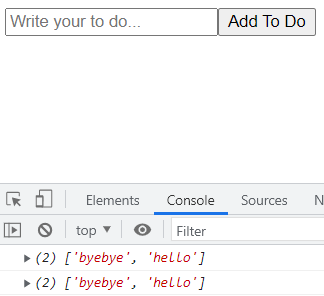
hello를 버튼으로 입력해서 넣고

byebye도 넣어주면

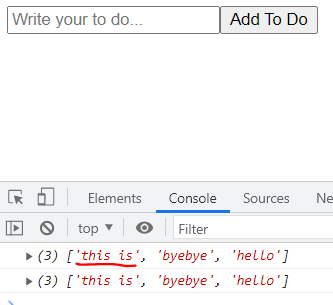
다른문자들도 입력해서 넣으면 계속 앞쪽에 추가되는 것을 확인할 수 있다.

이전것은 ...currentArray,
새로 추가된 것은 toDo!

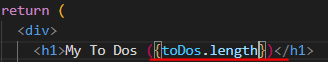
그리고, 제목을 만들어주고
javaScript를 통해 array의 length를 구해서 나타내보자.


그럼 다음에는 작성한 array를 화면에 나타내보자!
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 7.2 Coin Tracker (0) | 2022.09.17 |
|---|---|
| 7.1 To Do List part Two (0) | 2022.09.17 |
| 6.4 Cleanup (0) | 2022.09.16 |
| 6.3 Recap (0) | 2022.09.16 |
| 6.2 Deps (0) | 2022.09.16 |