2022. 9. 17. 17:15ㆍReact/ReactJS로 영화 웹 서비스 만들기
Map이란?
다음과 같이 array가 있을때, 가끔 각각의 element를 바꾸고 싶을 때가 있다.

element들을 다 바꾸고 싶고, 다 바뀐 새로운 array를 가지고 싶을 때
map은 () 안에 함수를 넣을 수 있도록해주는데 - 이 함수는 array의 모든 item에 대해 실행될거다!
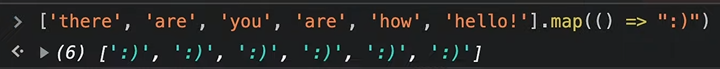
어떤 것을 return해도 그 값이 새로운 array안에 들어갈것이다.

:)를 return하면 모든 6개의 값이 :) 로 변하는 것을 확인할 수 있다.

map이란?
하나의 aray에 있는 item을 내가 원하는 무엇이든지로 바꿔주는 역할을 함
- 결국 새로운 array로 return해주는 것이다!
근데 여기서는 이것이 쓸모가 없다는 것이다.. - 기존의 것들을 쓰지 못하게 하니까말이야..
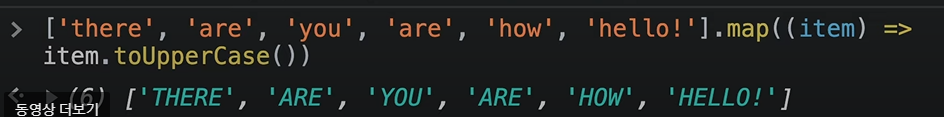
근데, map 함수의 첫번째 argument로 현재의 item을 가져올 수 있다!
다음과 같이 한다면 대문자로 바꿔서 출력하는 것도 볼 수있다.

이것이 map이다!
예전 array를 가져와서 변형하는 것!!!!!!!!!!!
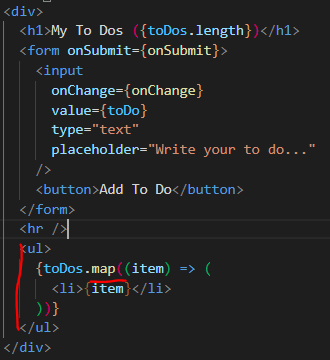
자 그럼 우리 기존의 프로젝트에 map을 이용하여 component를 return시켜보자

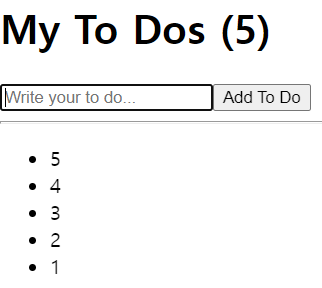
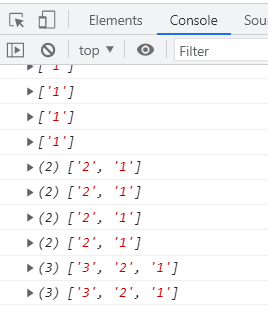
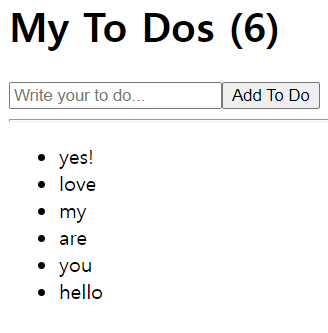
그럼 아래와같이 작동하는 것을 볼 수 있다.

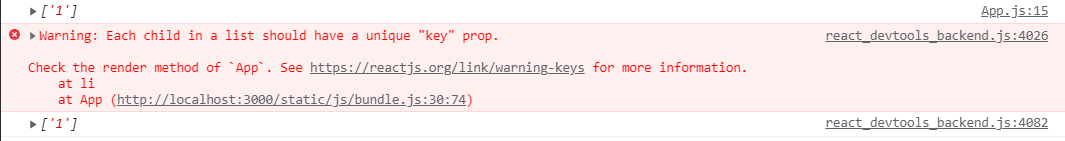
근데 console에 문제가 있다는 것을 확인할 수 있다.

같은 component의 list를 render할 때 key라는 prop을 넣어줘야한다고 한다!
이는 react가 기본적으로 list에 있는 모든 item들을 인식하기 때문이다!
그래서 단지 key를 넣으면 되는 것이다! (key는 고유의 값이어야한다!)
map에서의 argument는
첫번째 - value(각각의 toDo)
두번 째 - index
그래서 우리의 값은 0, 1, 2, 3, 4의 숫자로 되어있는 값인것이다!
index라 할 수 있고, 이것은 숫자다!
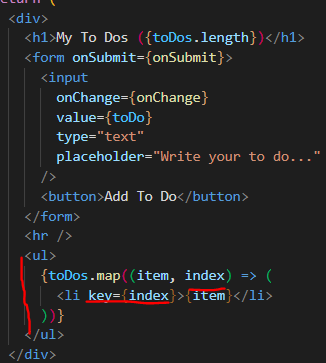
그래서 아래와 같이 넣으면

정상적으로 잘 작동된다.

자 다시 한번 정리를 하자면
array를 가져와서 array의 item들을 변형해서 li가 되게 하는 것이다.
return하는 값이 어떤 값이던지 그 값은 새로운 array가 되는것인 것이다!
자 그럼
toDos.map((item, index) => (
<li key={index}>{item}</li>
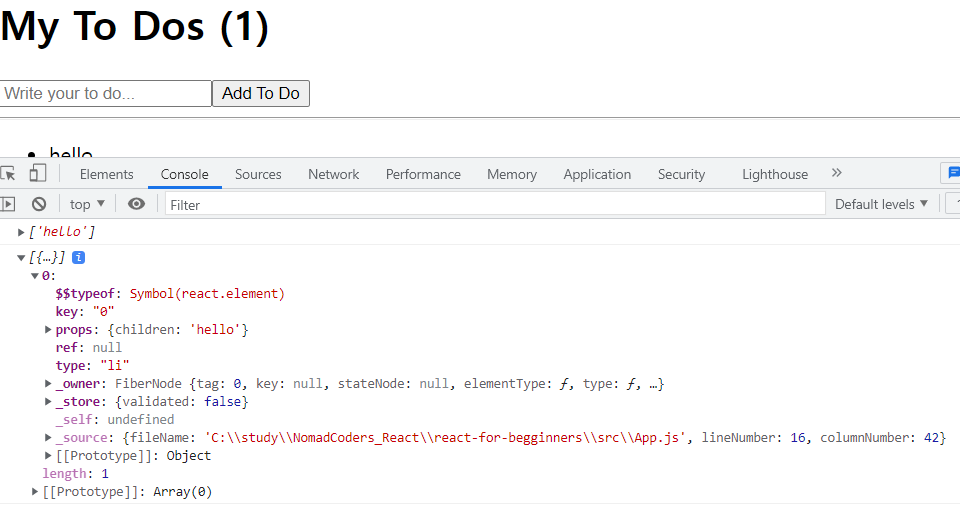
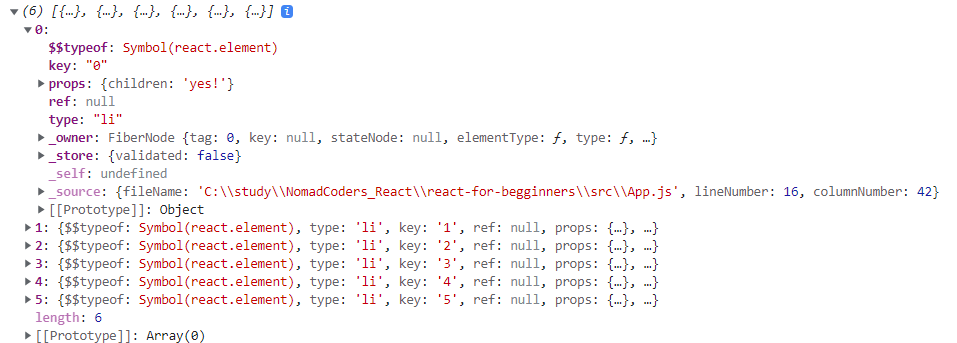
))를 콘솔로 한번 찍어내보자.
그럼 react element로서의 array를 얻을 수 있다!



전체 코드
import { useState } from "react";
function App() {
const [toDo, setToDo] = useState("");
const [toDos, setToDos] = useState([]);
const onChange = (event) => setToDo(event.target.value);
const onSubmit = (event) => {
event.preventDefault();
if (toDo === "") {
return;
}
setToDos((currentArray) => [toDo, ...currentArray]);
setToDo("");
};
console.log(toDos);
console.log(toDos.map((item, index) => <li key={index}>{item}</li>));
return (
<div>
<h1>My To Dos ({toDos.length})</h1>
<form onSubmit={onSubmit}>
<input
onChange={onChange}
value={toDo}
type="text"
placeholder="Write your to do..."
/>
<button>Add To Do</button>
</form>
<hr />
<ul>
{toDos.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
}
export default App;'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 7.3 Movie App part One (0) | 2022.09.19 |
|---|---|
| 7.2 Coin Tracker (0) | 2022.09.17 |
| 7.0 To Do List part One (0) | 2022.09.17 |
| 6.4 Cleanup (0) | 2022.09.16 |
| 6.3 Recap (0) | 2022.09.16 |