10.2 Dynamic Component Generation
2022. 9. 22. 11:15ㆍReact/ReactJS로 영화 웹 서비스 만들기
map을 이용해서 데이터를 가져와보자~!
map은 rendering하는 것인데
array로부터 나에게 array를 주는 것이다.
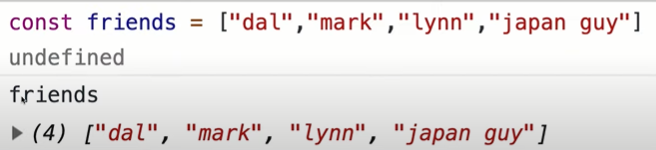
다음과 같이 friends가 있다.

그럼 이 array를 가지고 싶다면
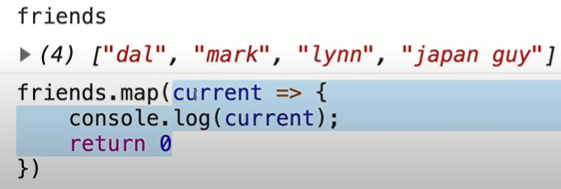
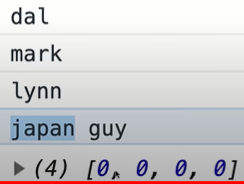
mpa은 array의 각 item에서 function를 실행하는 array를 가지는 javascript function이며 그 function의 result를 갖는 array를 나에게 준다.
첫번째 argument는 current


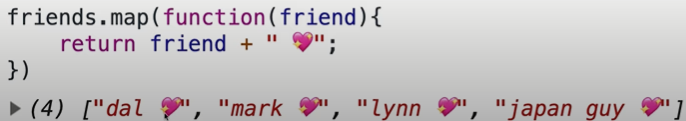
이름 옆에 작은 하트를 더하고 싶다면 map을 사용하면된다.

그럼 우리코드에도 입혀보자.
import React from "react";
function Food({ name }) {
return <h1>I like {name}</h1>;
}
const foodILike = [
{
name: "Kimchi",
image:
"http://aeriskitchen.com/wp-content/uploads/2008/09/kimchi_bokkeumbap_02-.jpg",
},
{
name: "Samgyeopsal",
image:
"https://3.bp.blogspot.com/-hKwIBxIVcQw/WfsewX3fhJI/AAAAAAAAALk/yHxnxFXcfx4ZKSfHS_RQNKjw3bAC03AnACLcBGAs/s400/DSC07624.jpg",
},
{
name: "Bibimbap",
image:
"http://cdn-image.myrecipes.com/sites/default/files/styles/4_3_horizontal_-_1200x900/public/image/recipes/ck/12/03/bibimbop-ck-x.jpg?itok=RoXlp6Xb",
},
{
name: "Doncasu",
image:
"https://s3-media3.fl.yelpcdn.com/bphoto/7F9eTTQ_yxaWIRytAu5feA/ls.jpg",
},
{
name: "Kimbap",
image:
"http://cdn2.koreanbapsang.com/wp-content/uploads/2012/05/DSC_1238r-e1454170512295.jpg",
},
];
function App() {
return (
<div>
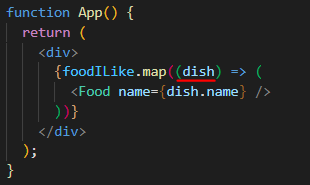
{foodILike.map((dish) => (
<Food name={dish.name} />
))}
</div>
);
}
export default App;
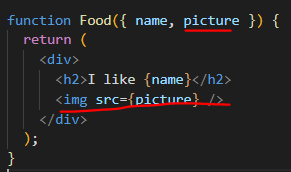
여기서의 dish는 object라는 점 명심하자!

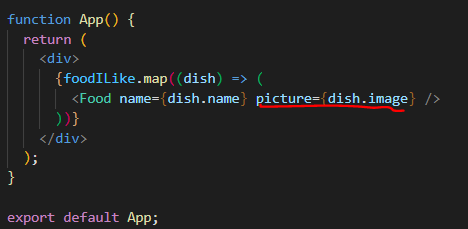
그럼 이미지도 들고와보자~!



'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 10.4 Protection with PropTypes (0) | 2022.09.22 |
|---|---|
| 10.3 map Recap (0) | 2022.09.22 |
| 10.1 Reusable Components with JSX + Props (0) | 2022.09.21 |
| 10.0 Creating your first React Component (0) | 2022.09.21 |
| 9.2 How does React work? (0) | 2022.09.21 |