2022. 9. 22. 14:00ㆍReact/ReactJS로 영화 웹 서비스 만들기
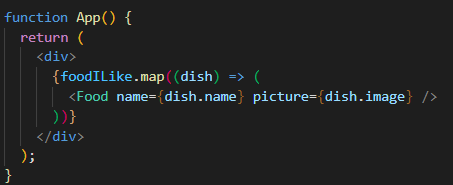
자 다음과 다르게

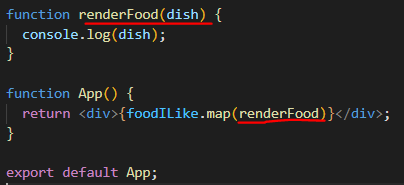
renderFood function을 호출하자

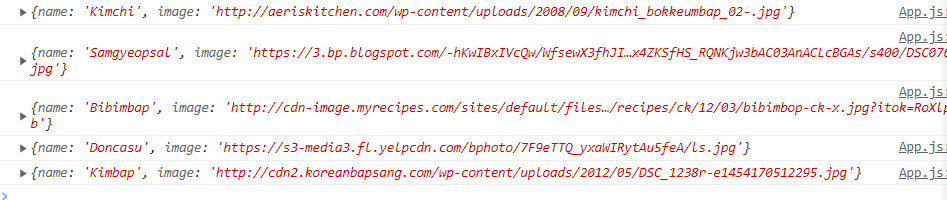
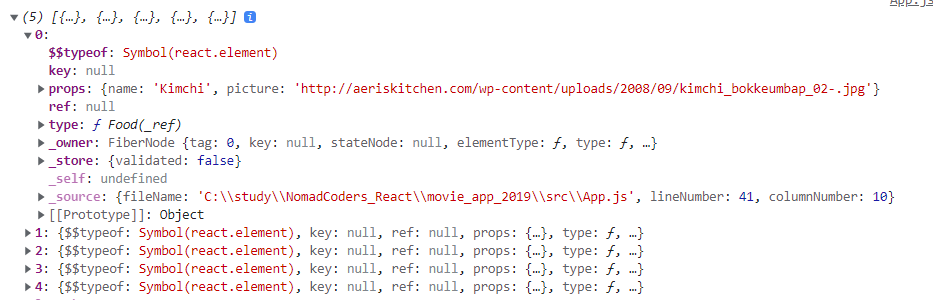
다음과 같이 호출한다면 object들을 가지고 오는것을 확인할 수 있다.

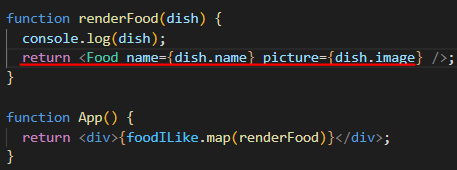
근데 여기서는 return을 해야하는데
map은 여기서 뭐가 돌아오든 array로 돌려주기 때문이다~!
그래서 다음과 같이 해주면된다.

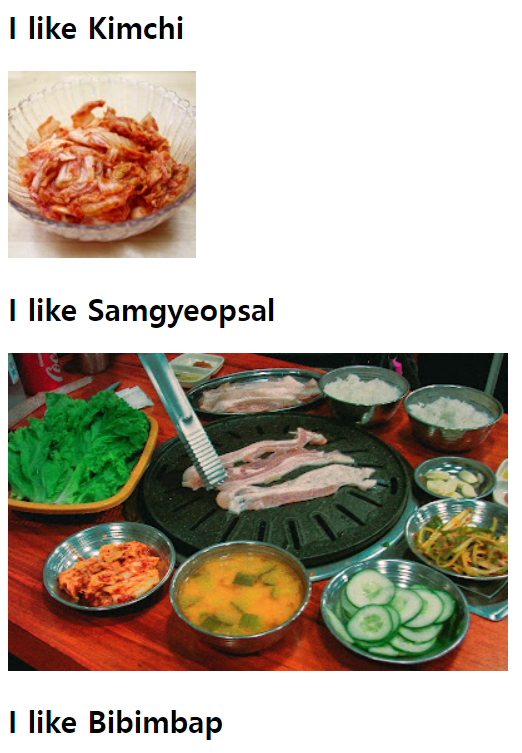
그럼 이것이 이전과 같은 방법으로 아래와 같이 출력된다.

다음과 같이 코드를 구성하면

이상한 아웃풋을 볼 수 있다.

foodLike.map(renderFood)를 하면 기본적으로 여기에 food component와 같은 array를 가져오게 된다.
기본적으로 <Food name={} />을 하는거라고 생각하면된다.
째뜬 첫번째로 했던것들이 훨 좋기때문에 다시 돌아가보자~!
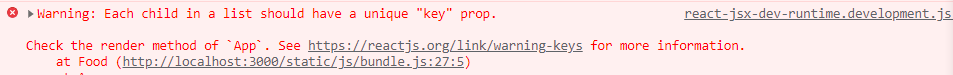
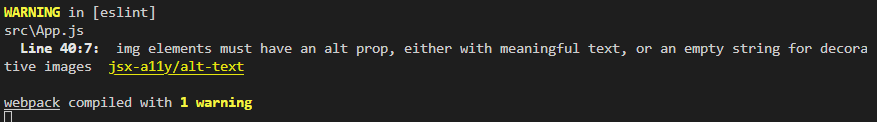
그리고 console에서 봤던 에러들을 살펴보자.
import React from "react";
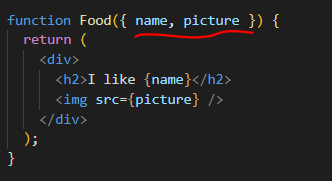
function Food({ name, picture }) {
return (
<div>
<h2>I like {name}</h2>
<img src={picture} />
</div>
);
}
const foodILike = [
{
name: "Kimchi",
image:
"http://aeriskitchen.com/wp-content/uploads/2008/09/kimchi_bokkeumbap_02-.jpg",
},
{
name: "Samgyeopsal",
image:
"https://3.bp.blogspot.com/-hKwIBxIVcQw/WfsewX3fhJI/AAAAAAAAALk/yHxnxFXcfx4ZKSfHS_RQNKjw3bAC03AnACLcBGAs/s400/DSC07624.jpg",
},
{
name: "Bibimbap",
image:
"http://cdn-image.myrecipes.com/sites/default/files/styles/4_3_horizontal_-_1200x900/public/image/recipes/ck/12/03/bibimbop-ck-x.jpg?itok=RoXlp6Xb",
},
{
name: "Doncasu",
image:
"https://s3-media3.fl.yelpcdn.com/bphoto/7F9eTTQ_yxaWIRytAu5feA/ls.jpg",
},
{
name: "Kimbap",
image:
"http://cdn2.koreanbapsang.com/wp-content/uploads/2012/05/DSC_1238r-e1454170512295.jpg",
},
];
function App() {
return (
<div>
{foodILike.map((dish) => (
<Food name={dish.name} picture={dish.image} />
))}
</div>
);
}
export default App;
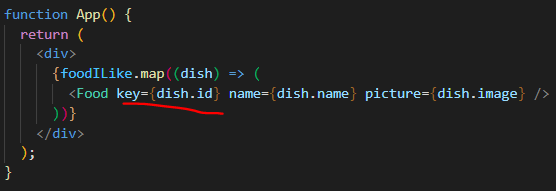
각 list내의 child는 unique한 key prop을 가져야한다고 한다.
react의 element들은 유일해야하고, 이들을 list안으로 집어넣을때 유일성을 잃어버린다.
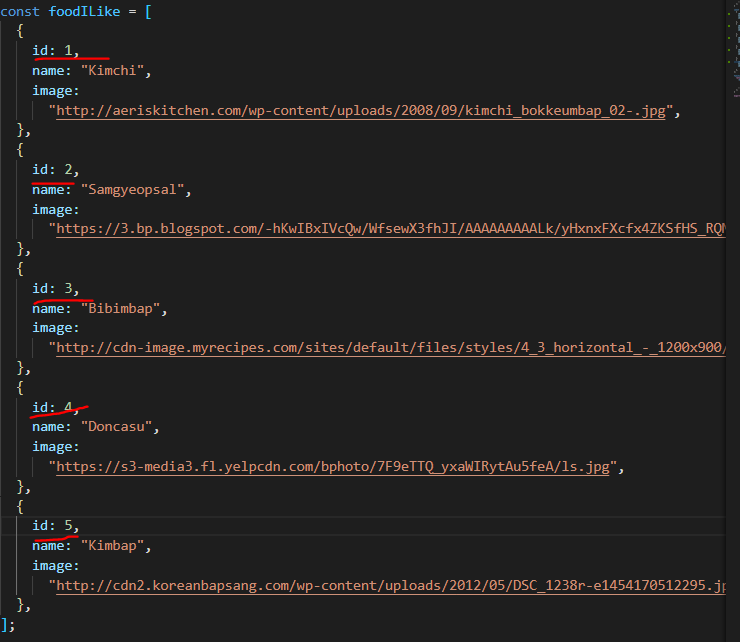
그래서 우리는 item에 각 id를 추가할것이다.


그럼 error는 사라졌다.
key prop은 food로 전달되지않는다. 이것을 사용하지 않기 때문~!
이건 단지 react 내부에서 사용하기 위한것이기 때문에!

자 그럼 컴포넌트를 사용하기 쉽게 밑으로 옮기자
그리고 아래와 같이 경고창이 뜨지 않도록 alt={name}을 추가해주자.(이는 시각장애인들을 위한 것이다)


그럼 다음과 같이 alt로 잘 받아내는 것을 확인할 수 있다.

전체코드 App.js
import React from "react";
const foodILike = [
{
id: 1,
name: "Kimchi",
image:
"http://aeriskitchen.com/wp-content/uploads/2008/09/kimchi_bokkeumbap_02-.jpg",
},
{
id: 2,
name: "Samgyeopsal",
image:
"https://3.bp.blogspot.com/-hKwIBxIVcQw/WfsewX3fhJI/AAAAAAAAALk/yHxnxFXcfx4ZKSfHS_RQNKjw3bAC03AnACLcBGAs/s400/DSC07624.jpg",
},
{
id: 3,
name: "Bibimbap",
image:
"http://cdn-image.myrecipes.com/sites/default/files/styles/4_3_horizontal_-_1200x900/public/image/recipes/ck/12/03/bibimbop-ck-x.jpg?itok=RoXlp6Xb",
},
{
id: 4,
name: "Doncasu",
image:
"https://s3-media3.fl.yelpcdn.com/bphoto/7F9eTTQ_yxaWIRytAu5feA/ls.jpg",
},
{
id: 5,
name: "Kimbap",
image:
"http://cdn2.koreanbapsang.com/wp-content/uploads/2012/05/DSC_1238r-e1454170512295.jpg",
},
];
function Food({ name, picture }) {
return (
<div>
<h2>I like {name}</h2>
<img src={picture} alt={name} />
</div>
);
}
function App() {
return (
<div>
{foodILike.map((dish) => (
<Food key={dish.id} name={dish.name} picture={dish.image} />
))}
</div>
);
}
export default App;'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 11.0 Class Components and State (0) | 2022.09.22 |
|---|---|
| 10.4 Protection with PropTypes (0) | 2022.09.22 |
| 10.2 Dynamic Component Generation (0) | 2022.09.22 |
| 10.1 Reusable Components with JSX + Props (0) | 2022.09.21 |
| 10.0 Creating your first React Component (0) | 2022.09.21 |