노드
2023. 1. 11. 16:06ㆍJavascript/TCP school
노드(node)
HTML DOM
노드(node)라고 불리는 계층적 단위에 정보를 저장
이러한 노드들을 정의하고, 그들 사이의 관계를 설명

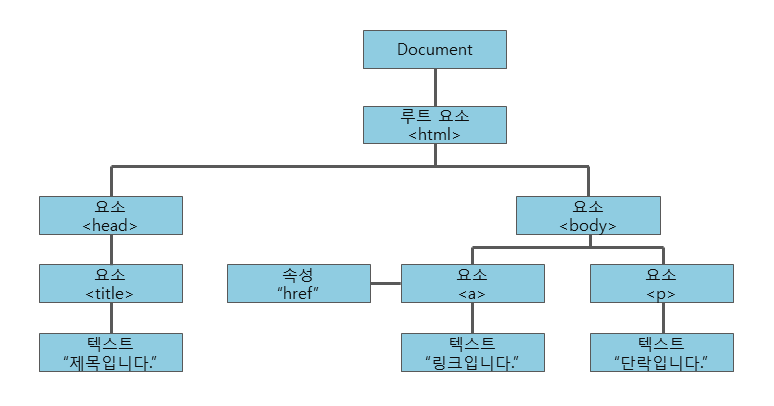
HTML 문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장
노드 트리
노드들의 집합
노드 간의 관계를 보여줌
최상위 레벨인 루트 노드(root node)로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려감
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근
노드의 종류
W3C HTML DOM 표준에 따르면, HTML 문서의 모든 것은 노드
HTML 문서를 구성하는 대표적인 노드의 종류
| 노드 |
설명 |
| 문서 노드(document node) | HTML 문서 전체를 나타내는 노드임. |
| 요소 노드(element node) | 모든 HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드임. |
| 속성 노드(attribute node) | 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있음. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음. |
| 텍스트 노드(text node) | HTML 문서의 모든 텍스트는 텍스트 노드임. |
| 주석 노드(comment node) | HTML 문서의 모든 주석은 주석 노드임. |
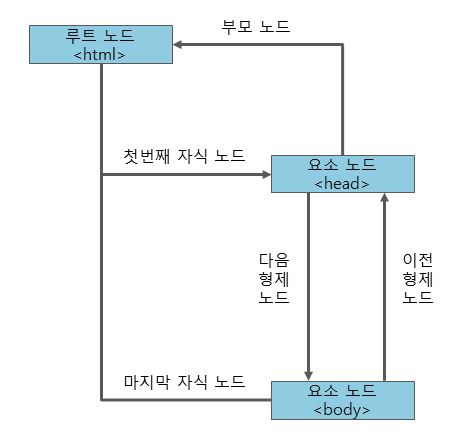
노드 간의 관계
노드 트리의 모든 노드는 서로 계층적 관계

노드 트리의 가장 상위에는 단 하나의 루트 노드(root node)가 존재
루트 노드를 제외한 모든 노드는 단 하나의 부모 노드(parent node)만을 가짐
모든 요소 노드는 자식 노드(child node)를 가질 수 있음
형제 노드(sibling node)란 같은 부모 노드를 가지는 모든 노드
조상 노드(ancestor node)란 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드
자손 노드(descendant node)란 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드
참고
'Javascript > TCP school' 카테고리의 다른 글
| 노드 리스트 (0) | 2023.01.12 |
|---|---|
| 노드로의 접근 (0) | 2023.01.12 |
| DOM 요소 (0) | 2023.01.11 |
| Document 객체 (0) | 2023.01.11 |
| DOM의 개념 (0) | 2023.01.11 |