노드 리스트
2023. 1. 12. 11:22ㆍJavascript/TCP school
노드 리스트(node list)
getElementsByTagName() 메소드나 childNodes 프로퍼티의 값으로 반환되는 객체
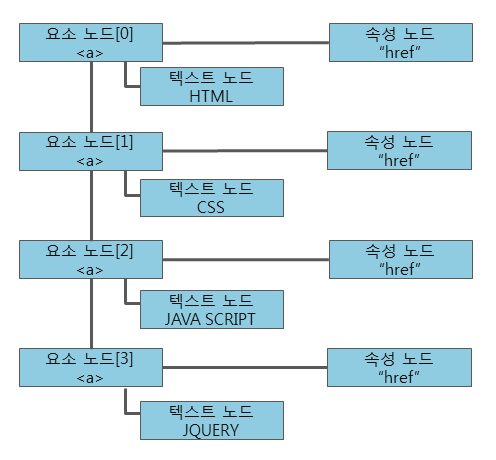
이 객체는 HTML 문서와 같은 순서로 문서 내의 모든 노드를 리스트 형태로 저장
리스트의 각 노드는 0부터 시작하는 인덱스를 이용하여 접근할 수 있음

예제
// 아이디가 "list"인 요소의 모든 자식 노드들을 선택함.
var listItems = document.getElementById("list").childNodes;
// 자식 노드들 중 첫 번째 li 요소의 내용을 변경함.
listItems[1].firstChild.nodeValue = "HTML 요소의 내용을 변경했어요!";
위의 예제에서 자식 노드 중 첫 번째 <li>요소를 선택할 때 인덱스로 0이 아닌 1을 사용
그 이유는 HTML DOM에서 각 요소 노드 다음에는 별도의 텍스트 노드가 존재하기 때문
따라서 아이디가 "list"인 요소의 자식 노드 리스트의 첫 번째 노드에는 아이디가 "list"인 요소 다음에 존재하는 텍스트 노드가 저장됨
다음 예제는 이러한 요소 노드 사이에 존재하는 텍스트 노드를 확인
예제
// 아이디가 "list"인 요소의 모든 자식 노드들을 선택함.
var listItems = document.getElementById("list").childNodes;
// 자식 노드들 중 첫 번째 노드의 값을 출력함.
document.write(listItems[0].nodeValue + "<br>");
// 자식 노드들 중 두 번째 노드의 자식 노드 중 첫 번째 노드의 값을 출력함.
document.write(listItems[1].firstChild.nodeValue + "<br>");
// 자식 노드들 중 세 번째 노드의 값을 출력함.
document.write(listItems[2].nodeValue);위의 예제는 각 요소 노드 다음에 또 다른 텍스트 노드가 존재함을 보여줌
따라서 노드 리스트에 인덱스를 이용하여 접근할 때는 이러한 텍스트 노드의 존재를 반드시 염두에 두어야 함
노드 리스트 객체는 리스트에 노드를 추가하거나 삭제되면 자신의 상태 정보를 스스로 갱신
따라서 이 객체의 length 프로퍼티 값은 언제나 노드 리스트가 저장하고 있는 노드들의 총 개수를 나타냄
예제
var listItems = document.getElementsByTagName("li"); // 모든 <li> 요소들을 선택함.
document.getElementById("text").innerHTML =
"이 노드 리스트의 길이는 " + listItems.length + "개 입니다.<br>"; // 모든 자식 노드들의 개수를 반환함.
function changeTextColor() {
for (var i = 0; i < listItems.length; i++) {
listItems[i].style.color = "orange"; // 모든 자식 노드들의 글자색을 변경함.
}
}참고
http://www.tcpschool.com/javascript/js_dom_nodeList
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'Javascript > TCP school' 카테고리의 다른 글
| 노드의 조작 (0) | 2023.01.13 |
|---|---|
| 노드의 관리 (0) | 2023.01.12 |
| 노드로의 접근 (0) | 2023.01.12 |
| 노드 (0) | 2023.01.11 |
| DOM 요소 (0) | 2023.01.11 |