2023. 1. 13. 15:29ㆍJavascript/TCP school
브라우저 객체 모델(BOM)이란?
자바스크립트를 이용하면 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어할 수 있음
이때 사용할 수 있는 객체 모델 > 브라우저 객체 모델(BOM, Browser Object Model)
브라우저 객체 모델(BOM)
문서 객체 모델(DOM)과는 달리 W3C의 표준 객체 모델은 아님
하지만 이 모델은 자바스크립트가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 방법을 제공
자바스크립트에서는 이러한 BOM 모델의 객체들을 전역 객체(global object)로 사용할 수 있음
Window 객체
웹 브라우저의 창(window)을 나타내는 객체
대부분의 웹 브라우저에서 지원
자바스크립트의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됨
문서 객체 모델(DOM)의 요소들 - window 객체의 프로퍼티
브라우저 창 크기 조절
window 객체의 innerHeight와 innerWidth 프로퍼티를 이용하면, 브라우저의 창 크기를 설정
브라우저 창
웹 브라우저의 뷰포트(viewport)를 의미
브라우저의 툴바나 스크롤 바는 포함되지 않음
// 기본 문법
window.innerHeight
window.innerWidth
// 익스플로러 5부터 7버전만을 위한 문법 1
document.documentElement.clientHeight
document.documentElement.clientWidth
// 익스플로러 5부터 7버전만을 위한 문법 2
document.body.clientHeight
document.body.clientWidth
var windowWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var windowHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
document.write("웹 브라우저의 너비는 " + windowWidth + "픽셀이고, 높이는 " + windowHeight + "픽셀입니다.");window 객체의 모든 메소드나 프로퍼티를 사용할 때는 window라는 접두사를 생략할 수 있음
따라서 위의 예제에서 window.innerWidth 대신 그냥 innerWidth를 사용해도 정상적으로 동작
alert("전역 함수 호출시 window 접두사 생략 가능함!"); // 전역 함수
document.write("현재 브라우저의 수평 위치는 " + screenX + "입니다.<br>"); // 전역 변수
document.write("현재 브라우저의 수직 위치는 " + screenY + "입니다.<br>"); // 전역 변수
document.write(document.title); // 전역 객체위의 예제처럼 자바스크립트의 모든 전역 객체, 전역 함수, 전역 변수를 사용할 때는 window 접두사를 생략할 수 있음
또한, screenY는 해당 브라우저 창의 위쪽 모서리와 사용자 스크린의 위쪽 모서리 사이의 거리를 반환
브라우저 새 창 열기
window 객체의 open() 메소드를 이용하면, 새로운 브라우저 창을 열 수 있음
또한, 새로운 브라우저 창의 세부적인 옵션들도 일일이 설정할 수 있음
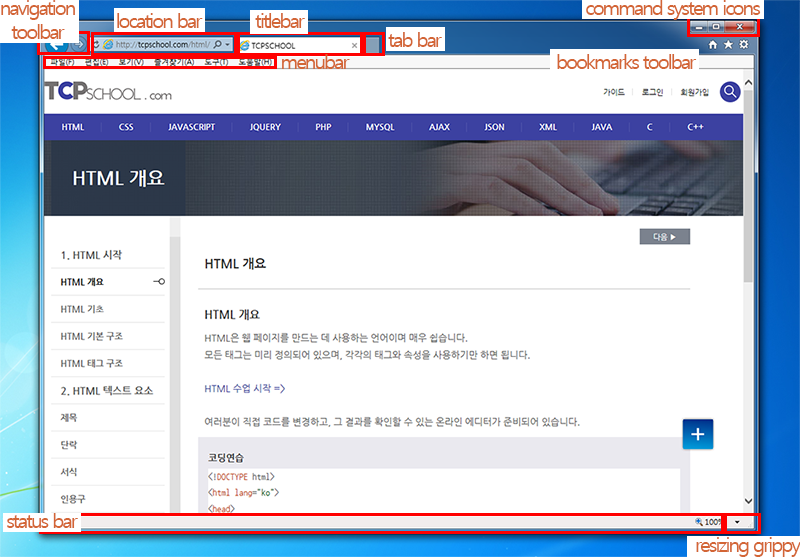
이 옵션에서 사용할 수 있는 프로퍼티는 다음 그림과 같음

var newWindowObj;
// 변수 strWindowFeatures를 통해 새롭게 여는 브라우저 창의 옵션들을 일일이 설정할 수 있음.
var strWindowFeatures = "menubar = yes,location = yes,resizable = yes,scrollbars = yes,status = yes";
function openWindow() {
newWindowObj = window.open("/html/intro", "HTML 개요", strWindowFeatures);
}브라우저 창 닫기
window 객체의 close() 메소드를 이용
function openWindow() {
newWindowObj = window.open("/html/intro", "HTML 개요", strWindowFeatures);
}
function closeNewWindow() { // 새롭게 연 브라우저 창을 window 객체를 이용하여 다시 닫을 수 있음.
newWindowObj.close();
}Document 객체
브라우저 창에 표시되는 내용에 해당하는 문서(document)를 나타내는 객체
더 자세한 사항은 자바스크립트 Document 수업에서 확인
참고
'Javascript > TCP school' 카테고리의 다른 글
| History 객체 (0) | 2023.01.13 |
|---|---|
| Location 객체 (0) | 2023.01.13 |
| 노드의 조작 (0) | 2023.01.13 |
| 노드의 관리 (0) | 2023.01.12 |
| 노드 리스트 (0) | 2023.01.12 |