2023. 3. 10. 13:50ㆍReact/개념정리
1. JSX란?
- JSX(JavaScript XML)
- JavaScript에 XML을 추가한 확장 문법.
- 리액트로 프로젝트를 개발할 때 사용되므로, 공식적인 자바스크립트 문법은 아님
- 브라우저에서 실행하기 전, 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환 됨
ex)
// 실제 작성할 JSX 예시
function App() {
return (
<h1>Hello, GodDaeHee!</h1>
);
}
// 위와 같이 작성하면, 바벨이 다음과 같이 자바스크립트로 해석하여 준다.
function App() {
return React.createElement("h1", null, "Hello, GodDaeHee!");
}- JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리하다.
2. JSX 문법
1. 반드시 부모 요소 하나가 감싸는 형태여야 한다.
- Virtual DOM에서 컴포넌트 변화를 감지할 때 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문
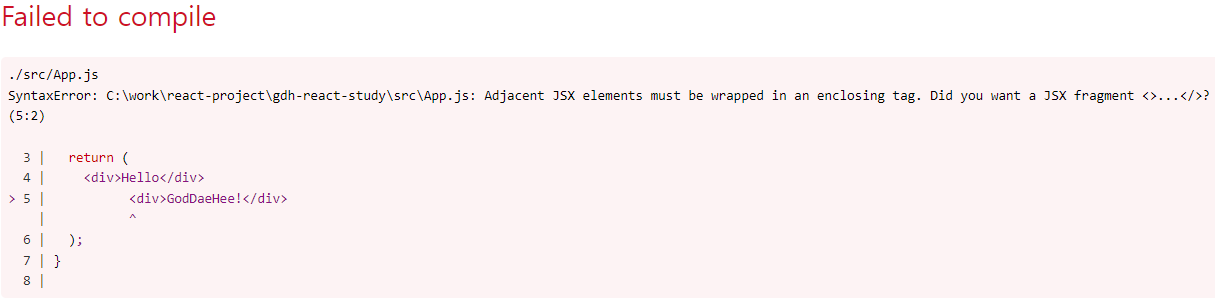
ex) 에러 케이스
// Fail to compile
// parsing error : adjacent JSX elements be wrapped in an enclosing tag
// Did you want a JSX fragment <>...</>?
function App() {
return (
<div>Hello</div>
<div>GodDaeHee!</div>
);
}
ex) 정상 코드1 (<div></div>)
// div를 사용 하였기 때문에 스타일 적용시 작성한 코드를 div로 한번 더 감쌌다는 부분을 고려해야 한다.
function App() {
return (
<div>
<div>Hello</div>
<div>GodDaeHee!</div>
</div>
);
}
ex) 정상 코드2 (<Fragment></Fragment>)
// <Fragment>를 사용가능 하지만 <div>태그보다 무거운 편이다.
function App() {
return (
<Fragment>
<div>Hello</div>
<div>GodDaeHee!</div>
</Fragment>
);
}
ex) 정상 코드3 (<></>)
function App() {
return (
<>
<div>Hello</div>
<div>GodDaeHee!</div>
</>
);
}
2. 자바스크립트 표현식
- JSX 안에서도 자바스크립트 표현식을 사용할 수 있다. 자바스크립트 표현식을 작성하려면 JSX내부에서 코드를 { }로 감싸주면 된다.
- 유효한 모든 JavaScript 표현식을 넣을 수 있다.
function App() {
const name = 'GodDaeHee';
return (
<div>
<div>Hello</div>
<div>{name}!</div>
</div>
);
}
3. if문(for문) 대신 삼항 연산자(조건부 연산자) 사용
- if 구문과 for 루프는 JavaScript 표현식이 아니기 때문에 JSX 내부 자바스크립트 표현식에서는 사용할 수 없다.
- 그렇기 때문에 조건부에 따라 다른 렌더링 시 JSX 주변 코드에서 if문을 사용하거나, {}안에서 삼항 연산자(조건부 연산자)를 사용 한다.
ex) 방법1 외부에서 사용
function App() {
let desc = '';
const loginYn = 'Y';
if(loginYn === 'Y') {
desc = <div>GodDaeHee 입니다.</div>;
} else {
desc = <div>비회원 입니다.</div>;
}
return (
<>
{desc}
</>
);
}
ex) 방법2 내부에서 사용
function App() {
const loginYn = 'Y';
return (
<>
<div>
{loginYn === 'Y' ? (
<div>GodDaeHee 입니다.</div>
) : (
<div>비회원 입니다.</div>
)}
</div>
</>
);
}
ex) 방법3 AND연산자(&&) 사용
// 조건이 만족하지 않을 경우 아무것도 노출되지 않는다.
function App() {
const loginYn = 'Y';
return (
<>
<div>
{loginYn === 'Y' && <div>GodDaeHee 입니다.</div>}
</div>
</>
);
}
ex) 방법4 즉시실행함수 사용
function App() {
const loginYn = 'Y';
return (
<>
{
(() => {
if(loginYn === "Y"){
return (<div>GodDaeHee 입니다.</div>);
}else{
return (<div>비회원 입니다.</div>);
}
})()
}
</>
);
}
출처 : https://goddaehee.tistory.com/296
[React] 2. JSX란? (정의, 장점, 문법)
2. JSX란? (정의, 장점, 문법) 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ [React 에서 사용하는 JSX ] 입니다. : ) 이번엔 React에서 자주 사용하게될 JSX에 대해 알아보도록 하자. 1. JSX란? - JSX(JavaScript X
goddaehee.tistory.com
'React > 개념정리' 카테고리의 다른 글
| 4. React 컴포넌트(3) - State 알아보기(React Hooks 사용) (0) | 2023.03.20 |
|---|---|
| 4. React 컴포넌트(2) - 프로퍼티(props)란? (0) | 2023.03.17 |
| 4. React 컴포넌트(1) - 컴포넌트란? (0) | 2023.03.17 |
| 3. React 엘리먼트 렌더링 (0) | 2023.03.10 |
| 1. React 시작하기(2) - React의 주요 특징 (0) | 2023.03.10 |