2023. 3. 17. 15:35ㆍReact/개념정리
https://ko.reactjs.org/docs/components-and-props.html

1. 리액트 컴포넌트(Component)란?
- 리액트로 만들어진 앱을 이루는 최소한의 단위
- 기존 웹 프레임워크 : MVC 방식으로 분리하여 관리하여 각 요소의 의존성이 높아 재활용이 어려움.
컴포넌트 : MVC의 뷰를 독립적으로 구성하여 재사용 가능, 새로운 컴포넌트 쉽게 만들 수 있음
- 데이터(props)를 입력받아 View(state) 상태에 따라 DOM Node를 출력하는 함수.
- 이름 : 항상 대문자로 시작
(리액트는 소문자로 시작하는 컴포넌트를 DOM 태그로 취급하기 때문)
- UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 나누어 코딩
- "props"라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환
ex) 컴포넌트 활용 예시 (블로그)
- 글 목록 컴포넌트 1개, 결과 컴포넌트를 1개 생성하여 다음과 같은 화면을 구성할 수 있다.

- 이 컴포넌트를 활용하여 다음과 같은 화면을 구성시 재사용 가능

▶ 컴포넌트의 종류
- https://ko.reactjs.org/docs/components-and-props.html
- 리액트에서 정의하는 컴포넌트 종류는 크게 함수형 컴포넌트, 클래스형 컴포넌트 2가지
1) 함수형 컴포넌트 (Stateless Functional Component)
- 컴포넌트를 정의하는 방법 : 자바스크립트 함수를 작성하는 것
- 하기 예시의 export 구문은
작성한 MyComponent 파일을 다른 파일에서 import 할때 MyComponent로 불러올 수 있도록 정의해 주는 부분
- 여기서 import시 js, jsx 등 파일 확장자를 생략해도 자동으로 찾을 수 있음. 이는 "웹팩 코드 검색 확장자(webpack module resolution)" 기능 때문. 확장자가 파일 이름에 없는 경우 웹팩의 확장자 옵션(extentions)에 정의된 확장자 목록을 통해 확장자 이름을 포함한 파일이 있는지 확인하여 자동으로 임포트
ex) import 'Header'; 의 경우 Header.js > Header.jsx 순서로 확인 한다.
ex) 함수형 컴포넌트 예시
import React from 'react';
function MyComponent(props) {
return <div>Hello, {props.name}</div>;
}
export default MyComponent; //다른 JS파일에서 불러올 수 있도록 내보내주기
2) 클래스형 컴포넌트 ( Class Component )
- 컴포넌트 구성 요소, 리액트 생명주기를 모두 포함. (리액트 생명주기는 따로 조금더 자세히 알아보도록 한다.)
- 프로퍼티, state, 생명주기 함수가 필요한 구조의 컴포넌트를 만들 때 사용
import React from 'react';
class MyComponent extends React.Component {
constructor(props) { // 생성함수
super(props);
}
componentDidMount() { // 상속받은 생명주기 함수
}
render() { // 상속받은 화면 출력 함수, 클래스형 컴포넌트는 render() 필수
return <div>Hello, {this.props.name}</div>;
}
}
export default MyComponent; //다른 JS파일에서 불러올 수 있도록 내보내주기 - 간단한 예제이지만, 함수형 컴포넌트가 사용하기 더 쉬워 보임
이에 주로 함수형 컴포넌트를 사용하지만, 함수형 컴포넌트로 하지 못하는 작업을 처리할 때가 있는데 이때 클래스형 컴포넌트를 활용
2. 간단한 실습 - 레이아웃 나누기
- Header, 메인, Footer로 간단하게 레이아웃을 나눠보자.
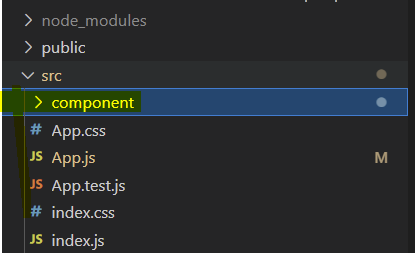
1) src에 component폴더를 생성

2-1) 함수형 컴포넌트 생성
- 해당 폴더 하위에 다음 파일을 생성하자.
- Header.js, Footer.js, Main.js 생성
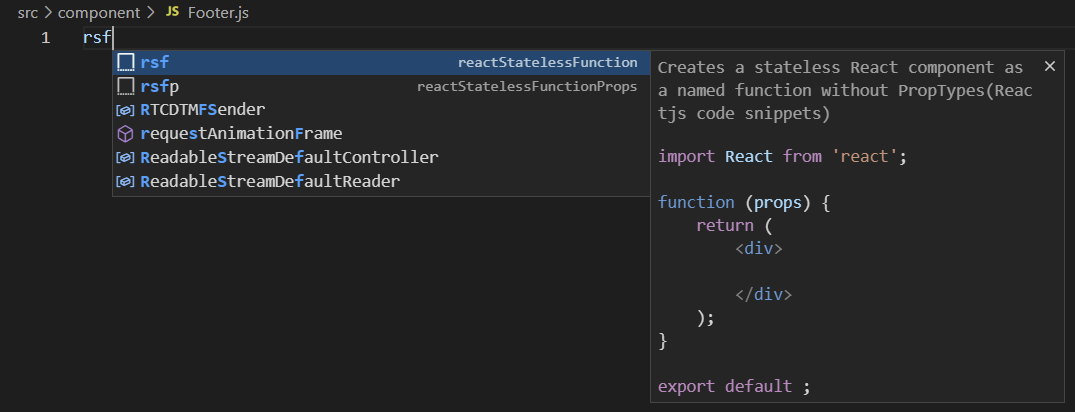
- 하기와 같이 입력 하거나, Reactjs Code Snippets를 설치했다면 rsf (React Stateless Functional Component의 약자)를 치면 편하게 생성할 수 있다. ( 설치 참고 - https://goddaehee.tistory.com/287 )

import React from 'react';
function Header(props) {
return (
<div>
<header>
<h1>헤더입니다.</h1>
</header>
</div>
);
}
export default Header; //다른 JS파일에서 불러올 수 있도록 내보내주기import React from 'react';
function Footer(props) {
return (
<div>
<footer>
<h1>푸터입니다.</h1>
</footer>
</div>
);
}
export default Footer; //다른 JS파일에서 불러올 수 있도록 내보내주기import React from 'react';
function Main(props) {
return (
<div>
<main>
<h1>안녕하세요. 갓대희 입니다.</h1>
</main>
</div>
);
}
export default Main; //다른 JS파일에서 불러올 수 있도록 내보내주기
2-2) App.js 에서 해당 컴포넌트 조합 하기.
import React, { Component } from 'react'; // 리액트를 구현할 수 있는 플러그인을 연결
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
// JS파일에 외부 파일을 불러오는 것이기 때문에 "import" 키워드를 사용한다.
// 같은 JS파일은 확장자를 사용하지 않는다.
function App() {
return (
<div>
<Header />
<Main />
<Footer />
</div>
);
}
export default App; //다른 JS파일에서 불러올 수 있도록 내보내주기
2-3) 결과 화면

3-1) 클래스형 컴포넌트 생성
- Header.js, Footer.js, Main.js 생성 (함수형 컴포넌트 생성했다면, 내용만 수정)
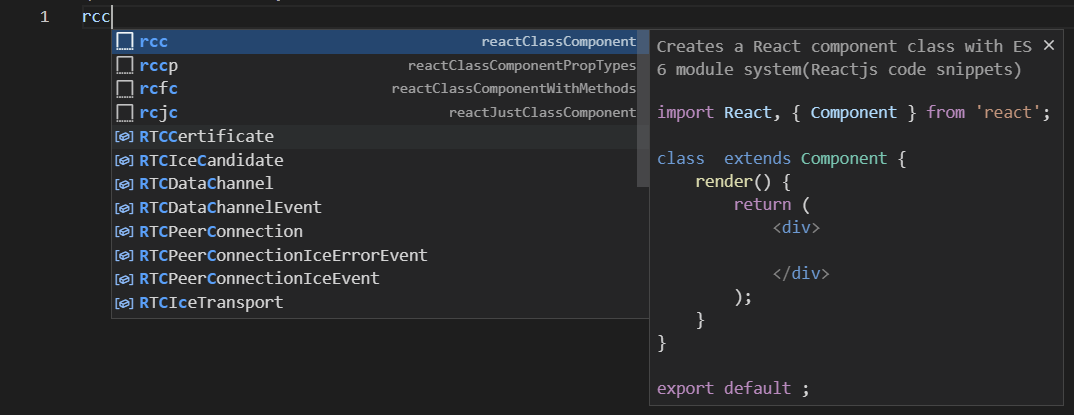
- 하기와 같이 입력 하거나, Reactjs Code Snippets를 설치했다면 rcc (React Class Component의 약자 )를 치면 편하게 생성할 수 있다.

import React, { Component } from 'react';
class Header extends Component {
render() { //HTML을 웹 페이지에 렌더링 한다.
return (
<div>
<header>
<h1>헤더입니다.</h1>
</header>
</div>
);
}
}
export default Header; //다른 JS파일에서 불러올 수 있도록 내보내주기import React, { Component } from 'react';
class Footer extends Component {
render() {
return (
<div>
<footer>
<h1>푸터입니다.</h1>
</footer>
</div>
);
}
}
export default Footer; //다른 JS파일에서 불러올 수 있도록 내보내주기import React, { Component } from 'react';
class Main extends Component {
render() {
return (
<div>
<main>
<h1>안녕하세요. 갓대희 입니다.</h1>
</main>
</div>
);
}
}
export default Main; //다른 JS파일에서 불러올 수 있도록 내보내주기3-2) App.js 에서 해당 컴포넌트 조합 하기.
import React, { Component } from 'react'; // 리액트를 구현할 수 있는 플러그인을 연결
import Header from './component/Header';
import Footer from './component/Footer';
import Main from './component/Main';
// JS파일에 외부 파일을 불러오는 것이기 때문에 "import" 키워드를 사용한다.
// 같은 JS파일은 확장자를 사용하지 않는다.
function App() {
return (
<div>
<Header />
<Main />
<Footer />
</div>
);
}
export default App; //다른 JS파일에서 불러올 수 있도록 내보내주기
3-3) 결과 화면

정말 간단하게 컴포넌트란 무엇인지 알아 보았다. 다음엔 state, props, 생명주기 등에 대해 알아보도록 하자.
출처 : https://goddaehee.tistory.com/299
[React] 4. React 컴포넌트(1) - 컴포넌트란?
4. React 컴포넌트(1) - 컴포넌트란? 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ React 컴포넌트에 대한 기본 내용 ] 입니다. : ) 리액트 공식 문서, 자습서에서 함수형 컴포넌트, 클래스형 컴포넌트
goddaehee.tistory.com
'React > 개념정리' 카테고리의 다른 글
| 4. React 컴포넌트(3) - State 알아보기(React Hooks 사용) (0) | 2023.03.20 |
|---|---|
| 4. React 컴포넌트(2) - 프로퍼티(props)란? (0) | 2023.03.17 |
| 3. React 엘리먼트 렌더링 (0) | 2023.03.10 |
| 2. JSX란? (정의, 장점, 문법) (0) | 2023.03.10 |
| 1. React 시작하기(2) - React의 주요 특징 (0) | 2023.03.10 |