6-2. React에서 DOM 조작하기 (useRef)
2022. 7. 4. 10:56ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
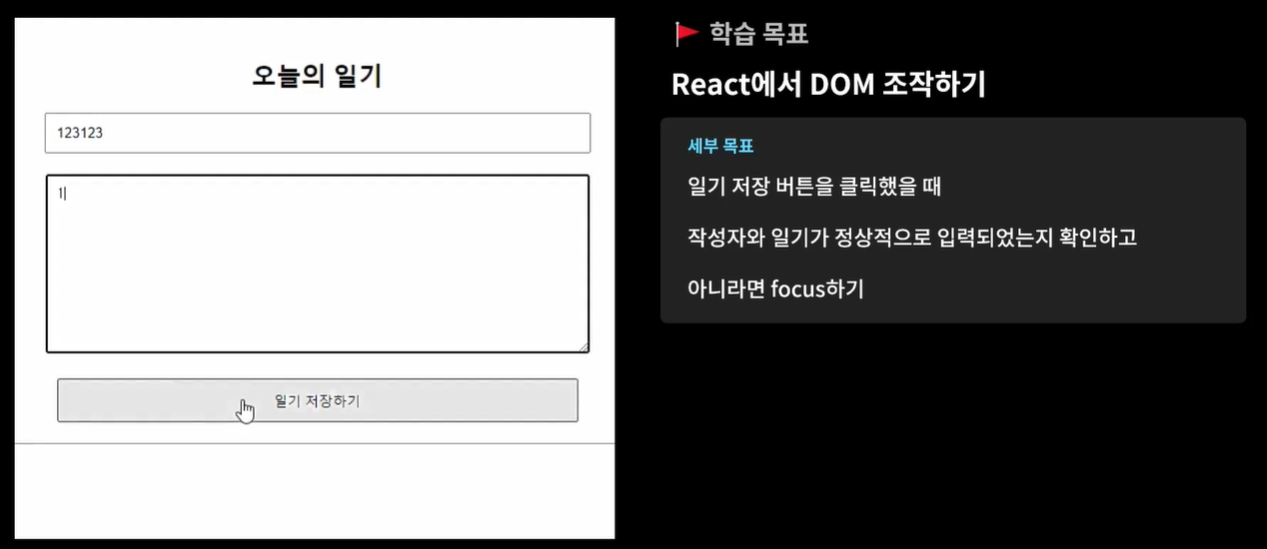
학습 목표

import React, { useRef, useState } from "react";
const DiaryEditor = () => {
const authorInput = useRef();
const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
});
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
})
}
const handleSubmit = () => {
if (state.author.length < 1) {
// focus
authorInput.current.focus();
return;
}
if (state.content.length < 5) {
contentInput.current.focus();
// focus
return;
}
alert("저장 성공");
}
return (
<div className="DiaryEditor">
<h2>✨오늘의 일기✨</h2>
<div>
<input
ref={authorInput}
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<span>오늘의 감정점수 : </span>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
</div>
);
};
export default DiaryEditor;useRef를 이용하여, focus기능을 작동하게 하여 조건에 만족하지 않을 경우 그 부분으로 포커스가 가도록 설정하였음
contentInput.current.focus();
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 6-4. 리스트 데이터 추가하기 (CREATE) (0) | 2022.07.04 |
|---|---|
| 6-3. React에서 리스트 사용하기(Array.map((it)=><Component key={it.id}{...it}/>)) (0) | 2022.07.04 |
| 6-1. React에서 사용자 입력 처리 (useState with <input />) (0) | 2022.07.01 |
| 6. React.js 기본 (일기장 만들어보기) (0) | 2022.07.01 |
| 5-5. Props (컴포넌트에 데이터를 전달하는 방법) (0) | 2022.07.01 |