6-8. React에서 API 호출하기 (useEffect X fetch)
2022. 7. 5. 17:11ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)

https://jsonplaceholder.typicode.com/
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2021, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
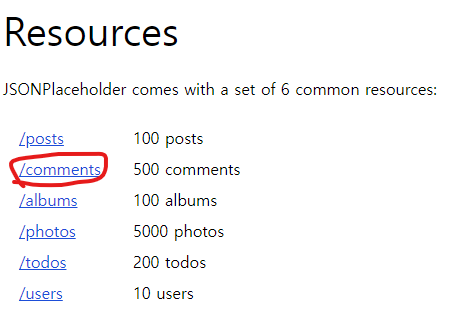
JSONPlaceholder 사이트에 접속하여 무료API를 먼저 사용하자.
그래서 Resources의 Comments에 접속하여 자료를 가져온다.

https://jsonplaceholder.typicode.com/comments
App.js
import { useEffect, useRef, useState } from "react";
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
// https://jsonplaceholder.typicode.com/comments
const App = () => {
// 전역적으로 Data 관리할 state
const [data, setData] = useState([]);
const dataId = useRef(0);
// data 호출
const getData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/comments"
).then((res) => res.json());
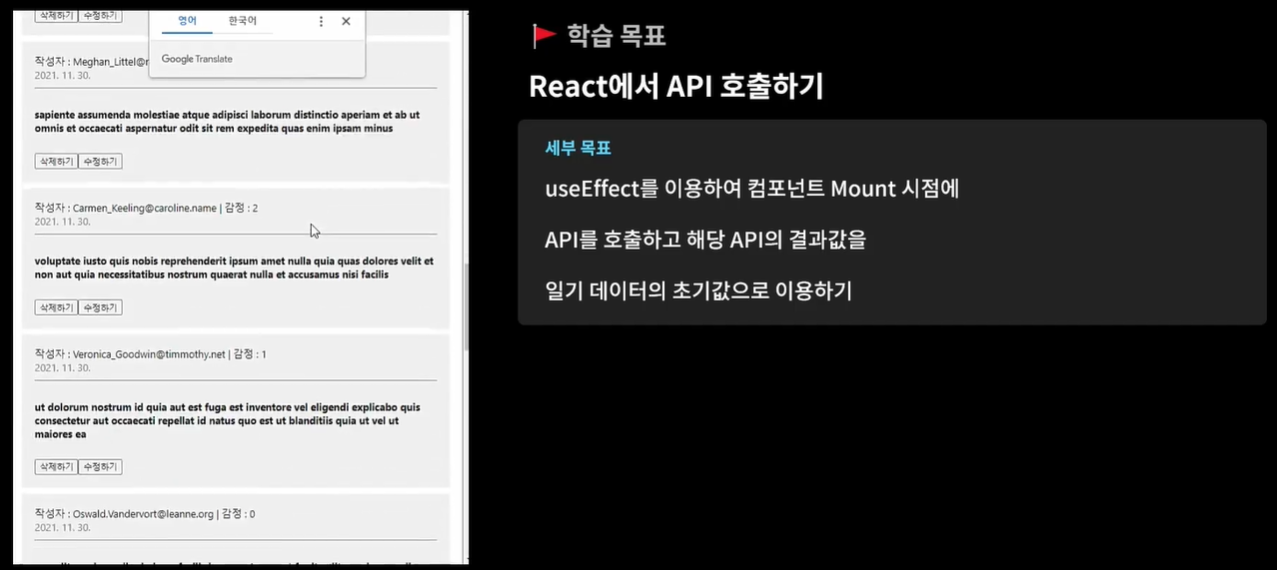
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
created_date: new Date().getTime(),
id: dataId.current++,
};
});
setData(initData);
};
// App component가 mount 되자마자 호출해보자
// 빈배열 함수를 전달하면 바로 콜백함수를 마운트 되는 시점에 실행되게 된다.
// getData()로 API 호출
useEffect(() => {
getData();
}, []);
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current,
};
dataId.current += 1;
setData([newItem, ...data]); // 새로운 일기를 제일 위로 보내기 위해서
};
const onRemove = (targetId) => {
console.log(`${targetId}가 삭제되었습니다.`);
// filter 기능을 통해 그 부분만 빼고 출력 된다.
const newDiaryList = data.filter((it) => it.id !== targetId);
setData(newDiaryList);
};
const onEdit = (targetId, newContent) => {
setData(
data.map((it) =>
it.id === targetId ? { ...it, content: newContent } : it
)
);
};
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<DiaryList onEdit={onEdit} onRemove={onRemove} diaryList={data} />
</div>
);
};
export default App;
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 6-10. 최적화1 - 연산 결과 재사용(useMemo) (0) | 2022.07.06 |
|---|---|
| 6-9. React Developer Tools (RDT) (0) | 2022.07.06 |
| 6-7. React Lifecycle 제어하기 (useEffect) (0) | 2022.07.05 |
| 6-6. 리스트 데이터 수정하기 (UPDATE) (0) | 2022.07.05 |
| 6-5. 리스트 데이터 삭제하기 (DELETE) (0) | 2022.07.05 |