2022. 7. 6. 08:45ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
React를 개발하는데 도움을 주는 툴들을 소개하고자한다.
먼저 크롬 웹스토어에 접속하여
https://chrome.google.com/webstore/category/extensions?hl=ko
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
react developer tools를 검색한다.
그러면 제일 상단에 띄워지는 react developer tools를 다운로드한다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 7f673317f on 5/31/2022.
chrome.google.com
기능을 추가하고,

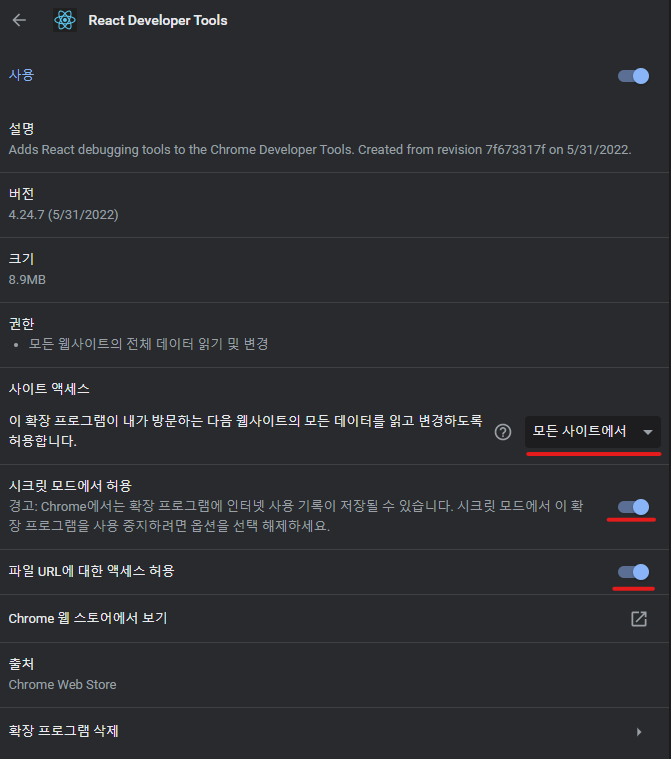
를 클릭하여 도구 더보기 > 확장프로그램 (chrome://extensions/)
에 접속하여 세부정보에 들어가서 다음과 같이 설정한다.

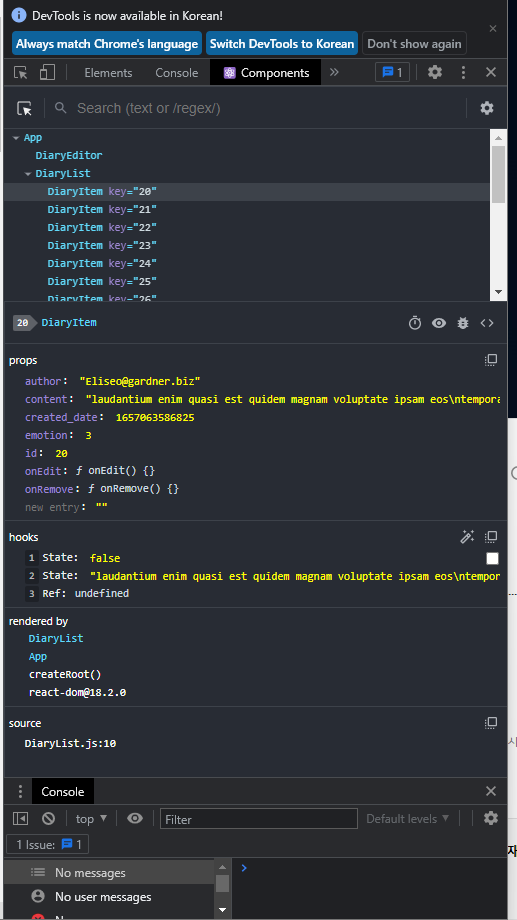
그렇게 하고, npm start를 하고 실행하면 확장프로그램이 작동하는데, 개발자모드로 변환하면 Component탭과 Profiler탭을 확인할 수 있다.

Component 탭
React 페이지를 해석하는것을 볼 수 있게 된다.

App component가 어떤 state, ref, useEffect 등을 받았는지 알 수 있으며, 아래와같이 어떤 props까지 받았는지 알 수 있다.


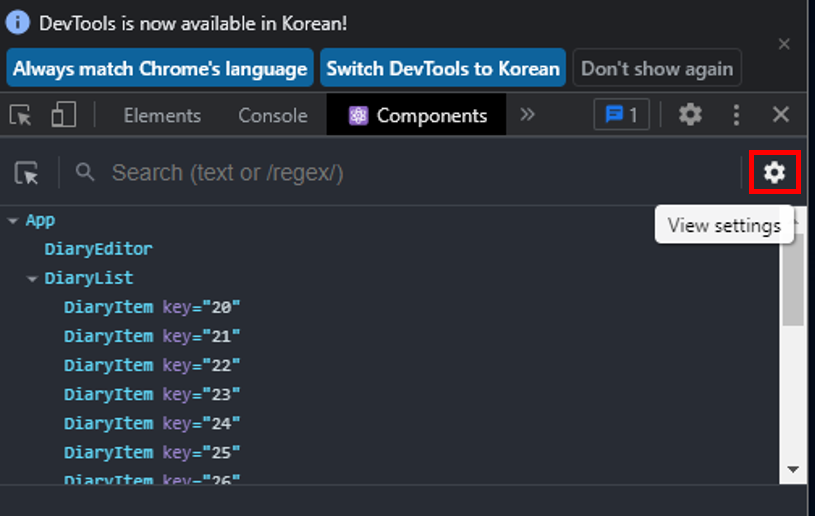
오른쪽 상단에 View settings을 클릭하게 되면

Highlight updates when components render를 클릭하면

글자를 입력할때, 테두리가 노란색으로 변하는 것을 확인할 수 있다.
이는 이 컴포넌트가 rerender 되고 있는 것을 보여주고 있는 것이다.

'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 6-11. 최적화 2 - 컴포넌트 재 사용 (0) | 2022.07.06 |
|---|---|
| 6-10. 최적화1 - 연산 결과 재사용(useMemo) (0) | 2022.07.06 |
| 6-8. React에서 API 호출하기 (useEffect X fetch) (0) | 2022.07.05 |
| 6-7. React Lifecycle 제어하기 (useEffect) (0) | 2022.07.05 |
| 6-6. 리스트 데이터 수정하기 (UPDATE) (0) | 2022.07.05 |