2022. 8. 1. 16:52ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
🚧기초 공사 항목
1. 폰트 세팅
Google Web Fonts를 이용한 프로젝트에 사용되는 폰트 세팅
2. 레이아웃 세팅
모든 페이지에 반영되는 레이아웃 세팅
3. 이미지 에셋 세팅
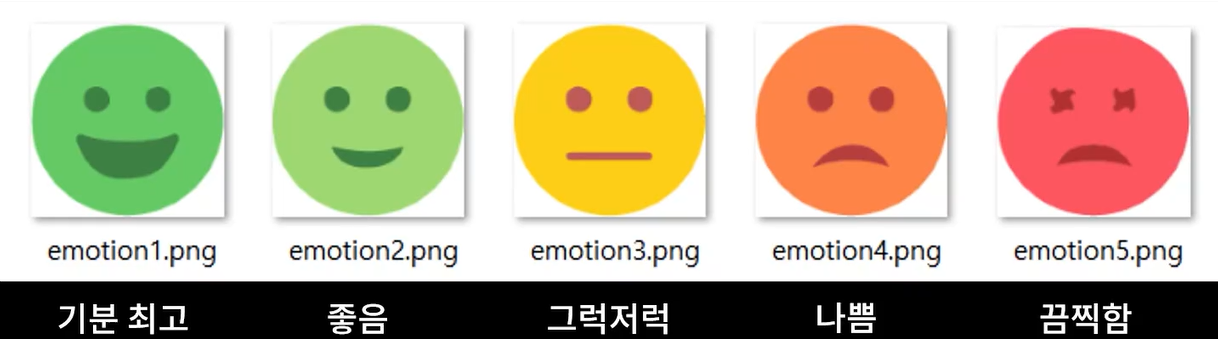
감정 이미지들을 프로젝트에서 불러와 사용할 수 있는 환경 세팅
4. 공동 컴포넌트 세팅
모든 페이지에 공통으로 사용되는 버튼, 헤더 컴포넌트 세팅
1. 폰트 세팅
Google Web Fonts를 이용한 프로젝트에 사용되는 폰트 세팅
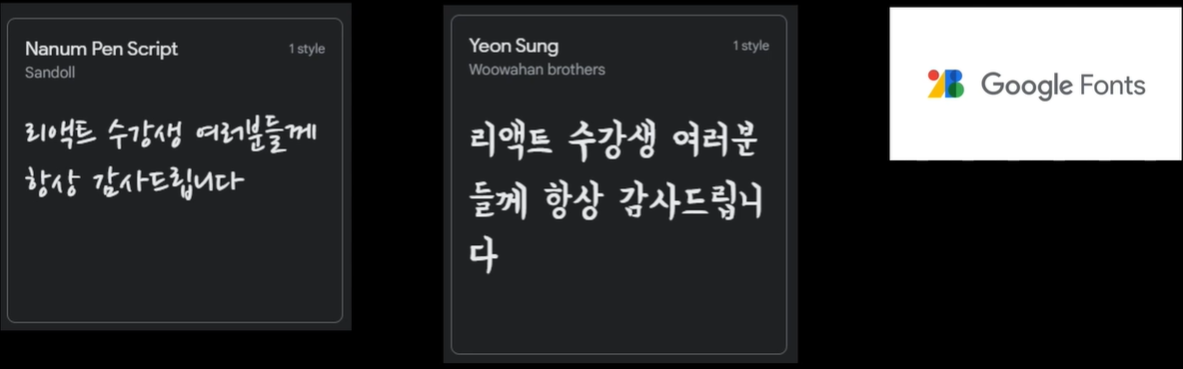
아래는 우리가 활용할 폰트들이다.


Open Font License
SIL 개방형 글꼴 라이선스(OFL)는 글꼴 디자인 및 언어 소프트웨어 엔지니어링 경험을 바탕으로 글꼴 및 관련 소프트웨어용으로 특별히 설계된 무료 오픈 소스 라이선스입니다.
OFL은 협업 방식으로 글꼴 및 관련 소프트웨어의 세계적인 개발, 공유 및 개선을 위한 법적 프레임워크 및 인프라를 제공합니다. 이를 통해 글꼴 작성자는 사용, 번들링, 수정 및 재배포를 허용하는 공통 라이선스에 따라 작업을 릴리스 할 수 있습니다. 공유 가치를 장려하고 특정 컴퓨팅 플랫폼이나 환경에 국한되지 않으며 다른 조직이나 개인이 사용할 수 있습니다.
폰트를 사용하기 위해
Google Web Fonts 사이트에 접속해보겠다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
우리는 Nanum Pen Script 폰트와 Yeon Sung 폰트를 사용할 것이다.
https://fonts.google.com/specimen/Nanum+Pen+Script?query=nanum+pen
https://fonts.google.com/specimen/Yeon+Sung?query=yeon+sung
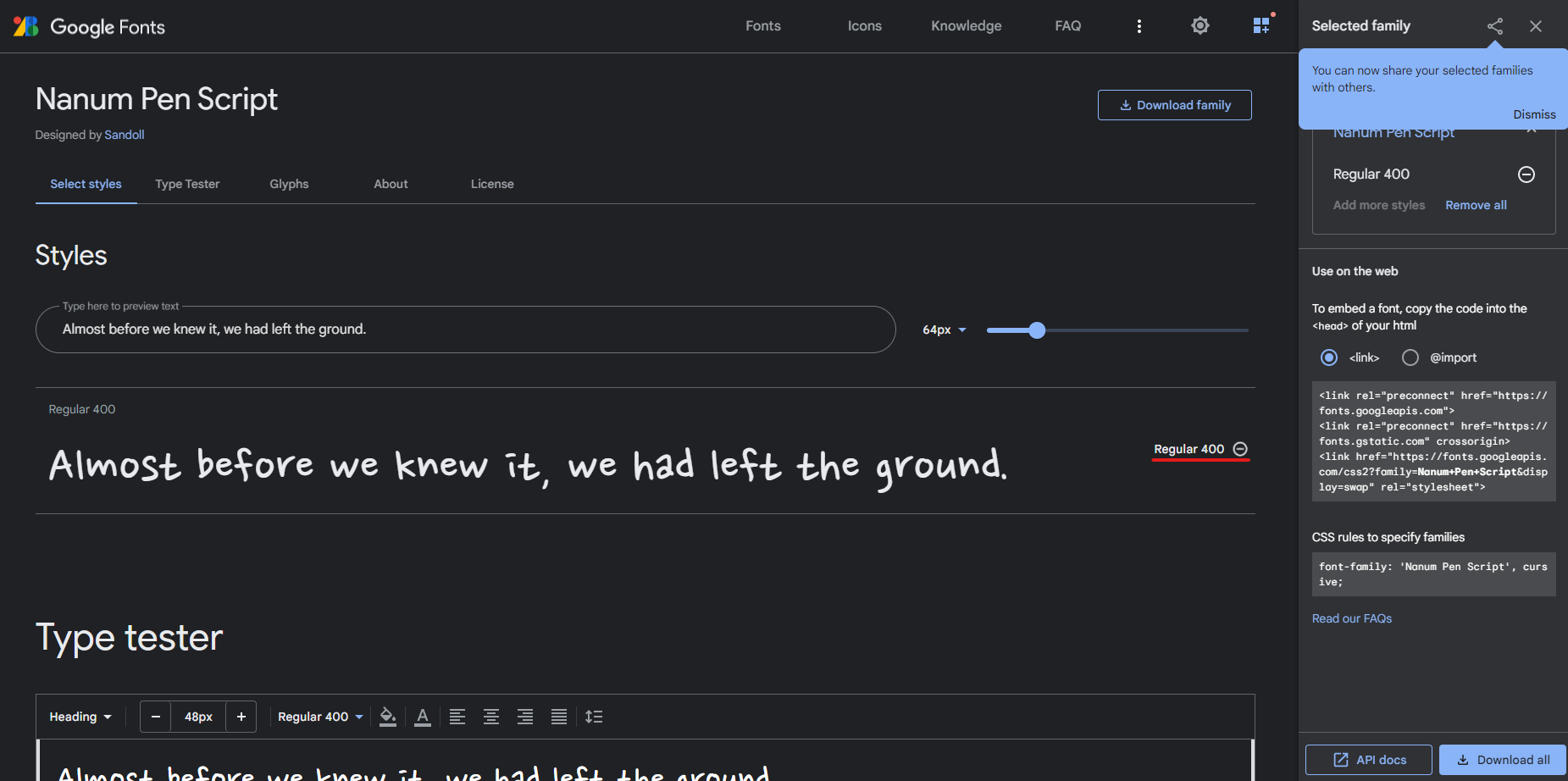
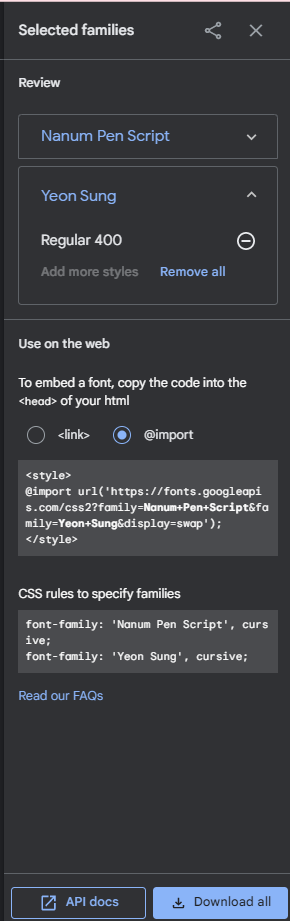
그래서 + 버튼을 통해 폰트를 선택하고

오른쪽 탭바에서 Use on the web에서 @import를 클릭하게 된다면
우리가 CSS상에서 어떻게 import해야하는지 그리고 어떠한 규칙으로 작성을 해야하는지 코드를 출력해준다.

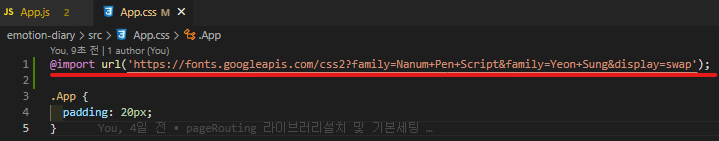
그럼 먼저 style 태그를 빼고 App.css 파일에 import부분만 넣어줘보자.
(이는 font를 가져오는 요청 구문이다.)

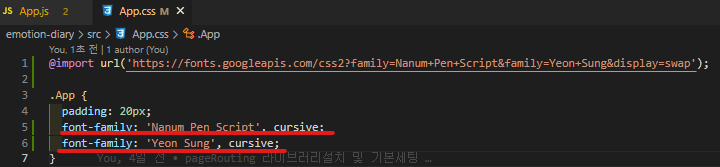
그리고 CSS rules부분도 추가해주면 된다.

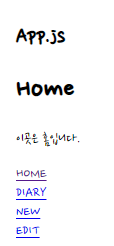
그러면 다음과 같이 예쁜 폰트로 변하게 된다.

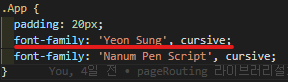
근데 Yeon Sung을 위로 옮겨준면 다음과 같이 폰트가 변하는 것을 알 수 있다.
(더 밑에 있는 폰트가 적용되어 Nanum Pen Script로 설정된 것을 볼 수 있다.)



근데 같은 라인에서는 제일 왼쪽에 있는 폰트가 적용된다고 생각하면된다.
2. 레이아웃 세팅
모든 페이지에 반영되는 레이아웃 세팅

여백이 존재하고, 바탕색이 흰색이고 등등 공통으로 가진 스타일링
먼저 CSS식의 지식으로 먼저 확인하고 가자.
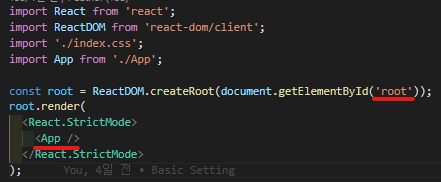
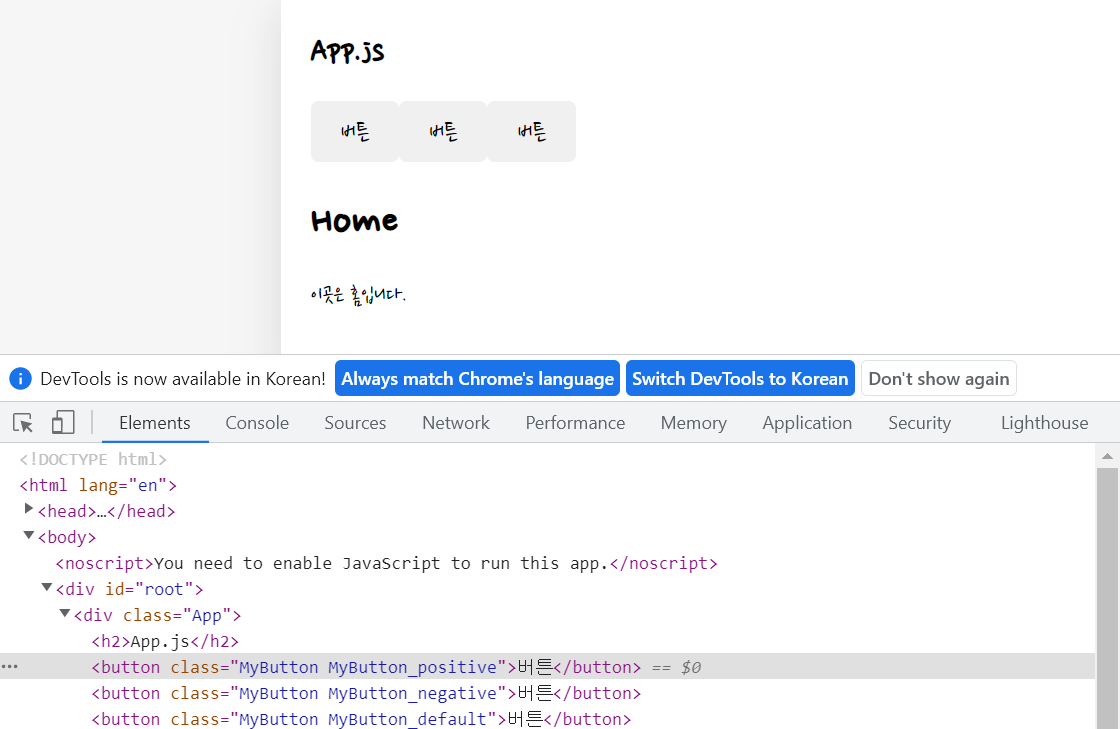
React 앱은 index.js 파일에서 App 컴포넌트가 렌더링되는 html, js등의 요소들을 id가 root인 요소들을 자식으로 추가하면서 화면에 나타난다.

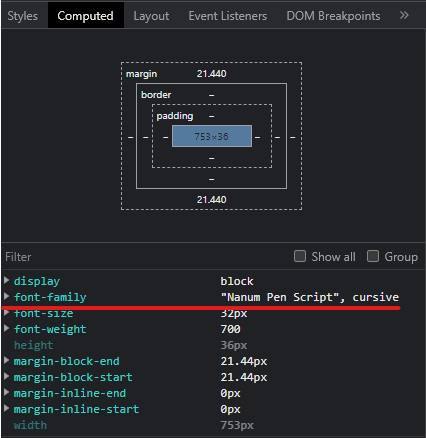
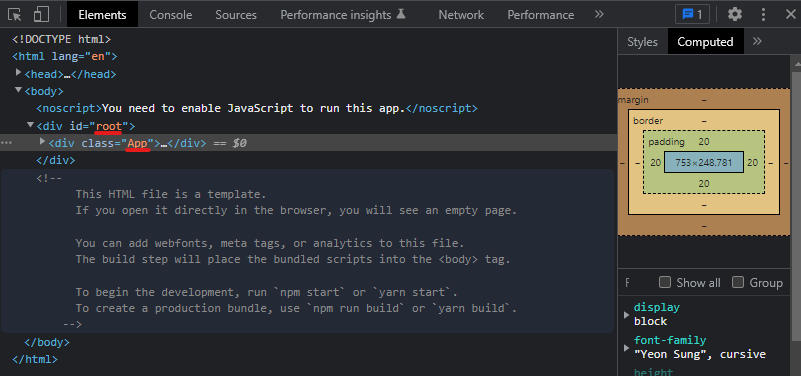
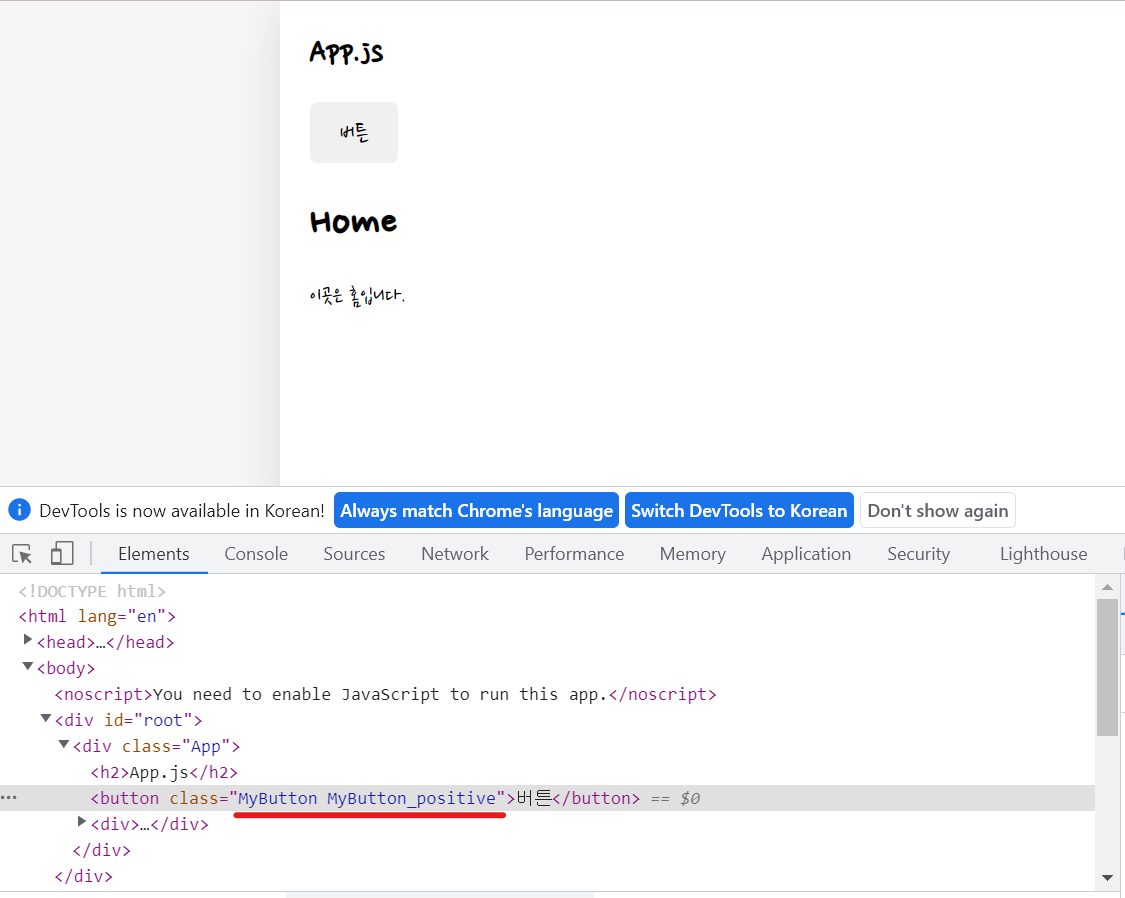
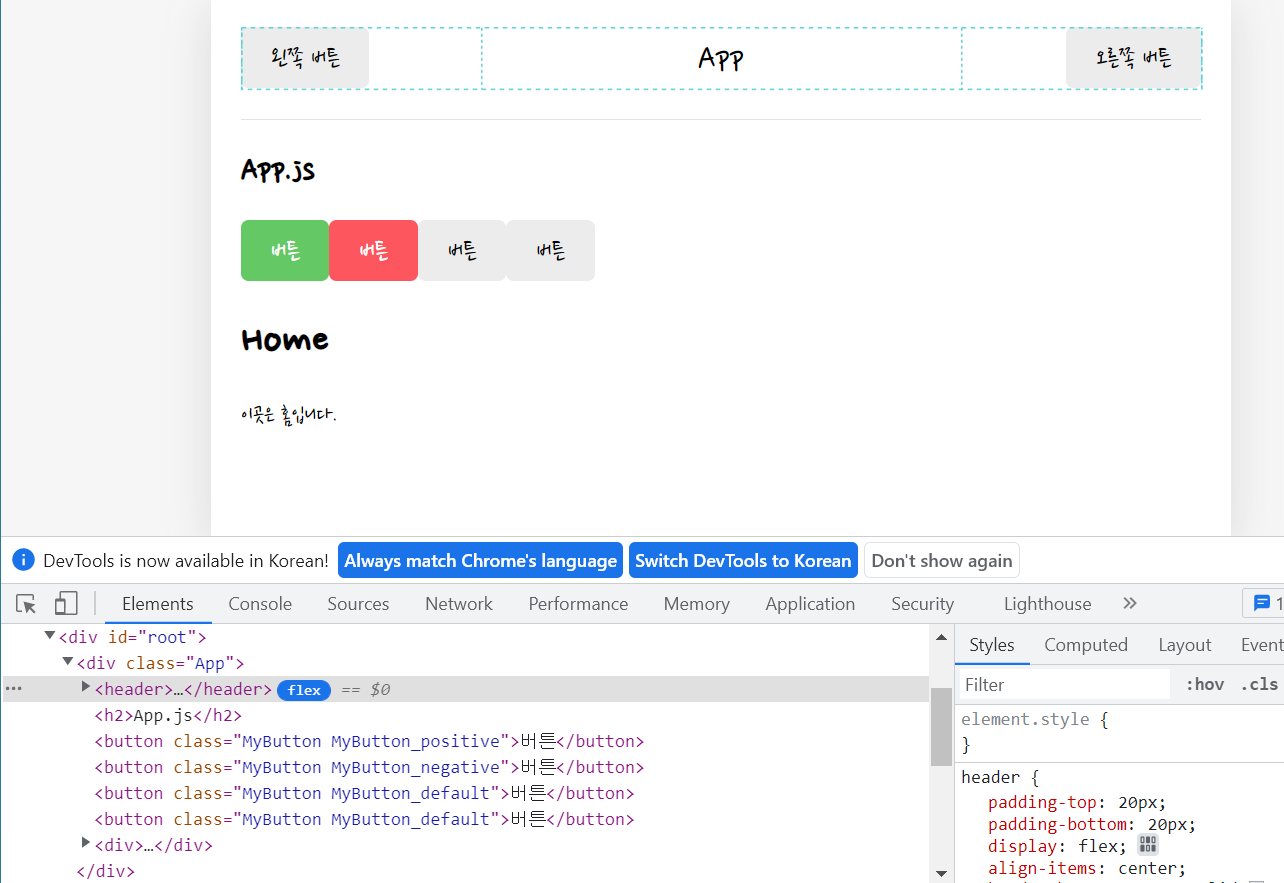
그래서 개발자모드로 확인해 보면 우리가 만든 모든 요소들은 root라는 id 의 division 밑에 존재한다는 것을 확인할 수 있다.

그래서 우리는 App.css에서 .App으로 CSS를 나타낼 수 있는 것이다.
근데 여기서 React(class="App") 바깥에 있는 태그들도 있다. div id="root", body, head 등 이들은 .App에 적용한 css가 입혀지지 않는 것을 확인할 수 있다.
먼저 body에 속성을 줘보자.
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap');
body {
background-color: #f6f6f6;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Nanum Pen Script';
min-height: 100vh;
margin: 0px;
}
.App {
padding: 20px;
font-family: 'Nanum Pen Script', cursive;
font-family: 'Yeon Sung', cursive;
}여기서 잠깐 Flex에 대해서 다시한번 알아볼까?
Flex 컨테이너에 적용하는 속성들
display: flex;
Flex 컨테이너에 display: flex;를 적용하는게 시작이에요.
이 한 줄의 CSS만으로 아이템들은 기본적으로 아래 그림과 같이 배치됩니다.
.container {
display: flex;
/* display: inline-flex; */
}

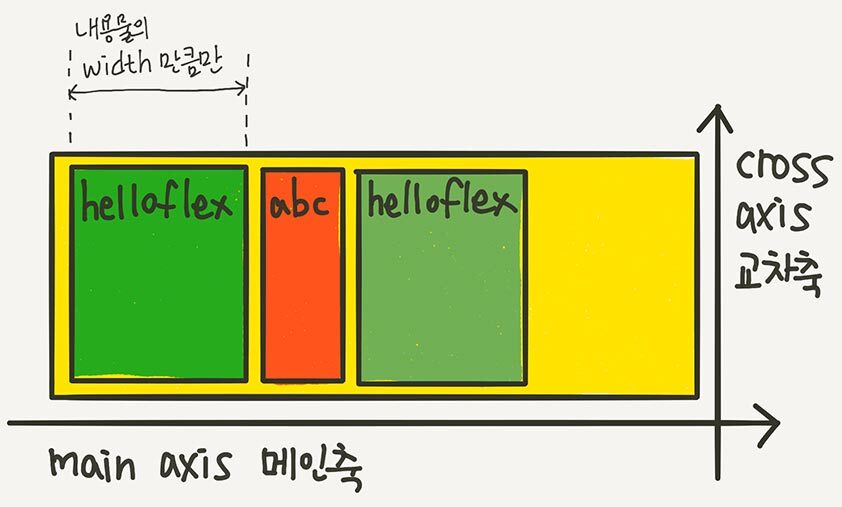
Flex 예시

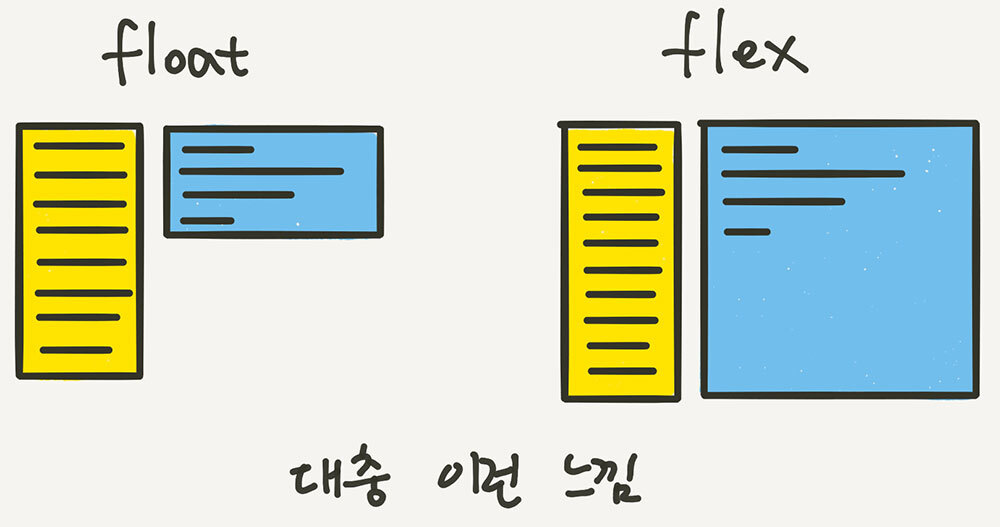
Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 되지요. 마치 inline 요소들 처럼요. height는 컨테이너의 높이만큼 늘어납니다.
height가 알아서 늘어나는 특징은 컬럼 레이아웃을 만들 때 아주 편리하겠네요~
(물론 나중에 정렬 속성을 통해 height를 어떻게 처리할지도 조정할 수 있습니다.)

컬럼의 높이가 자동으로 쫙- 맞는다
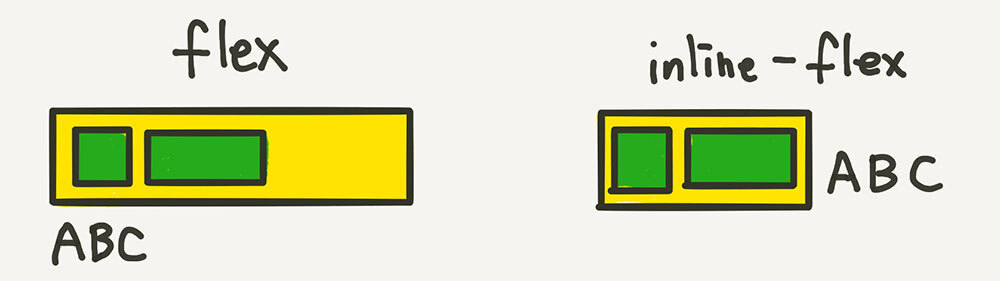
inline-flex도 있는데, 이건 block과 inline-block의 관계를 생각하시면 돼요.
아이템의 배치와 관련이 있다기 보다는, 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값입니다. inline-flex는 inline-block처럼 동작해요.

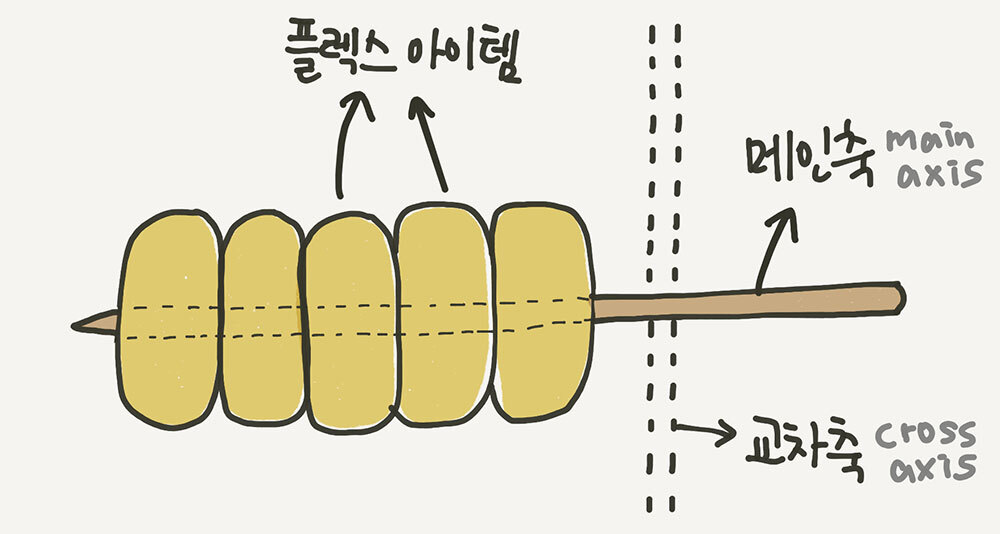
아이템들이 배치된 방향의 축을 메인축(Main Axis),
메인축과 수직인 축을 수직축 또는 교차축(Cross Axis)이라고 불러요.
좀 뜬금 없지만, 앞으로 메인축을 “오뎅꼬치”라고 생각하세요.
?????
나중에 정렬을 배울 때 헷갈리지 않으려고 하는 건데요,
오뎅(Flex 아이템)들이 꼬치(메인축)을 따라 쭉 꽂혀서 정렬된 상태를 생각하고 계시면 됩니다.
바로 이렇게요↓

배치 방향 설정
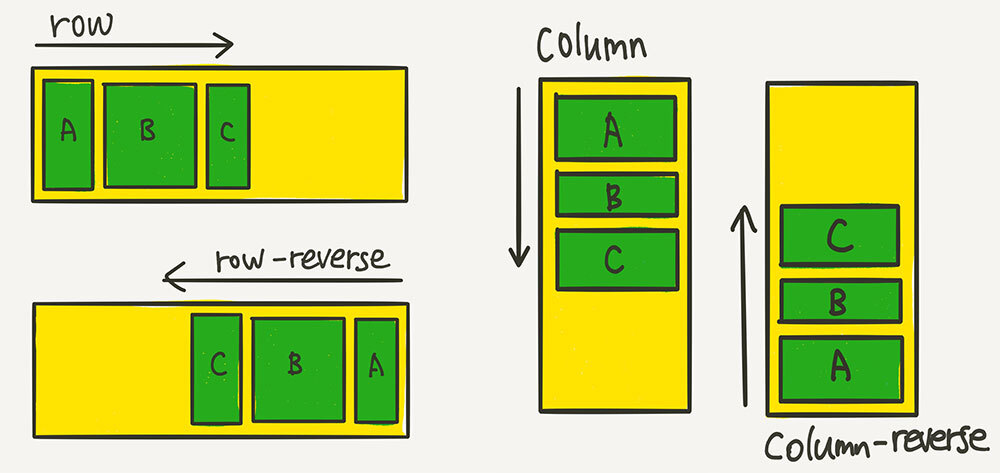
flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성입니다. 즉 “메인축(오뎅꼬치)의 방향을 가로로 할거냐 세로로 할거냐”를 정해주는 거예요.
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
row (기본값)
아이템들이 행(가로) 방향으로 배치됩니다.
row-reverse
아이템들이 역순으로 가로 배치됩니다.
column
아이템들이 열(세로) 방향으로 배치됩니다.
그냥 block 요소들을 쌓아 놓은 것처럼 보이죠?
column-reverse
아이템들이 역순으로 세로 배치 됩니다.
크기가 작은 모바일 기기에서 column으로 배치하다가 일정 폭 이상이 되면 row로 바꿔주는 식으로 반응형 레이아웃을 구현할 수도 있겠네요~
줄넘김 처리 설정
flex-wrap
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때
아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}

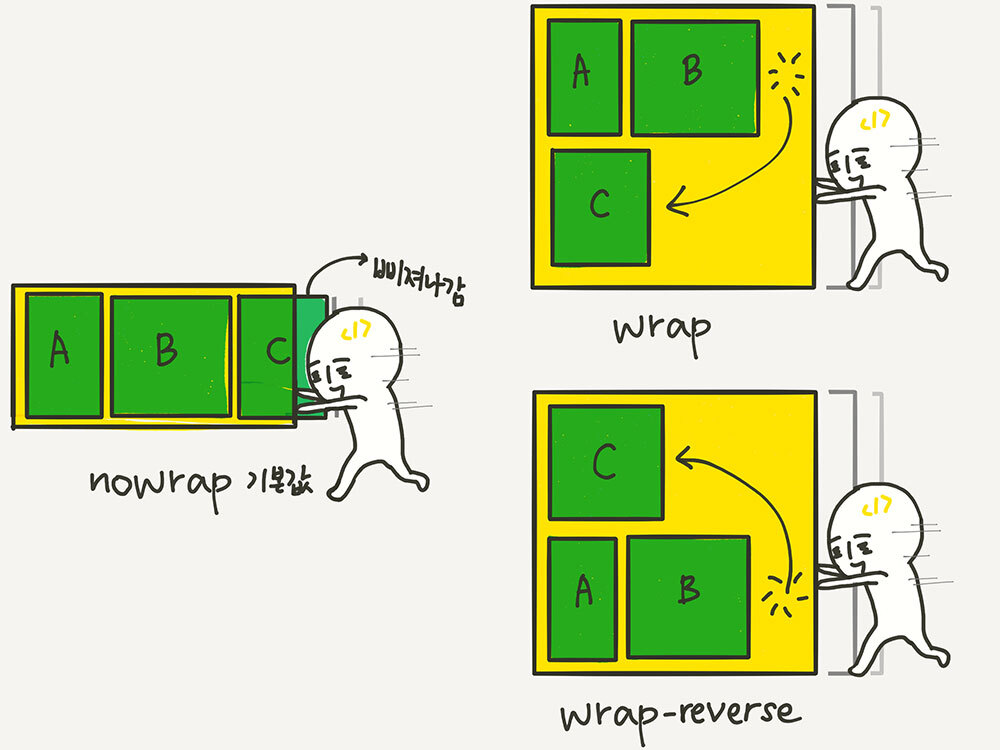
nowrap (기본값)
줄바꿈을 하지 않습니다. 넘치면 그냥 삐져 나가요.
wrap
줄바꿈을 합니다. float이나 inline-block으로 배치한 요소들과 비슷하게 동작해요.
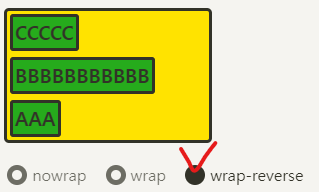
wrap-reverse
줄바꿈을 하는데, 아이템을 역순으로 배치해요. 그림을 보면 이해하실 수 있을 거예요.
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이에요.
flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}자, 이제 “정렬”을 할건데요. 시작하기 전에 기억해 두실게 있어요.
이건 나중에 Grid까지 이어지니까 지금 알아 두세요~
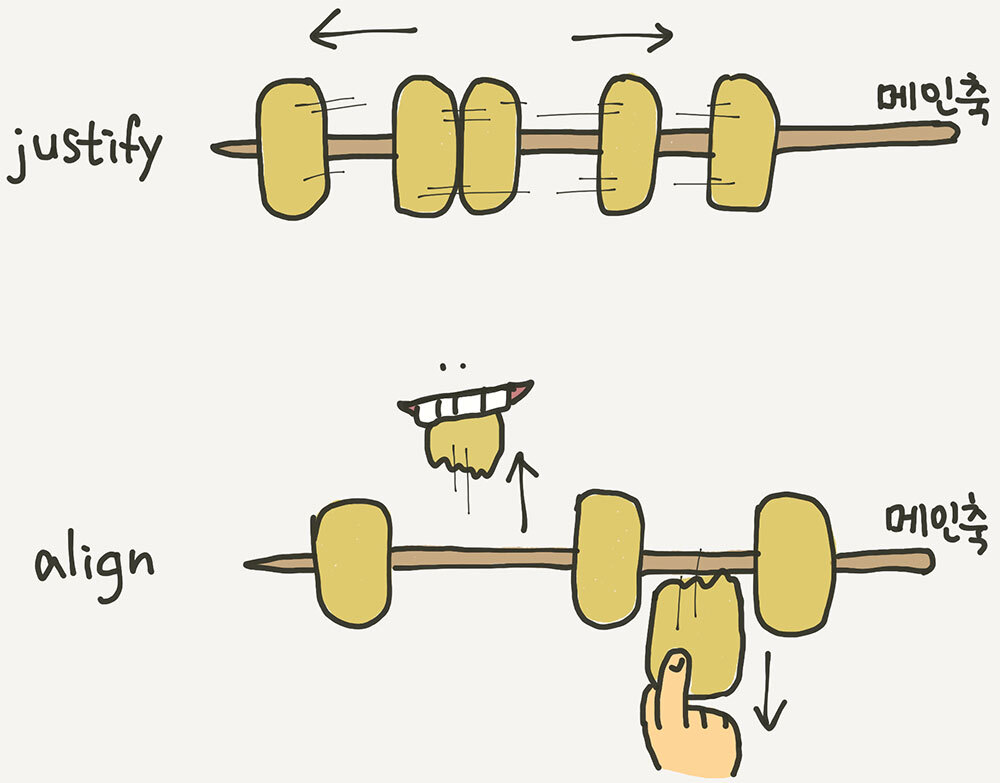
“justify”는 메인축(오뎅꼬치) 방향으로 정렬
“align”은 수직축(오뎅을 뜯어내는) 방향으로 정렬

한 번만 나올게 아니니까 이건↑ 지금 꼭 머리에 넣어 두세요!
메인축 방향 정렬
justify-content
justify 키워드가 나왔죠? 메인축 방향으로 아이템을들 정렬하는 속성이에요.
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}





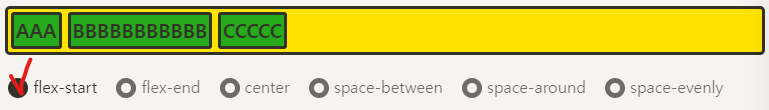
flex-start (기본값)
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위예요.
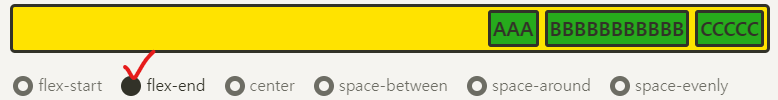
flex-end
아이템들을 끝점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래예요.
center
아이템들을 가운데로 정렬합니다.
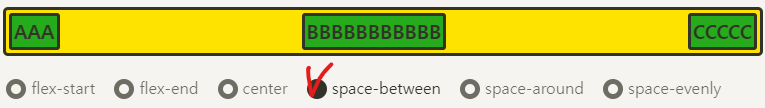
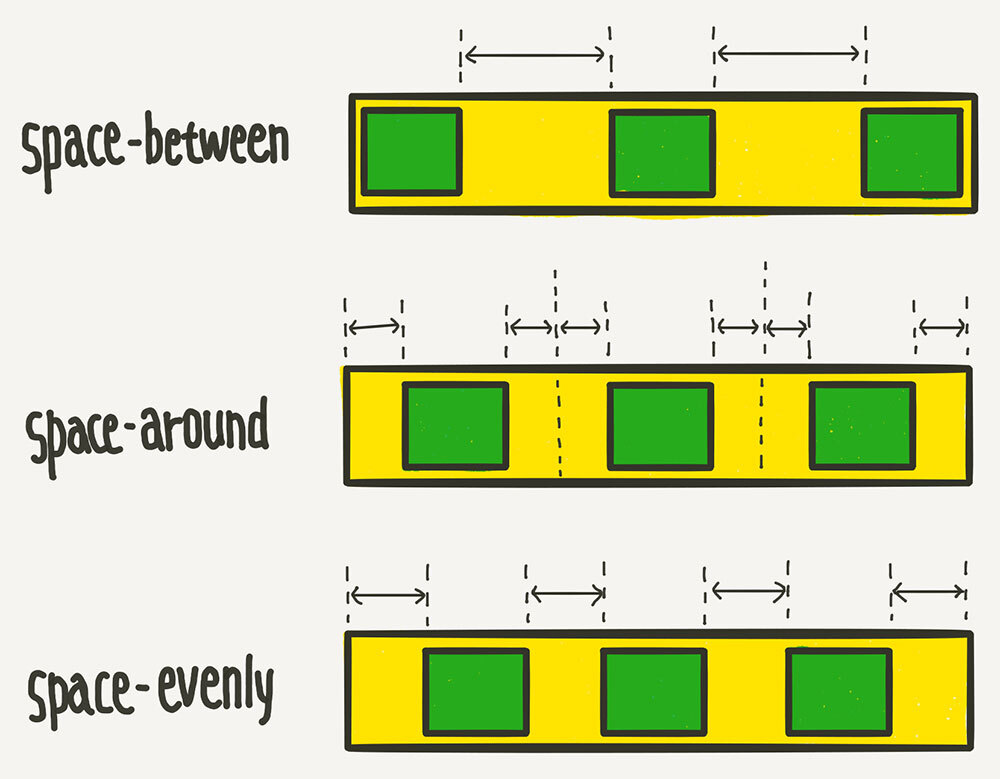
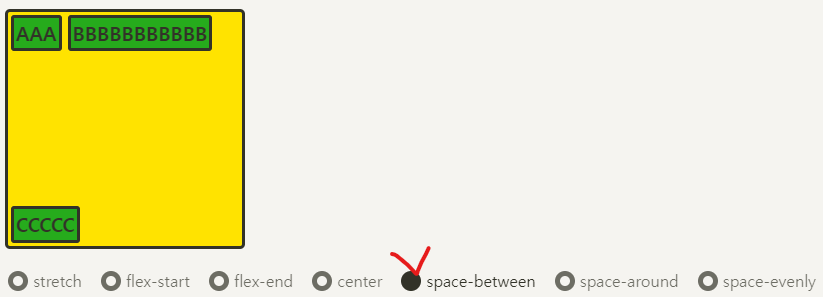
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 줍니다.
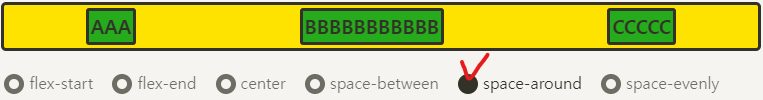
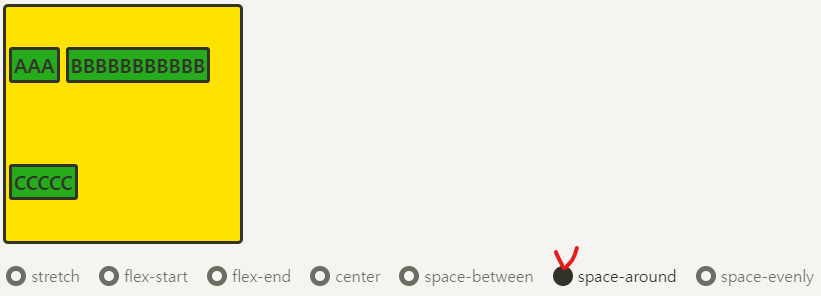
space-around
아이템들의 “둘레(around)”에 균일한 간격을 만들어 줍니다.
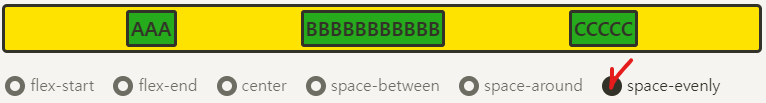
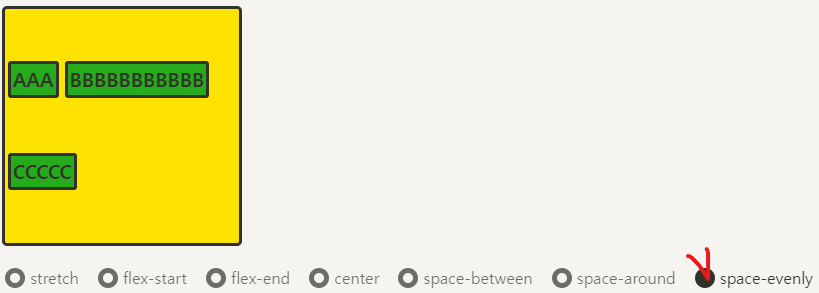
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 줍니다.
주의! IE와 엣지(Edge)에서는 지원되지 않습니다👎
이 웹사이트의 메뉴 부분은 브라우저 폭이 1024px 이상일 때 space-evenly가 적용되도록 했는데요, IE와 엣지에서만 space-around로 적용이 되도록 처리해 두었어요.
space-between, space-around, space-evenly는 비슷한듯 하면서 살짝 다른데요, 아래 그림을 봐보세요~

수직축 방향 정렬
align-items
align 키워드가 나왔죠? 수직축 방향으로 아이템을들 정렬하는 속성이에요.
justify-content와 수직 방향의 정렬이라고 생각하시면 됩니다.
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}




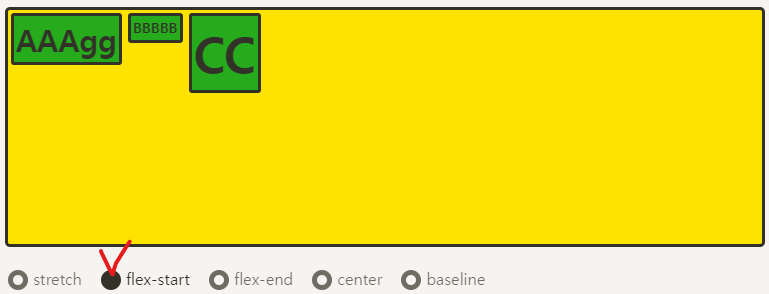
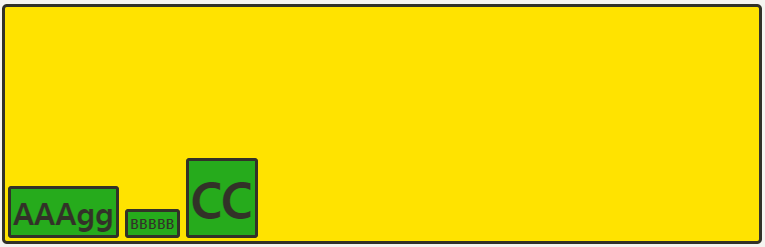
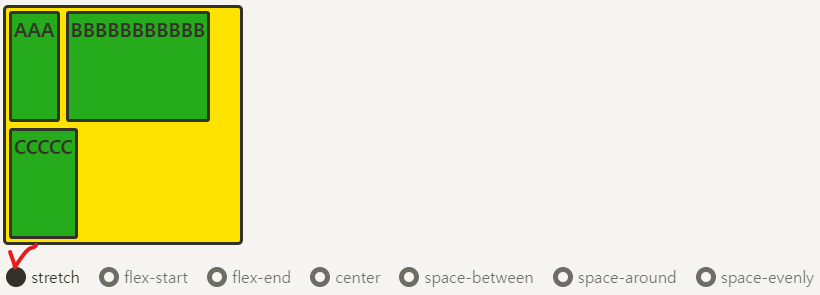
stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어납니다.
flex-start
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이에요.
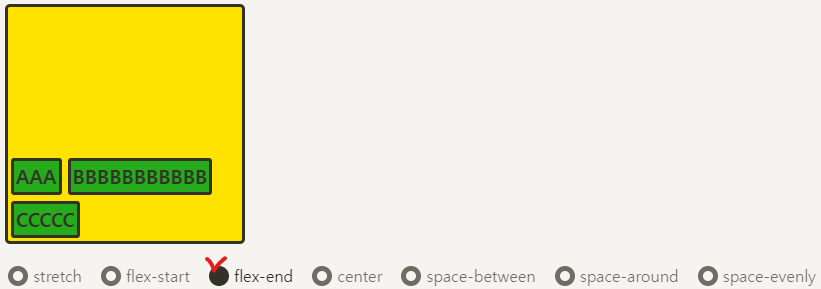
flex-end
아이템들을 끝으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽이에요.
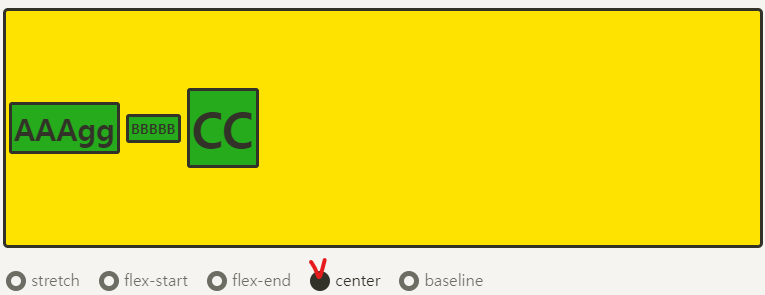
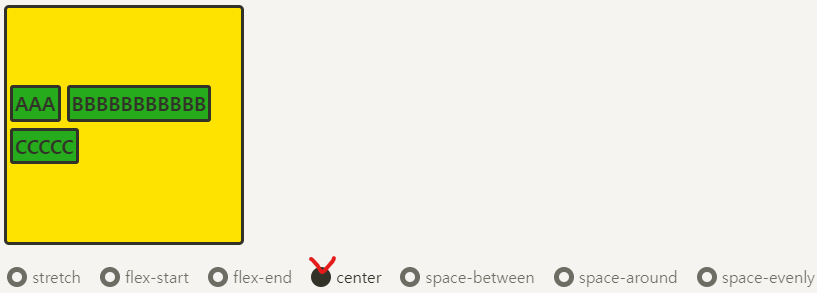
center
아이템들을 가운데로 정렬합니다.
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.

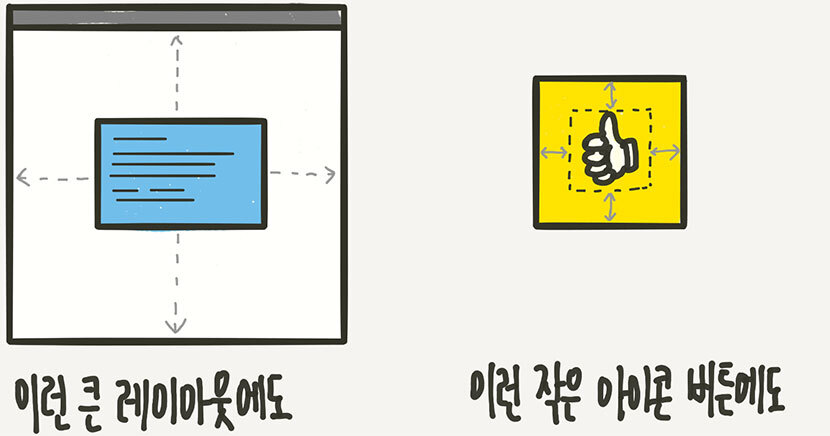
justify-content: center;
align-item: center;
를 해주면, 아이템을 이렇게↓ 한 가운데에 놓는 것도 매우 쉽습니다.

여러 행 정렬
align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성입니다.
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}






위의 정렬들, justify-content랑 align-items를 보셨다면 어떤 느낌인지 이거↑ 테스트 해보시면 아실 거예요..(무책임)
정리하려다가 말이 너무 중복되는 느낌이라서요 ㅋㅋㅋ
눌러보시니까 딱 와 닿죠?
역시나 space-evenly는 MS 계열 브라우저(IE, 엣지)에서는 지원되지 않습니다👎👎
자, 이제 컨테이너에 적용하는 속성은 마무리가 되었고
이제 아이템에 적용하는 속성들에 대해 살펴 볼게요.
Flex 아이템에 적용하는 속성들
유연한 박스의 기본 영역
flex-basis
flex-basis는 Flex 아이템의 기본 크기를 설정합니다(flex-direction이 row일 때는 너비, column일 때는 높이).
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
}flex-basis의 값으로는 우리가 width, height 등에 사용하는 각종 단위의 수가 들어갈 수 있고요, 기본값 auto는 해당 아이템의 width값을 사용합니다. width를 따로 설정하지 않으면 컨텐츠의 크기가 되겠지요. content는 컨텐츠의 크기로, width를 따로 설정하지 않은 경우와 같아요. 좀 헷갈리죠? ㅋㅋ 일단 지금은 아이템의 기본 점유 크기를 설정한다고 생각해 주세요. 있다가 나오는 다른 속성들과 결합해서 몇가지 테스트를 하면서 좀 더 익숙해져 보겠습니다.
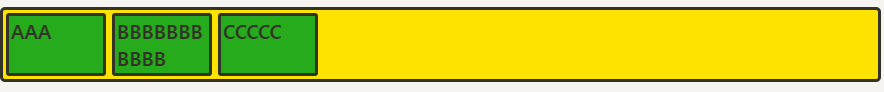
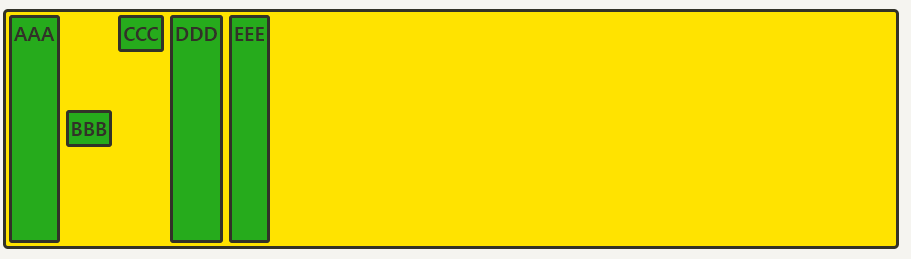
.item {
flex-basis: 100px;
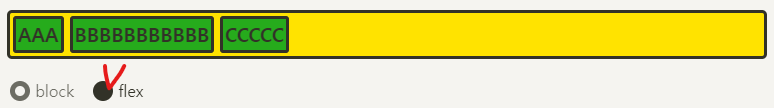
}원래의 width가 100px이 안되는 AAA와 CCC는 100px로 늘어났고, 원래 100px이 넘는 BBB는 그대로 유지되죠~

반면에 width를 설정하면, 원래 100px을 넘는 BBB도 100px로 맞춰집니다.
(아래처럼 BBBBBBBBBBB가 다음 줄로 넘어가도록 하려면, CSS에 word-wrap: break-word;를 적용해주세요. 안그러면 영역만 100px로 줄어들고 BBBBBB는 옆으로 쭉- 삐져나간답니다.)
.item {
width: 100px;
}

둘 다 설정하면?
.item {
flex-basis: 100px;
width: 100px;
}
유연하게 늘리기
flex-grow
flex-grow는 아이템이 flex-basis의 값보다 커질 수 있는지를 결정하는 속성이에요.
flex-grow에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메우게 됩니다.
기본값이 0이기 때문에, 따로 적용하기 전까지는 아이템이 늘어나지 않았던 거예요.
.item {
flex-grow: 1;
/* flex-grow: 0; */ /* 기본값 */
}

flex-grow에 들어가는 숫자의 의미는, 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다고 생각하시면 됩니다.
이게 말로 설명하니 좀 애매한데..
아래 실제 코드가 적용된 예시와 그림을 보시면 와 닿을거예요.
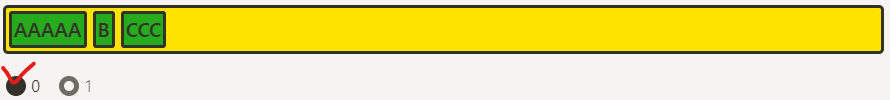
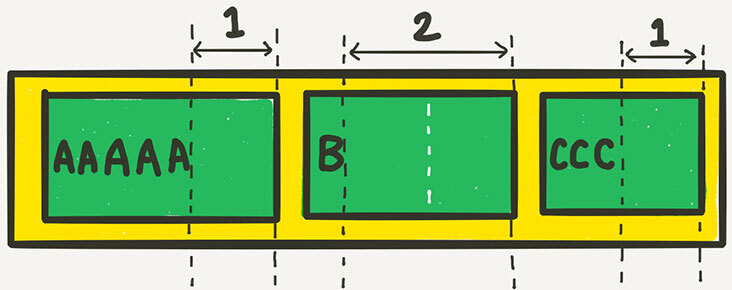
/* 1:2:1의 비율로 세팅할 경우 */
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }

각 아이템의 컨텐츠가 “AAAAA”, “B”, “CCC”로 원래의 크기가 다르기 때문에 전체 아이템의 크기가 살짝 애매한 비율로 보이지만, 여백의 비로 생각해 보면 정확히 1:2:1이죠!
정수 뿐 아니라 3.141592같은 소수도 가능합니다.
유연하게 줄이기
flex-shrink
flex-shrink는 flex-grow와 쌍을 이루는 속성으로, 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정합니다.
flex-shrink에는 숫자값이 들어가는데, 몇이든 일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아집니다.
기본값이 1이기 때문에 따로 세팅하지 않았어도 아이템이 flex-basis보다 작아질 수 있었습니다.
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
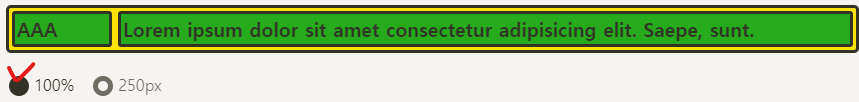
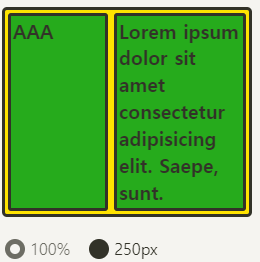
}flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭의 컬럼을 쉽게 만들 수 있어요. 고정 크기는 width로 설정합니다.
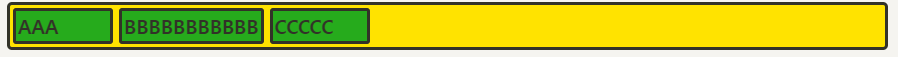
아주 자주 쓰는, 이런↓ 레이아웃도 손쉽게!
.container {
display: flex;
}
.item:nth-child(1) {
flex-shrink: 0;
width: 100px;
}
.item:nth-child(2) {
flex-grow: 1;
}

flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성입니다.
이 세 속성들은 서로 관련이 깊기 때문에, 이 축약형을 쓰는 편이 여러모로 편리합니다.
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}주의할 점은, flex: 1; 이런 식으로 flex-basis를 생략해서 쓰면 flex-basis의 값은 0이 됩니다.
축약형 flex로 좀 더 예시를 들어 볼게요.
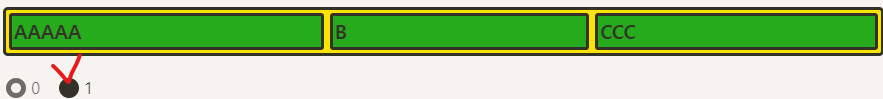
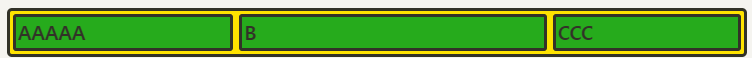
.item {
flex: 1 1 0;
}
.item:nth-child(2) {
flex: 2 1 0;
}
flex-basis: 0; 으로, 기본 점유 크기를 0으로 만들어버려 결국 전체 크기를 1:2:1로 나누어 가져서, 영역 자체의 크기가 정확히 1:2:1의 비율로 설정되었습니다.
여백의 비가 아닌, 영역 자체를 원하는 비율로 분할하기를 원한다면 이렇게 flex-basis을 0으로 하면 손쉽게 처리할 수 있어요.
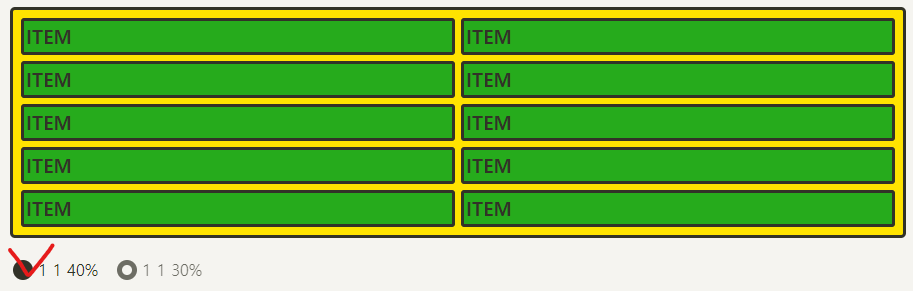
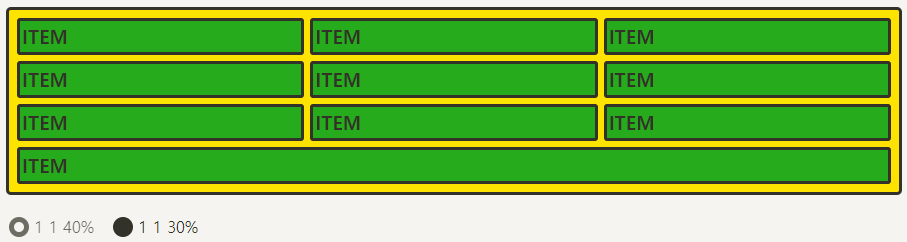
flex-wrap과 flex-basis를 이용해서 2단 컬럼의 사각형 목록을 만들어 볼게요.
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 40%;
}flex-basis가 40%면, 100%에는 2개까지만 들어가므로 하나의 row에는 2개까지만 남고 다음줄로 넘어가게 되어서 2단 컬럼이 유지가 됩니다.


수직축으로 아이템 정렬
align-self
align이니 수직축 정렬이겠죠~
align-items의 아이템 버전입니다. align-items가 전체 아이템의 수직축 방향 정렬이라면, align-self는 해당 아이템의 수직축 방향 정렬입니다.
.item {
align-self: auto;
/* align-self: stretch; */
/* align-self: flex-start; */
/* align-self: flex-end; */
/* align-self: center; */
/* align-self: baseline; */
}기본값은 auto로, 기본적으로 align-items 설정을 상속 받습니다.
align-self는 align-items보다 우선권이 있어요~ 전체 설정보다 각각의 개별 설정이 우선한다는 것, 외우지 않아도 자연스럽게 다가오죠?
auto외의 나머지 값들은 align-items와 동일합니다.
아래는 align-self 값을 BBB는 center, CCC는 flex-start로 설정한 예시예요.

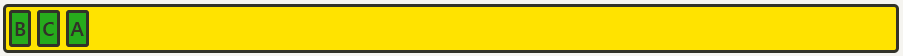
배치 순서
order
각 아이템들의 시각적 나열 순서를 결정하는 속성이에요.
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치됩니다. “시각적” 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로 접근성 측면에서 사용에 주의하셔야 합니다. 시각 장애인분들이 사용하는 스크린 리더로 화면을 읽을 때, order를 이용해 순서를 바꾼 것은 의미가 없다는 것을 기억해 주세요.
.item:nth-child(1) { order: 3; } /* A */
.item:nth-child(2) { order: 1; } /* B */
.item:nth-child(3) { order: 2; } /* C */
z-index
z-index로 Z축 정렬을 할 수 있어요. 숫자가 클 수록 위로 올라옵니다.
(position에서의 z-index랑 똑같이 생각하시면 됩니다.)
.item:nth-child(2) {
z-index: 1;
transform: scale(2);
}
/* z-index를 설정 안하면 0이므로, 1만 설정해도 나머지 아이템을 보다 위로 올라온다 */
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
그럼 %, vh, vw, em, rem 단위도 한번 비교해보자
- 해당 글에 사용될 HTML 코드 -
<body>
<div class="parent">
<div class="child"></div>
</div>
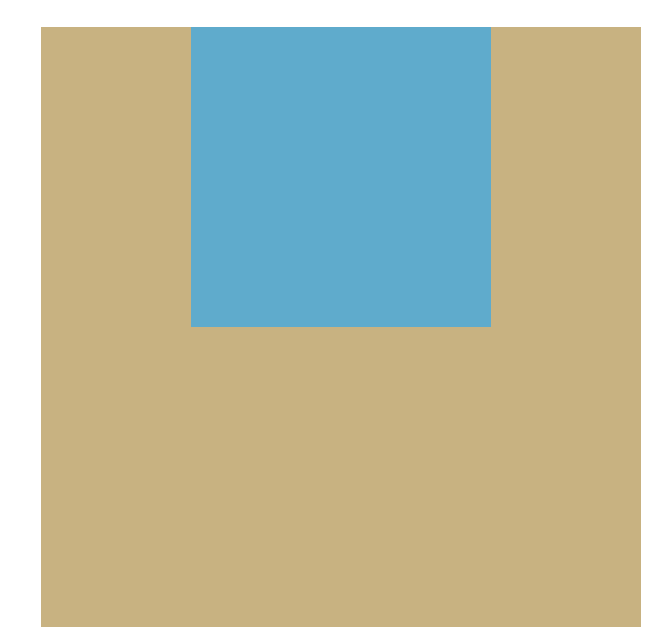
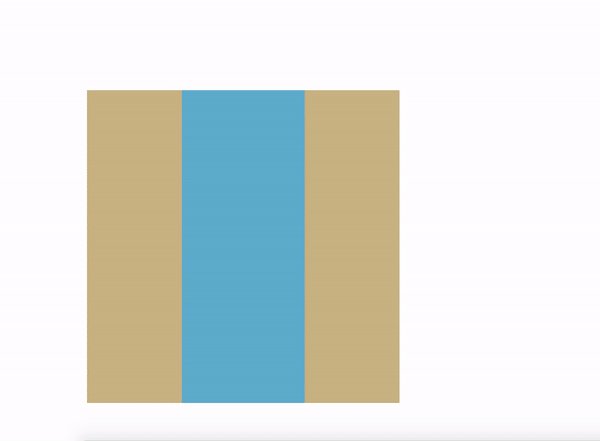
</body>%
.parent {
position: flex;
height: 600px;
width: 600px;
margin: 0px 0px;
background: rgb(201, 179, 125);
}
.child {
height: ???
width: 60%;
margin: 0 auto;
background: rgb(92, 170, 206);
}

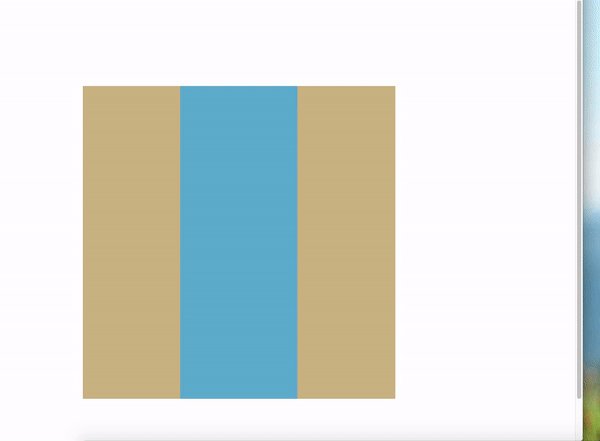
height: 50%

height: 100%
부모 엘리먼트(.parent) 크기에 따라 %가 차지하는 모습을 볼 수가 있다.
vh
vh는 Viewport height의 축약어 이며, Viewport는 웹사이트에서
보여지는 영역을 뜻한다.
만일 1vh로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
1vh = 1%
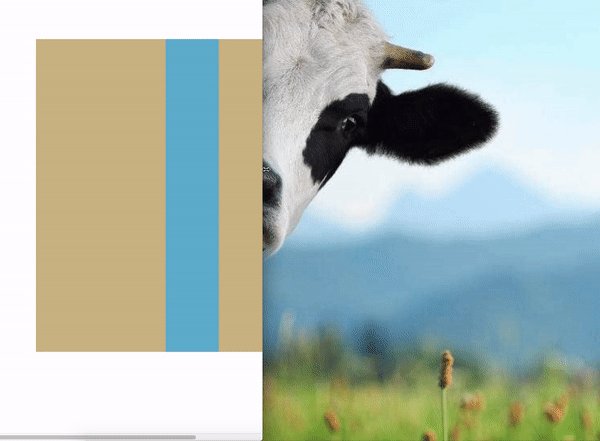
.child {
height: 20vh;
width: 100%;
margin: 0 auto;
background: rgb(92, 170, 206);
}

해당 vh는 웹페이지 사이즈를 수정할 경우 20vh이므로 높이가 20% 만큼 계산되는 셈이다.
vw
vh는 Viewport weigth의 축약어이다.
1vw로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
1vw = 1%
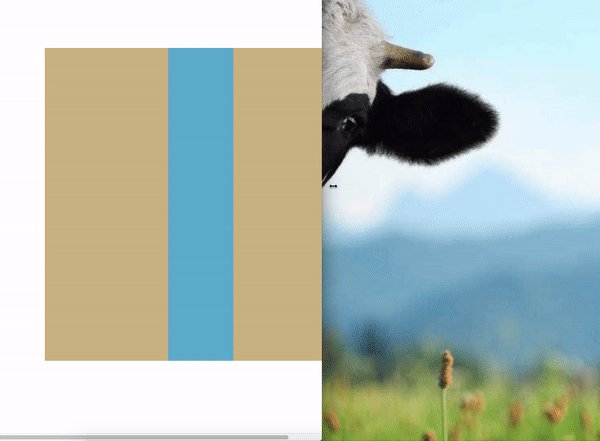
.child {
height: 100%;
width: 20vw;
margin: 0 auto;
background: rgb(92, 170, 206);
}

해당 vw는 웹페이지 사이즈를 수정할 경우 20vw이므로 너비가 20% 만큼 계산되는 셈이다.
em
em 은 부모 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1em = font size (부모 엘리먼트)
.parent {
font-size: 20px;
}
.child {
font-size: 2em;
}

.child를 2em 속성값을 지정했으므로, 부모 엘리먼트 폰트 사이즈 기준으로 40px이다.
rem
rem은 최상위 엘리먼트의 폰트 사이즈를 기준으로 한 단위이다.
1rem = font size (최상위 엘리먼트)
html {
font-size: 50px;
}
.parent {
font-size: 20px;
}
.child {
font-size: 2rem;
}

.child를 2rem 속성값을 지정했으므로, 최상위 엘리먼트(html) 폰트 사이즈 기준으로 100px이다.
rem 과 em 둘 중 누가 더 접근성에 선호되는가?
비교하자면 rem이 더 접근성이 편리하다.
왜냐하면 em의 경우 부모 엘리먼트를 기준으로 상대적인 크기가 변경되므로 제한적인 특징이 있지만,
rem은 최상위 엘리먼트에 상대적인 크기가 변경되므로 광범위한 특징이 있어 접근성이 편리하다.
https://velog.io/@milkyway/CSS-%EB%8B%A8%EC%9C%84-%EB%B9%84%EA%B5%90-vh-vw-em-rem
CSS 단위 비교 (%, vh, vw, em, rem)
상황에 따라 역동적 특성을 부여하는 CSS 단위
velog.io
그리고 기본 세팅을 아래와 같이 진행하였다.
App.css 전체 코드
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap');
body {
background-color: #f6f6f6;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Nanum Pen Script';
min-height: 100vh;
margin: 0px;
}
/* 가로가 650 미만일때만 작동됨 */
/* min 또는 max로 width 최대 최소로 조건을 준다 */
@media (min-width: 650px) {
.App {
width: 640px;
}
}
@media (max-width: 650px) {
.App {
width: 90vw;
}
}
#root {
background-color: white;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
.App {
min-height: 100vh;
padding-left: 20px;
padding-right: 20px;
}
3. 이미지 에셋 세팅
감정 이미지들을 프로젝트에서 불러와 사용할 수 있는 환경 세팅
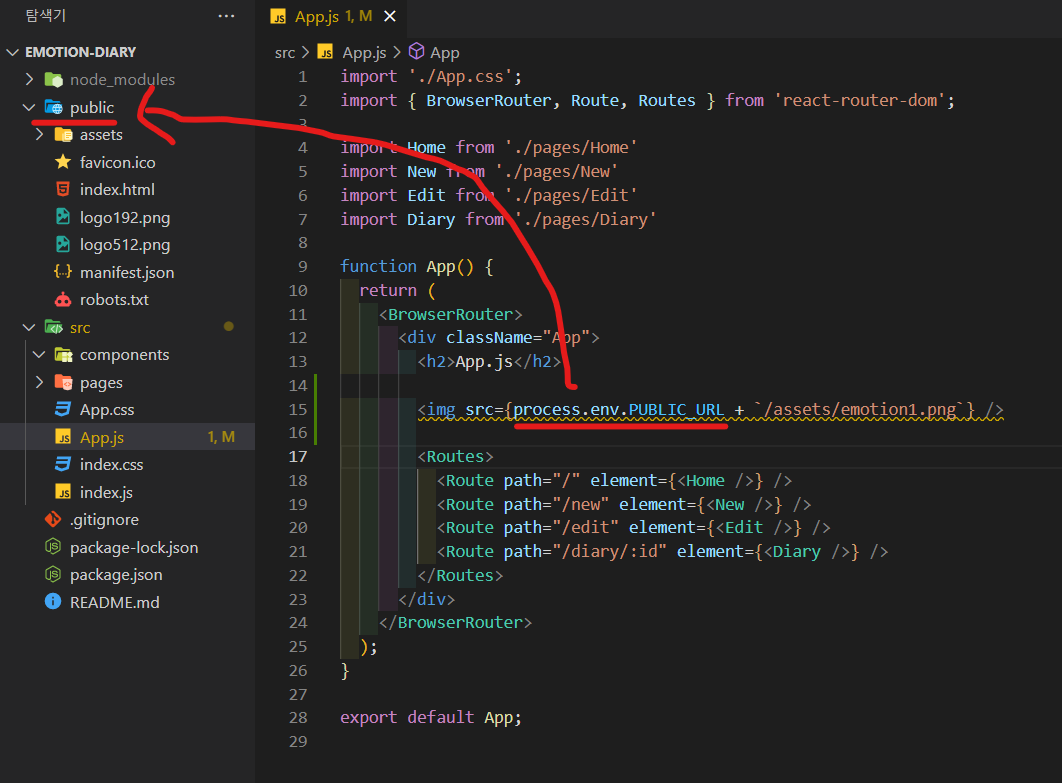
먼저 첨부된 파일을 public폴더에 assets폴더를 만들어 삽입해보자.

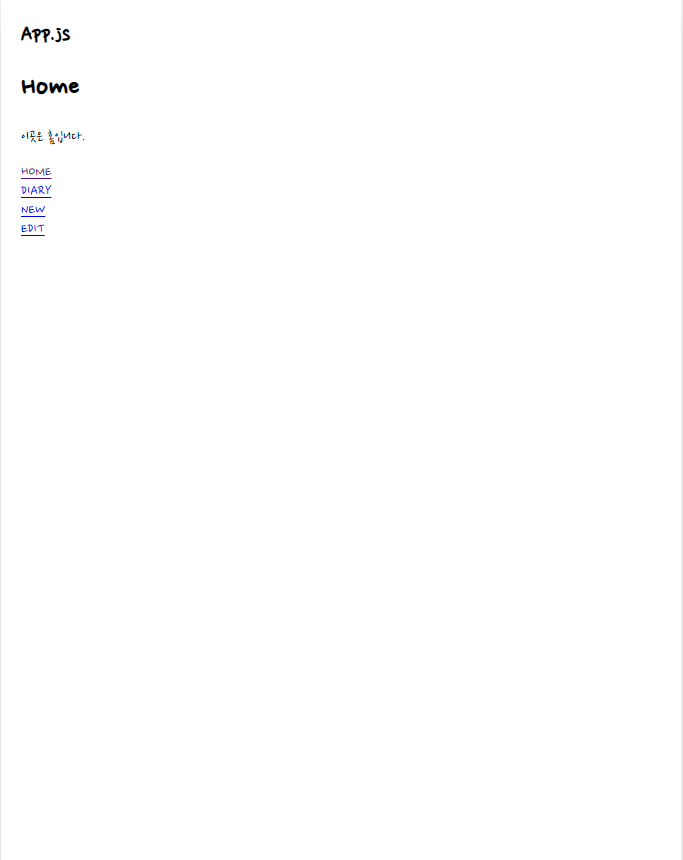
그럼 App 컴포넌트들로부터 이미지를 들고와보자.
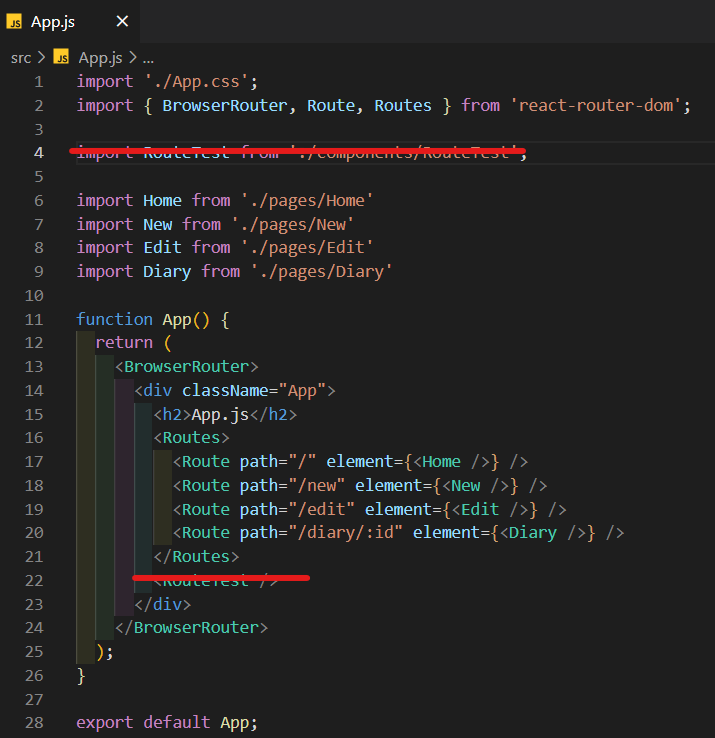
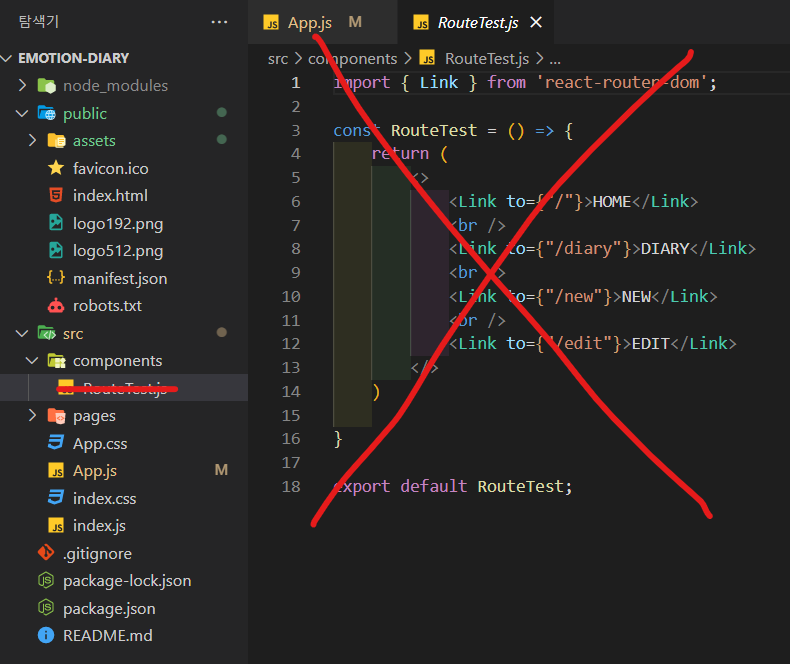
먼저 RouteTest관련은 다 지워보자.


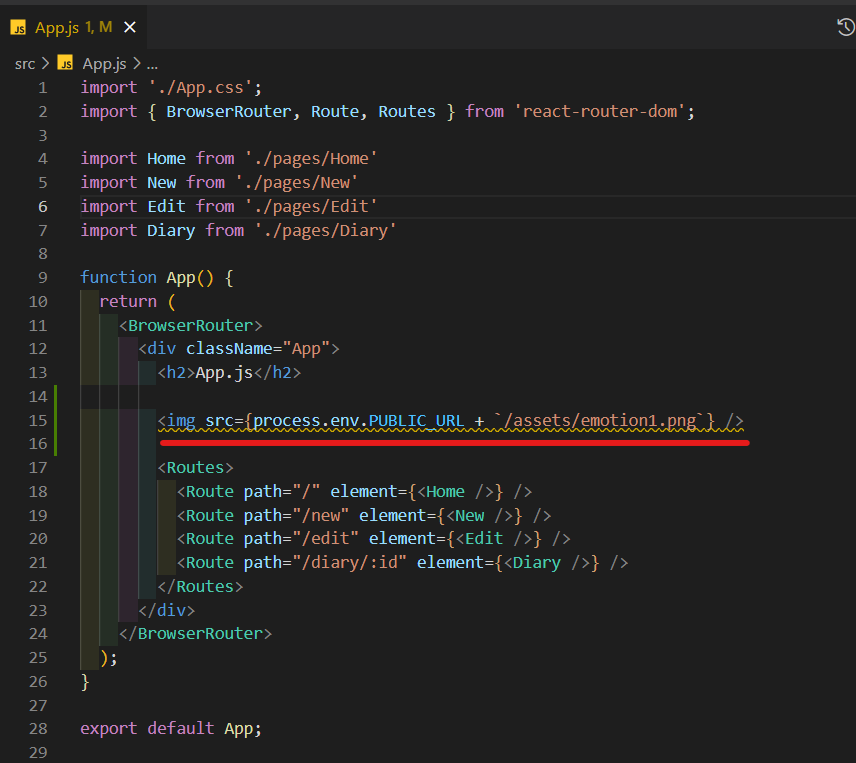
그리고 아래와 같이 코드를 삽입하면 된다.

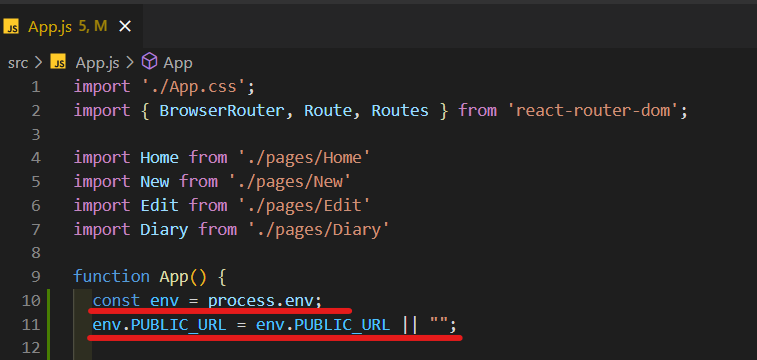
여기서의 process.env.PUBLIC_URL는 우리가 지금 어떠한 위치에 있던 /public 파일을 가르키는 것이다.
public 디렉토리를 바로 가르킬수 있는 명령어인것이다.

`/assets/emotion1.png`는 public안에 assets파일안에 있는 png파일을 들고오는 명령어 이다.
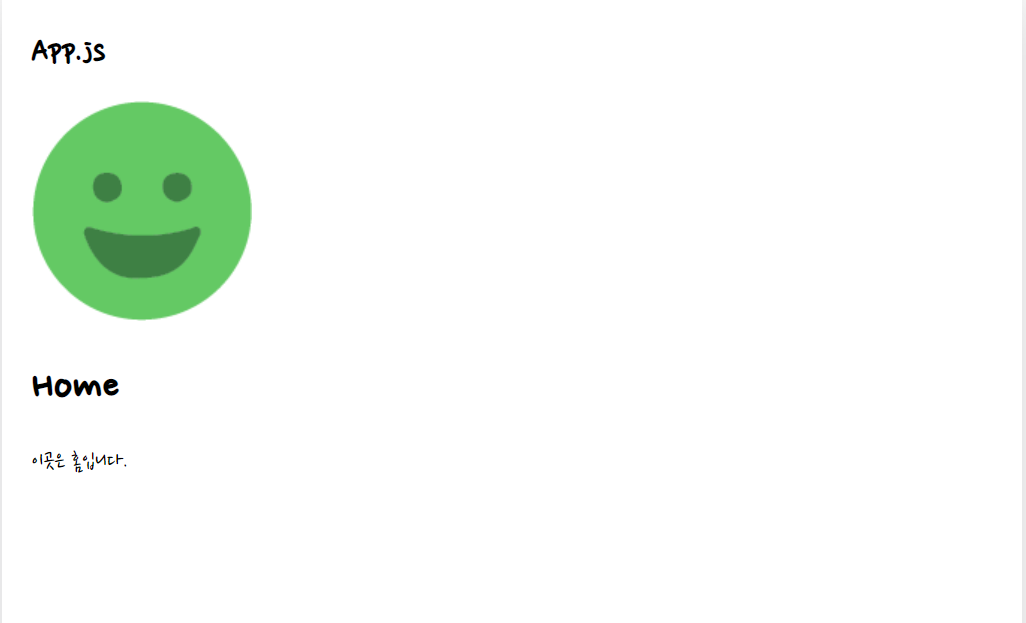
그러면 다음과 같은 이미지를 출력하는 것을 확인할 수 있다.

근데 만약 이 이미지들이 잘 출력되지 않을 경우
다음과 같이 env를 다시 정의하면 된다.

4. 공동 컴포넌트 세팅
모든 페이지에 공통으로 사용되는 버튼, 헤더 컴포넌트 세팅

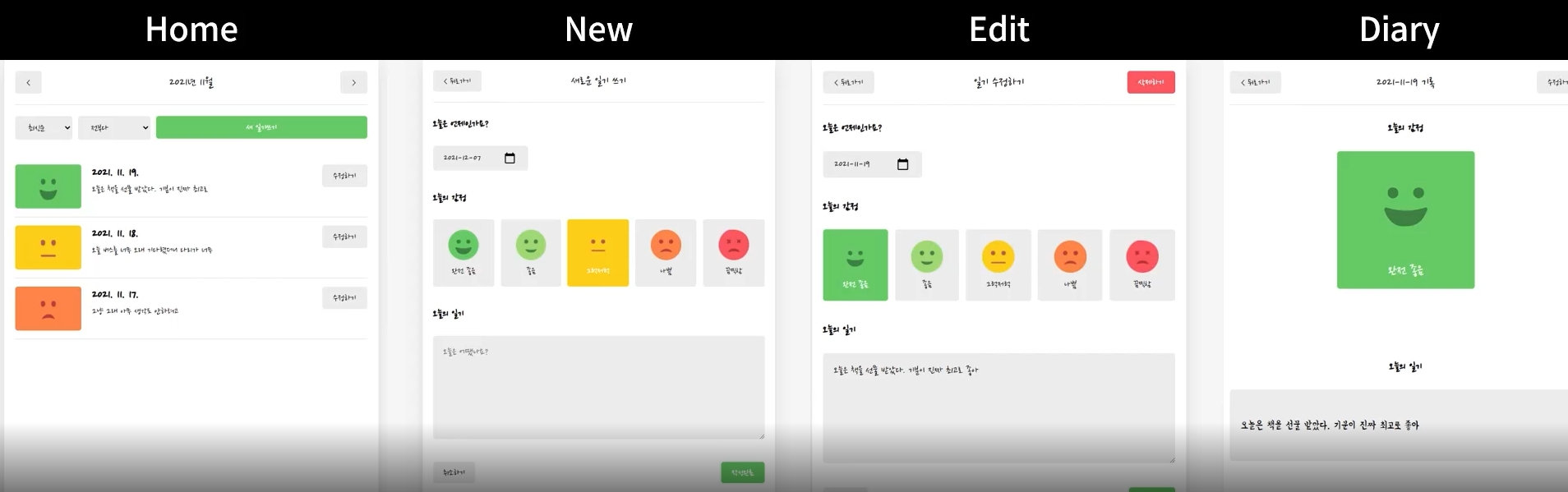
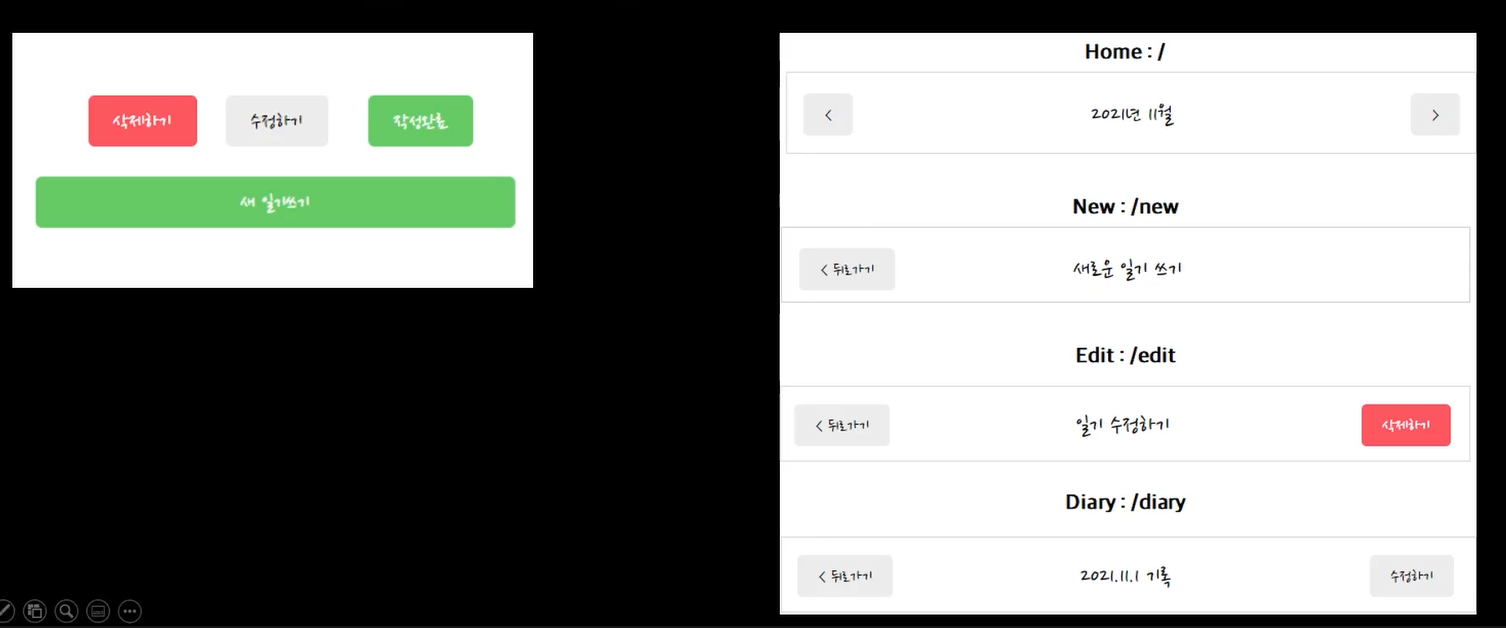
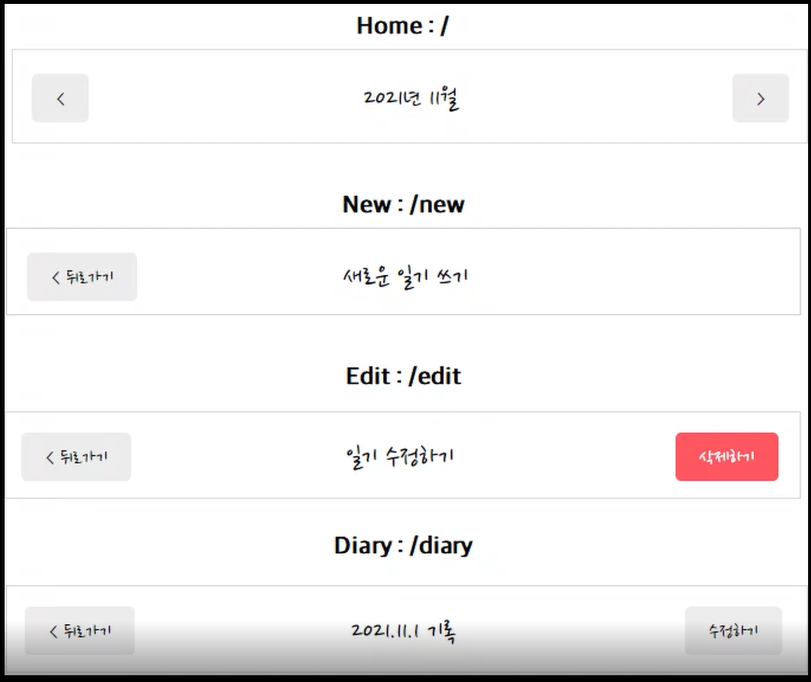
왼쪽은 버튼들이며, 오른쪽은 헤더들이다.
헤더에서 왼쪽은 다 버튼이며, 오른쪽은 버튼이 있을수도 없을수도 있다.
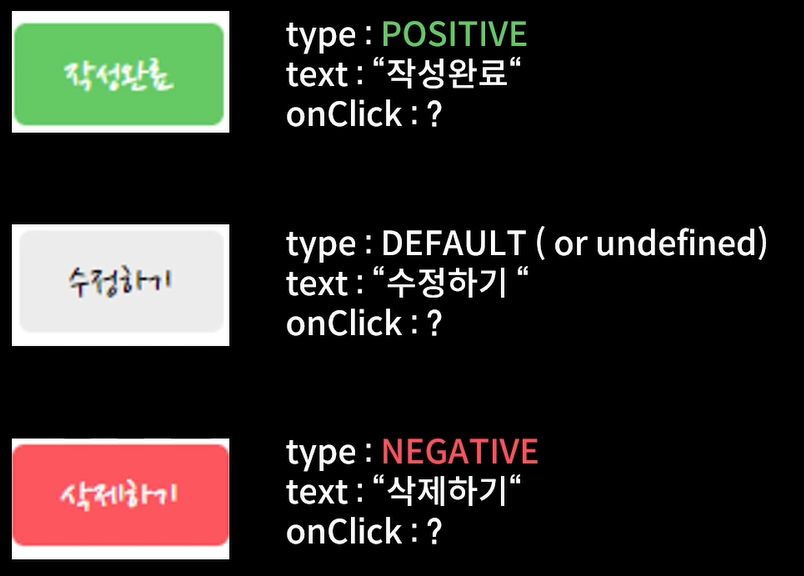
우선 버튼을 구성해보자.

먼저 type이라는 prop을 가지는데 세가지의 타입을 가진다. (POSITIVE, DEFAULT, NEGATIVE)
그리고 text, onClick prop들도 만들어 놓고 component로 한번 구현을 해보자.
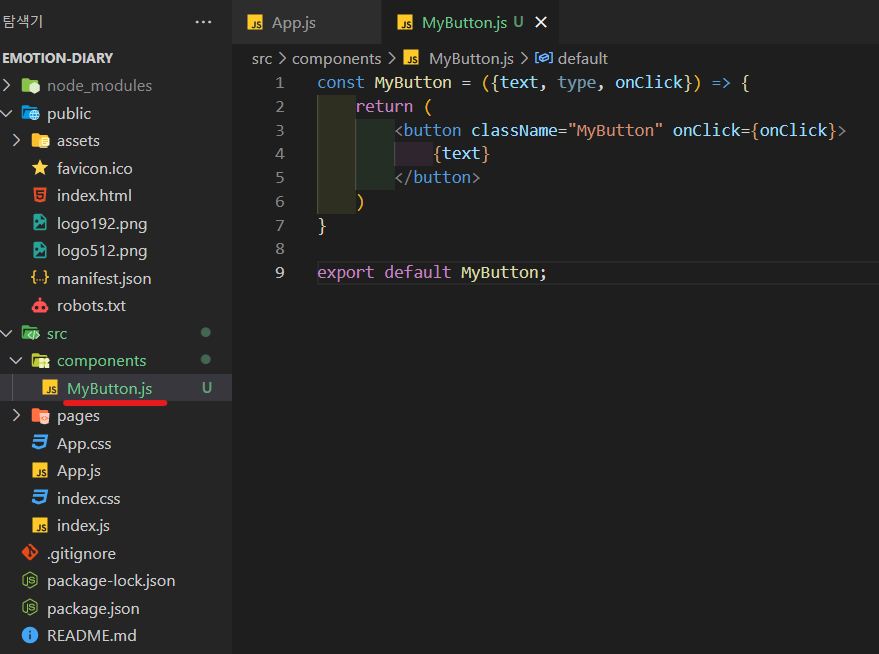
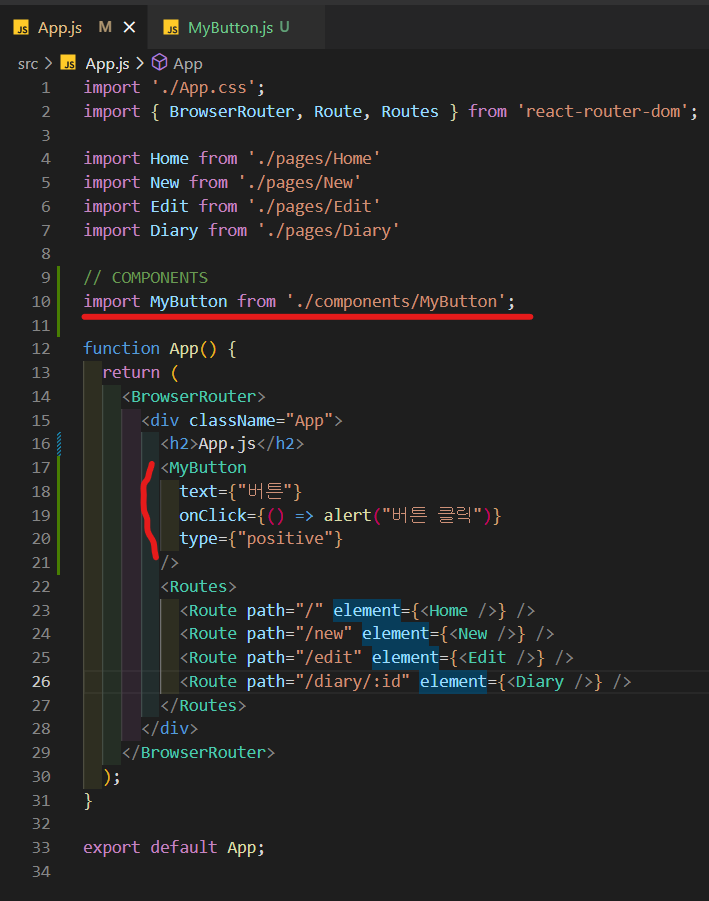
먼저 MyButton 컴포넌트를 만들어서 사용해보자.



그럼 스타일링을 한번 해주자.
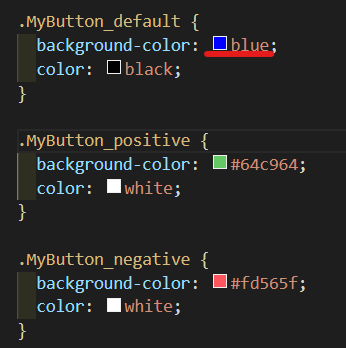
/* MyButton */
.MyButton {
cursor: pointer;
border: none;
border-radius: 5px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
font-size: 18px;
white-space: nowrap;
font-family: 'Nanum Pen Script';
}
그전에 white-space기능도 알아보고 가자
white-space 속성은 pre 요소처럼 요소의 공백을 어떻게 처리할 지를 정의합니다. 또한 td 요소의 nowrap 속성을 사용하지 않고 CSS에 일률적으로 배치 금지를 지정할 수 있습니다.
white-space의 속성 값normalnowrapprepre-wrappre-line| 연속된 공백과 줄 바꿈은 메꾸어져서 하나의 공백으로 표시됩니다. 소스(Source)내의 줄 바꿈 문자도 공백 문자로써 처리됩니다. 필요하다면 긴 줄을 줄바꿈 합니다. |
| normal과 같이 공백을 채우지만 가로로 긴 줄에서도 줄 바꿈을 하지 않고 표시합니다. |
| 연속된 공백을 그대로 표시합니다. 또한 긴 줄도 줄 바꿈하지 않고 표시합니다. |
| 연속 공백은 그대로 유지됩니다. 행(行)의 줄 바꿈은 행의 박스를 채우기 위해 필요한 경우에 실행합니다. |
| 연속 공백은 메꾸어져 하나의 공백이 됩니다. 행의 줄 바꿈은 행의 박스를 메꾸기 위해 필요한 때에 실행됩니다. |
선택자 { white-space : 속성 값; }
|
<style>
.normal {white-space:normal;}
.nowarp{white-space:nowrap;}
.pre{white-space:pre;}
.prewrap{white-space:pre-wrap;}
.preline{white-space:pre-line;}
}
</style>
<p class=" ">요소의 공백문자 를 어 떻게처리할 지를 정의합니다.</p>
|
▼ 위의 공백이 들어간 문장은, white-space의 속성 값에 따라서, 아래와 같이 표시됩니다.

https://www.tabmode.com/homepage/white-space.html
初心者のためのHTMLとエクセル講座:HTML・CSSを使ったホームページ作成やエクセル(EXCEL)・フォ
空白や行の折り返しを指定するwhite-space
www.billionwallet.com
근데 우리가 App 컴포넌트에서 MyButton 타입을 positive로 설정했는데 지금은 default로 나오고 있는데, 이에관해 한번 처리를 해보자. (type prop에 따라 세가지 스타일로 변형시켜 보자)
먼저 Type을 전달하지 않으면 default로 전달을하고,
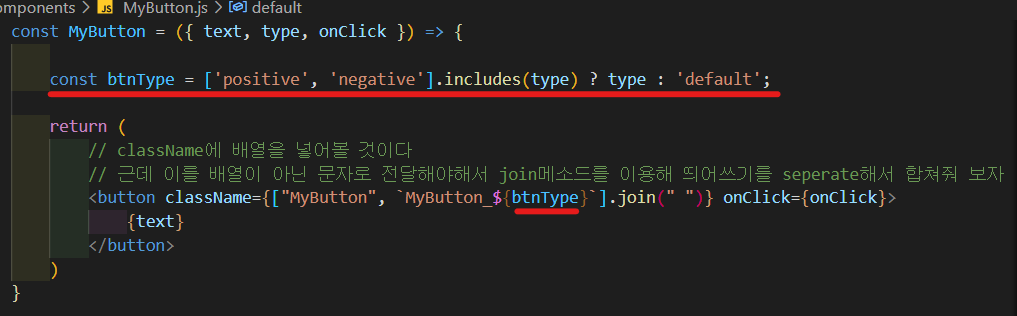
return 으로 하는 button에는 className에 아래와 같이 배열을 넣어볼 것인데
출력할때에는 배열이 아닌 문자로 전달해야하기 때문에 join메소드를 이용해 띄어쓰기를 seperate해서 합쳐서 사용할수 있도록 구성하였다.
const MyButton = ({text, type, onClick}) => {
return (
// className에 배열을 넣어볼 것이다
// 근데 이를 배열이 아닌 문자로 전달해야해서 join메소드를 이용해 띄어쓰기를 seperate해서 합쳐줘 보자
<button className={["MyButton", `MyButton_${type}`].join(" ")} onClick={onClick}>
{text}
</button>
)
}
// Type을 전달하지 않으면 default로 전달
MyButton.defaultProps = {
type: "default",
}
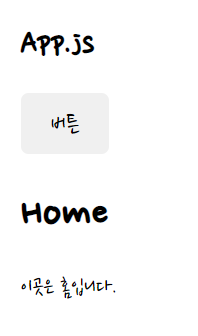
export default MyButton;그러면 다음과 같이 positive가 출력되는 것을 확인할 수 있다.

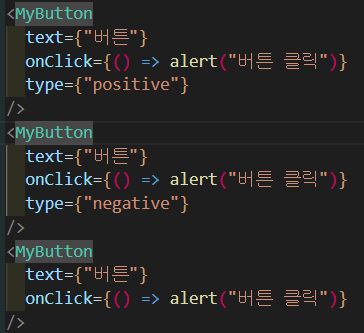
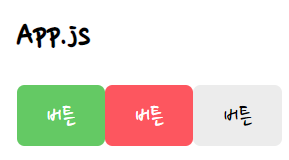
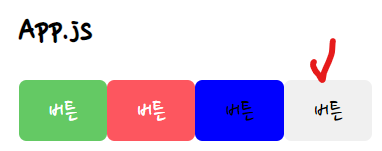
그러면 세개의 타입도 한번 출력해보겠다.


자 이렇게 type에 따라 버튼들을 동적으로 설정해 줬다.
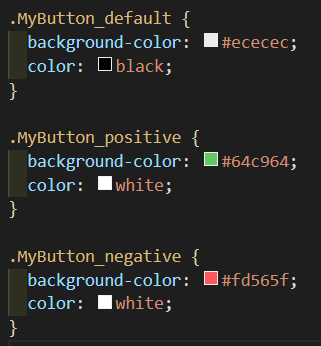
그럼 이 클래스에 따라 CSS를 다르게 입혀보자.


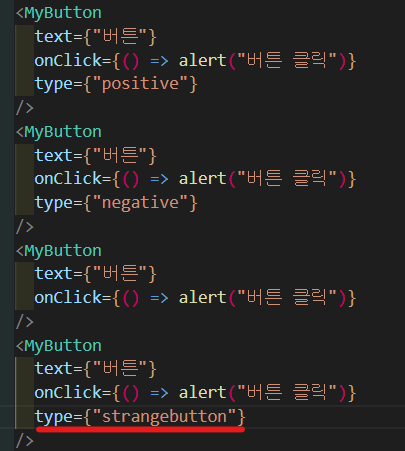
근데 여기서 다음과 같이 type을 전혀 다르게 입력하고 default의 색이 다르다면 전혀다른 타입의 버튼은 색이 아예 다른 색으로 출력이 되어버린다.



이러한 에러는 type을 검사하여 없는 경우에는 default를 넣어주면 되는것이다.

자 그럼 마지막으로
공통컴포넌트 세팅을 해보자 (Header 컴포넌트를 만들어보자.)

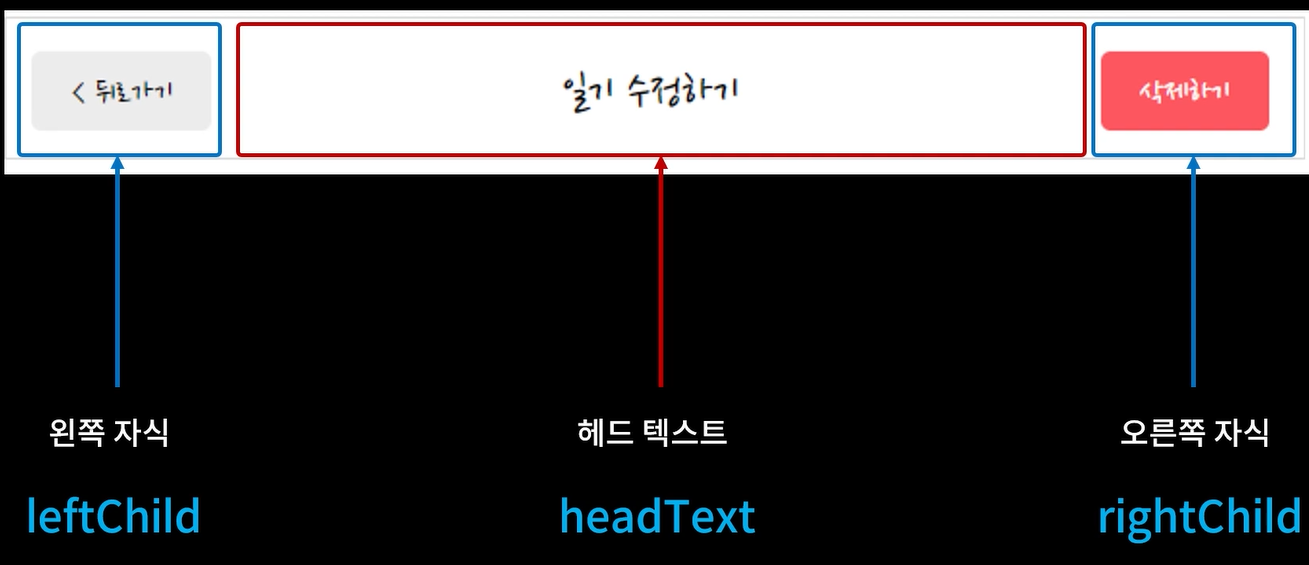
이렇게 모아보니 아래와 같은 규칙을 찾을 수 있었다.

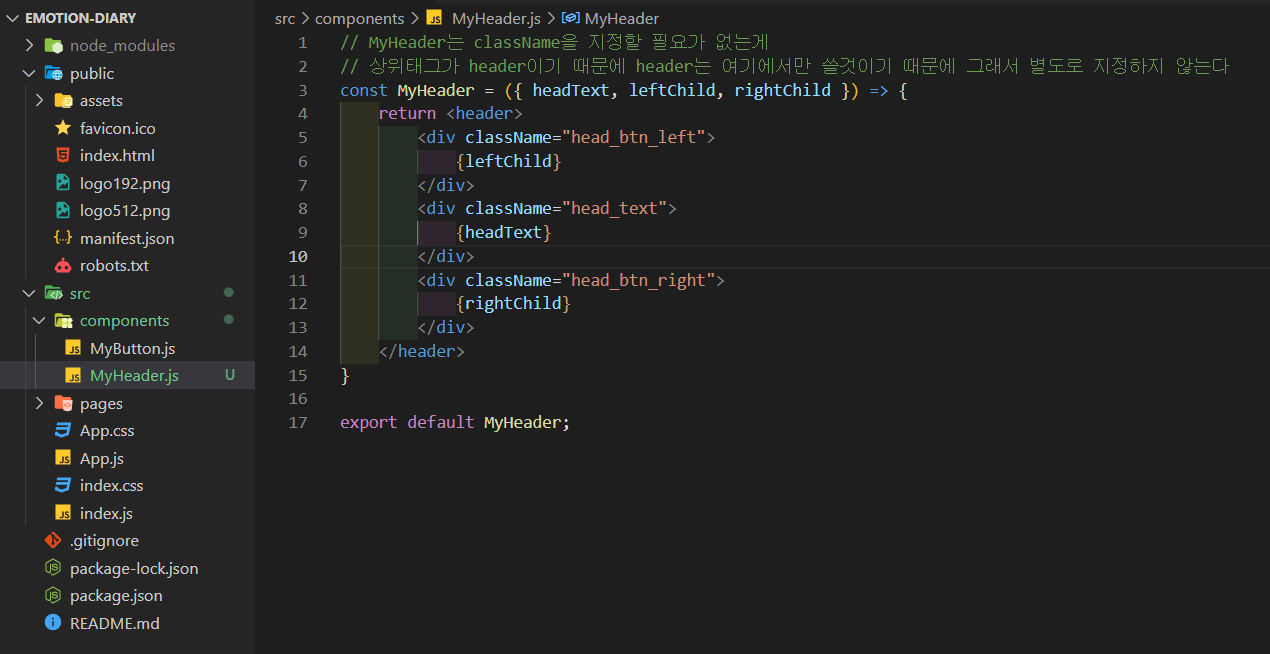
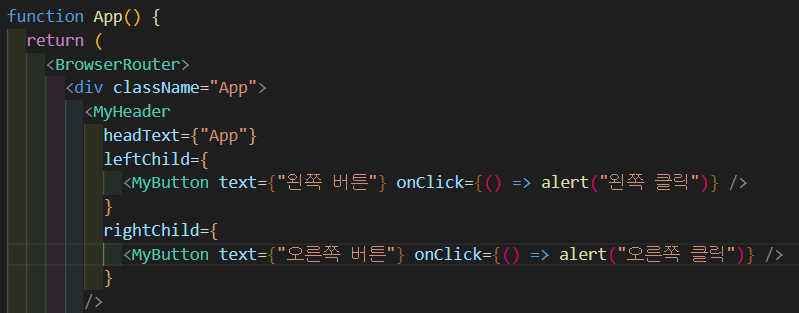
자 그럼 이 세가지 prop에 따라 달라지는 MyHeader 컴포넌트를 만들어보자.

근데 여기서 MyHeader는 className을 지정할 필요가 없는게 상위태그가 header이기 때문에 header는 여기에서만 쓸것이기 때문에 그래서 별도로 지정하지 않는다.
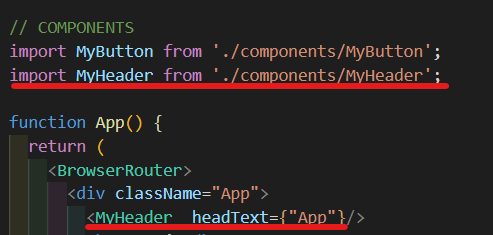
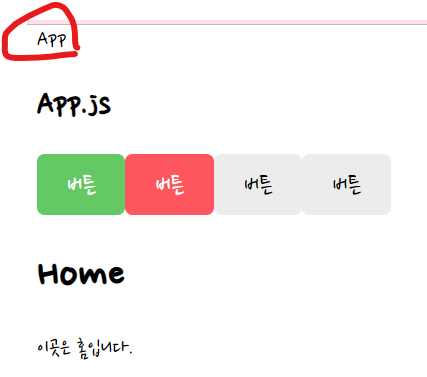
그럼 한번 사용해보겠다. 그럼 아래와 같이 출력되는 것을 확인할 수 있다.


그리고 다음과 같이 CSS를 입혀주었다.
/* HEADER */
header {
padding-top: 20px;
padding-bottom: 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #e2e2ee;
}
header > div {
display: flex;
}
header .head_text {
width: 50%;
font-size: 25px;
justify-content: center;
}
header .head_btn_left {
width: 25%;
justify-content: start;
}
header .head_btn_right {
width: 25%;
justify-content: end;
}
header button {
font-family: 'Nanum Pen Script';
}

이렇게 컴포넌트 자체를 전달하면 텍스트를 따로 전달할 필요가 없기때문에 아주 유용하다.
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 7-6. HOME 구현하기 (0) | 2022.08.11 |
|---|---|
| 7-5. 프로젝트 기초공사 2 (프로젝트 상태관리 기초 공사하기) (0) | 2022.08.10 |
| 7-3. 페이지 라우팅 2 (CSR) (0) | 2022.07.30 |
| 7-2. 페이지 라우팅 1 (CSR) (0) | 2022.07.28 |
| 7-1. PAGE ROUTING (/home -> /product?id=1) (0) | 2022.07.28 |