흔히 발생하는 버그 수정하기 (REACT를 사용하면서 자주 만나볼 수 있는 버그들에 대한 대처방법)
2022. 8. 24. 13:33ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
dataId 시작 정하기
우선 일기를 새로 작성을 2개를 하게 된다면 아래와 같은 에러가 나게 된다.

이는 두개의 자식이 똑같은 트리를 가지고 있다라는 것인데,
컴포넌트 탭에 들어가서 확인해 보니 똑깉아 key가 1인 것들이 두개가 있었다.

이렇게 계속 새로운 글을 작성하면 2, 3, 4 계속 버ㅓ그가 발생하게 될 것이다.
이전에 App.js에서
dataId를 useRef(0)으로 설정해 두었었다.

근데 dummydata로 등록해 놓은것들이 1부터 5까지 있다.

그래서 우리는 dataId를 6번부터 시작했어야하는데 0부터 시작해서 에러가 난것이다!


React를 사용하다 보면 이러한 에러를 많이 접하는데 이를 주의해서 개발하면 좋다!
근데 31일 일자로 일기를 등록하면 컴포넌트 영역에는 출력이 되나, 리스트 목록 화면에는 나오지 않는 것을 확인할 수 있다.
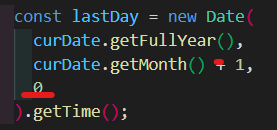
Home 컴포넌트에서 lastDay영역을 보면 날(0)만 입력되어있는데
여기에서 시간, 분, 초까지 입력이 가능하기에 이도 같이 입력을 해줘야한다.
그날의 끝을 입력해주면(23시 59분 59초) 잘 출력됨을 볼 수 있다.



오늘은 버그들에 대해서 알아보았는데
프로그램을 개발할 때 버그들을 빠르게 인지하고 해결할 수 있는 능력을 기르면 좋다.
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 7-11. 최적화 하기 (OPTIMIZATION) (0) | 2022.08.30 |
|---|---|
| 7-10. LocalStorage 사용하기 (WEB DATABASE STORAGE) (0) | 2022.08.24 |
| 7-9. DIARY 구현하기 (/DIARY) (0) | 2022.08.24 |
| 7-8. EDIT 구현하기 (/EDIT) (0) | 2022.08.23 |
| 7-7. NEW 구현하기 (0) | 2022.08.17 |