2.3 Events in React
2022. 9. 2. 15:17ㆍReact/ReactJS로 영화 웹 서비스 만들기
이번에는 버튼을 만들어보자! 그리고 버튼에서 일어나는 Event를 어떻게 감지하는지도 알아보자~!
이번에는 기존의 span이 아닌 버튼을 출력해보자.
<script>
const root = document.getElementById("root");
const span = React.createElement("span", null, "Hello I'm a span");
const btn = React.createElement("button", null, "Click me");
ReactDOM.render(btn, root);
</script>다음과 같이 ReactDOM.render에 span이 아닌 btn을 출력해주면 된다.
그럼 두가지 모두 출력하고자 하면 어떻게 하면 될까? 배열로 렌더하면 된다~!
const span = React.createElement("span", null, "Hello I'm a span");
const btn = React.createElement("button", null, "Click me");
const container = React.createElement("div", null, [span, btn]);
ReactDOM.render(container, root);그럼 다음과 같이 출력된다.

자 그럼 우리의 본 미션!
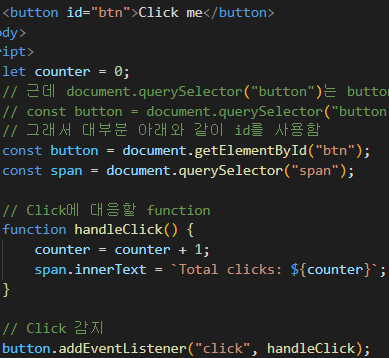
vanilla.html에 있는 button을 가져와서 addEventListener를 붙이고 listener function을 만들어보자.
이 대신 우리는 button에 property를 줄 수있지.
React JS방법으로 button에 event listener를 줘보자~! (id, style등을 바꾸는것 외에도!)
property에 event listener를 등록할 수 있는데, button.addEventListener 대신에 onClick을 사용하면 된다!


우리는 아래의 코드를

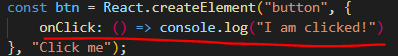
아래의 코드로 간단하게 만든 것이다.

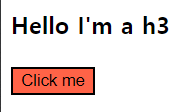
그리고 이렇게도 간단하게 다른 기능들도 구현할 수 있다.

그래서 아래와 같이 많은 속성들도 추가를 할 수 있다.
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
// React JS로 element 생성하기
// createElement의 괄호안에는 우리가 생성하고자 하는 HTML태그와 동일해야 함
const h3 = React.createElement("h3", {
id: "title",
onMouseEnter: () => console.log("mouse enter")
}, "Hello I'm a h3");
const btn = React.createElement("button", {
onClick: () => console.log("I am clicked!"),
style: {
backgroundColor: "tomato"
}
}, "Click me");
const container = React.createElement("div", null, [h3, btn]);
// render는 React Element를 가지고 HTML로 만들어 배치한다(사용자에게보여줌)
// h3인데 id가 root인 것 안에 있는 것
ReactDOM.render(container, root);
</script>
</html>
자 이번과 같이 간단할 수 있는데
다음 챕터에서는 더 간단한 방법으로 한번 해보자~!!!
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 3.0 Understanding State (0) | 2022.09.06 |
|---|---|
| 2.6 JSX part Two (0) | 2022.09.05 |
| 2.5 JSX (0) | 2022.09.05 |
| 2.2 Our First React Element (0) | 2022.09.02 |
| 2.1 Before React (0) | 2022.09.01 |