2022. 9. 5. 14:19ㆍReact/ReactJS로 영화 웹 서비스 만들기
이번에는 JSX에 대해서 배워보자.
https://ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
JSX란?
JavaScript를 확장한 문법, React 요소를 만들 수 있게 해줌(HTML에서 사용한 문법과 흡사한 문법 사용)
자 그럼 기존에 작성했던 코드와 다르게 JSX로 작성하면 아래와 같이 하면된다.
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const Title = (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a h3
</h3>
);
const Button = (
<button
style={{backgroundColor: "tomato"}}
onClick={() => console.log("I am clicked!")}
>
Click me
</button>
);
const container = React.createElement("div", null, [h3, btn]);
// render는 React Element를 가지고 HTML로 만들어 배치한다(사용자에게보여줌)
// h3인데 id가 root인 것 안에 있는 것
ReactDOM.render(container, root);
</script>
</html>근데 다음과 같이 에러가 난다.

이유는 브라우저가 온전히 JSX를 이해하는 것이 아니기때문이다!
그래서 JSX를 설치해보자!
먼저 다음의 두 예시는 동일한데, 첫번째와 같았던 코드를 이제 두번째 예시처럼 변경해보자.
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);https://ko.reactjs.org/docs/introducing-jsx.html
우선 이를 사용하기 전에 Babel을 사용해보자.
Babel은 코드를 변환해주는데, JSX로 적은 코드를 브라우저가 이해할 수 있는 형태로 바꿔준다.
(브라우저는 JSX를 모르니, 브라우저는 JSX를 invalid하다고 생각하기때문에)
그럼 다음의 코드를
const root = document.getElementById("root");
const Title = (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a h3
</h3>
);
const Button = (
<button
style={{backgroundColor: "tomato"}}
onClick={() => console.log("I am clicked!")}
>
Click me
</button>
);
const container = React.createElement("div", null, [h3, btn]);
// render는 React Element를 가지고 HTML로 만들어 배치한다(사용자에게보여줌)
// h3인데 id가 root인 것 안에 있는 것
ReactDOM.render(container, root);다음과 같이 바꿔준다.
"use strict";
const root = document.getElementById("root");
const Title = /*#__PURE__*/React.createElement("h3", {
id: "title",
onMouseEnter: () => console.log("mouse enter")
}, "Hello I'm a h3");
const Button = /*#__PURE__*/React.createElement("button", {
style: {
backgroundColor: "tomato"
},
onClick: () => console.log("I am clicked!")
}, "Click me");
const container = React.createElement("div", null, [h3, btn]); // render는 React Element를 가지고 HTML로 만들어 배치한다(사용자에게보여줌)
// h3인데 id가 root인 것 안에 있는 것
ReactDOM.render(container, root);
자 그럼 Babel standalone을 이용해 변환기를 설치해보자.
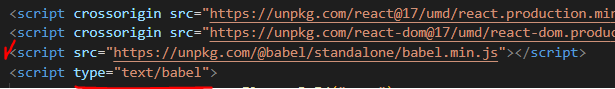
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>https://babeljs.io/docs/en/babel-standalone

그리고 아래의 부분도 수정해주면!

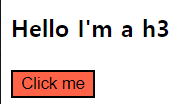
정상적으로 작동함을 확인할 수 있다.

그래서 개발자모드의 element를 보면, bebel이 브라우저가 읽을 수 있는 코드로 바꿔서 head에 담아놓은 것을 확인할 수 있다.

전체 코드
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<!-- https://ko.reactjs.org/docs/cdn-links.html -->
<!-- 개발용 -->
<!-- <script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script> -->
<!-- 배포용 -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
const Title = (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a h3
</h3>
);
const Button = (
<button
style={{backgroundColor: "tomato"}}
onClick={() => console.log("I am clicked!")}
>
Click me
</button>
);
const container = React.createElement("div", null, [Title, Button]);
// render는 React Element를 가지고 HTML로 만들어 배치한다(사용자에게보여줌)
// h3인데 id가 root인 것 안에 있는 것
ReactDOM.render(container, root);
</script>
</html>'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 3.0 Understanding State (0) | 2022.09.06 |
|---|---|
| 2.6 JSX part Two (0) | 2022.09.05 |
| 2.3 Events in React (0) | 2022.09.02 |
| 2.2 Our First React Element (0) | 2022.09.02 |
| 2.1 Before React (0) | 2022.09.01 |