3.1 setState part One
2022. 9. 7. 15:57ㆍReact/ReactJS로 영화 웹 서비스 만들기
<!DOCTYPE html>
<html lang="en">
<body>
<div id="root"></div>
</body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
let counter = 0;
function countUp() {
counter = counter + 1;
render();
}
function render() {
ReactDOM.render(<App />, root);
}
function App() {
return (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>
);
}
render();
</script>
</html>
먼저 counter가 0인 시점에서 최초로 아래를 렌더링 할 것이다.
function App() {
return (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>
);
}
render();그러고 나서 counter 값을 증가시킬 때 리렌더링하려고 한다.
function countUp() {
counter = counter + 1;
render();
}
function render() {
ReactDOM.render(<App />, root);
}
하지만 이 방법은 좋은 방법이 아니다.
그래서 이번에는 새롭게 좋은 방법으로 한번 시도해보자.
React.js 내에서 데이터를 보관하고 자동으로 리렌더링을 일으킬 수 있는 최고의 방법을 배워보자.
먼저, 어디에 데이터를 담으면 되는지 알아보자.
아까는 let counter로 데이터를 담았지만
이번에는 useState를 이용하여 담으면 된다.
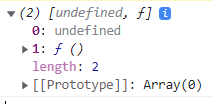
const data = React.useState();그러면 아래와 같이 데이터를 담을 수 있다.

다음과 같이 초기값을 줄 수도있다.
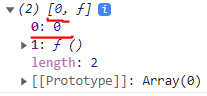
const data = React.useState(0);
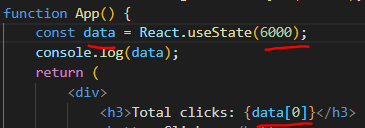
그래서, count변수와 countUp함수를 사용한 것보다 훨 편해졌음을 인지할 수 있다.
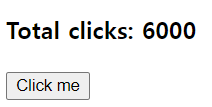
다음과 같이 코드를 구성하면 다음과 같이 초기값 처리가 잘 되는 것을 확인할 수 있다.


const [counter, modifier] = React.useState(0);
의 첫번째요소는 초기값, 두번째는 그 값을 바꾸는 함수라고 생각하면 된다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 3.3 Recap (0) | 2022.09.07 |
|---|---|
| 3.2 setState part Two (0) | 2022.09.07 |
| 3.0 Understanding State (0) | 2022.09.06 |
| 2.6 JSX part Two (0) | 2022.09.05 |
| 2.5 JSX (0) | 2022.09.05 |