3.2 setState part Two
2022. 9. 7. 17:14ㆍReact/ReactJS로 영화 웹 서비스 만들기
const [counter, modifier] = React.useState(0);이번에는 modifier가 왜 필요한지 배워보자.
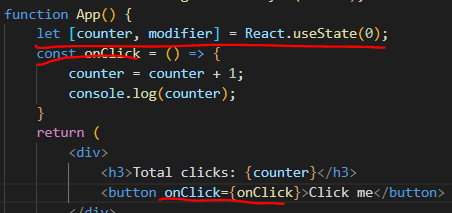
먼저 버튼을 클릭하면 counter가 올라가도록 아래와 같이 하였다.

콘솔로는 잘 출력이 되었지만, 화면에는 출력되지 않았기에
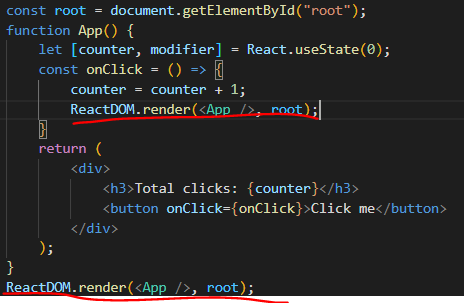
다시 렌더링 될 수 있도록, onClick함수에 다음과 같이 넣어주었다.

근데 매번 이와같이 렌더링함수를 넣어주기는 번거롭지않는가
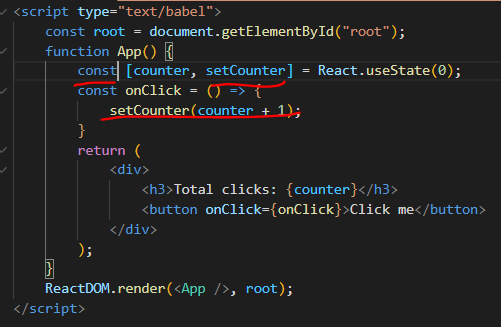
그래서 const로 바꾸고, counter업데이트를 할 때 setCounter로 counter를 높여보자.

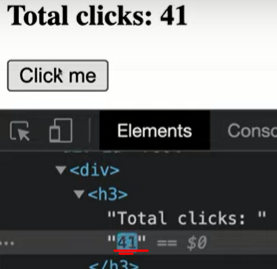
그럼 다음과 같이 정상적으로 숫자부분만 업데이트 되고 있는 것을 확인할 수 있다.

'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 3.4 State Functions (0) | 2022.09.07 |
|---|---|
| 3.3 Recap (0) | 2022.09.07 |
| 3.1 setState part One (0) | 2022.09.07 |
| 3.0 Understanding State (0) | 2022.09.06 |
| 2.6 JSX part Two (0) | 2022.09.05 |