2022. 9. 22. 15:37ㆍReact/ReactJS로 영화 웹 서비스 만들기
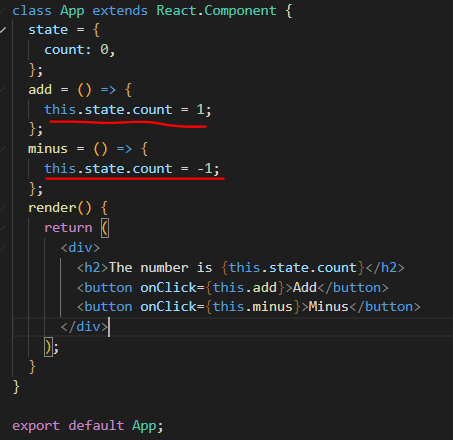
state를 바꾸기 위해 다음과 같이 작성하면

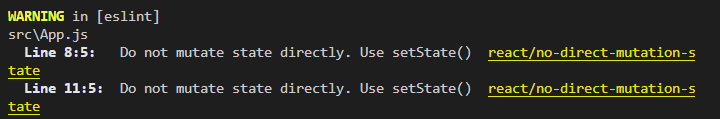
다음과 같은 경고창이 뜬다.

이렇게 하면 react는 render function을 refresh하지 않기 때문이다!
그래서, 우리는 매번 state의 상태를 변경할 때 react가 render function을 호출해서 바꿔주길 원한다는 말인데
state.count = 20이라고 하면 다시 render function이 호출되기 원한다는 것이다!
우리는 왜 직접 state를 변경하지 말라는 경고를 받을까?
setState function을 호출하면 react는 똑독해서 우리가 언제 setState를 호출할지를 알고 또한 내가 view를 refresh하길 원하는 걸 알고 render function을 refresh하길 원하는걸 안다!
나는 내 state를 바꾸고 싶지만 또한 react가 어떤것이든 refresh해주기를 원한다!
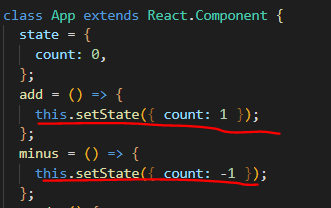
그래서 다음과 같이 한번 바꿔보자.
state는 object이고, 따라서 setState는 새로운 state를 받아야하고, 따라서 setState({count:1})을 해보자.

그럼 정상적으로 작동한다.


우리가 setState를 호출하면 react 는 satte를 refresh하고, render function을 호출할 것이다.
자 그럼 진짜 counter처럼!

그럼 정상적으로 동작하지만, 이건 좋은코드는아니다..
몇가지 성능문제가 나중에 있기때문에!!!
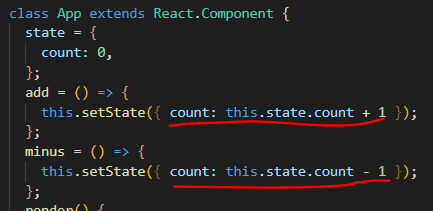
그래서 우리는 다음과 같이 한번 해보자~!
this.state.count 대신에 current를 사용해서!

그럼 정상적으로 작동한다.
우리가 setSate를 호출할 때마다 react는 새로운 state와 함께 render function을 호출할 것이다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 11.3 Planning the Movie Component (0) | 2022.09.22 |
|---|---|
| 11.2 Component Life Cycle (0) | 2022.09.22 |
| 11.0 Class Components and State (0) | 2022.09.22 |
| 10.4 Protection with PropTypes (0) | 2022.09.22 |
| 10.3 map Recap (0) | 2022.09.22 |