11.3 Planning the Movie Component
2022. 9. 22. 17:10ㆍReact/ReactJS로 영화 웹 서비스 만들기
자 그럼 Movie Component를 구성해보자.
mount되지마자 isLoading은 기본적으로 true로 정해놓고 다음과 같이 return해주자~!
import React from "react";
class App extends React.Component {
state = {
isLoading: true,
};
render() {
return <div>{this.state.isLoading ? "Loading" : "We are ready"}</div>;
}
}
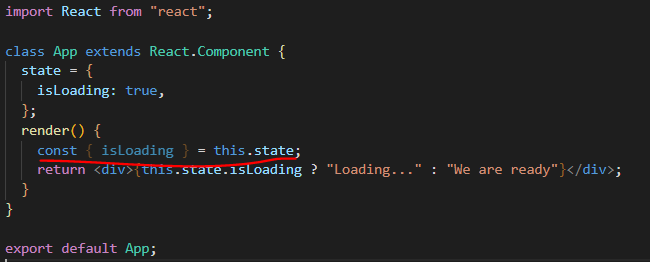
export default App;근데 this.state다 입력하기 힘드니 다음과 같이 바꿔주자~!

그럼 다음과 같이 출력된다.

자 맨처음에는
componentDidMount가 component가 mount되자마자 호출된다.
자 그럼 delay function인 setTimeout을 넣어보자.

그럼 6초후에 isLoading이 false가 됨으로 다음과 같은 화면이 6초 후에나타나게 된다.


/*
자 그럼 componentDidMount에서 data를 fetch해보자.
그럼 we are ready 대신에 movie를 render하고 map을 만드록 movie를 render해보자.
*/
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 12.1 Rendering the Movies (2) | 2022.09.23 |
|---|---|
| 12.0 Fetching Movies from API (0) | 2022.09.22 |
| 11.2 Component Life Cycle (0) | 2022.09.22 |
| 11.1 All you need to know about State (2) | 2022.09.22 |
| 11.0 Class Components and State (0) | 2022.09.22 |