12.1 Rendering the Movies
2022. 9. 23. 11:35ㆍReact/ReactJS로 영화 웹 서비스 만들기
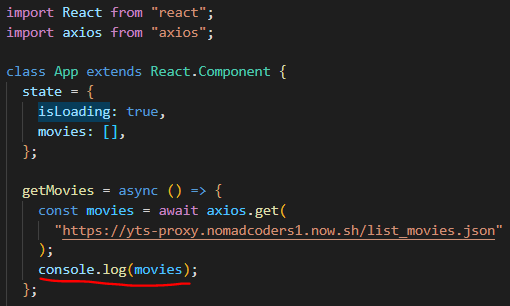
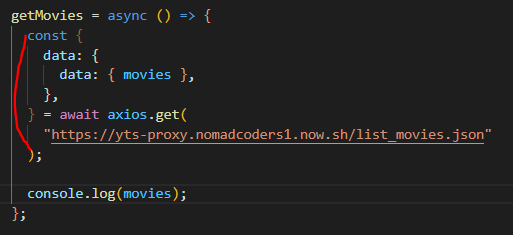
다음과 같이 한번 console로 찍어보자.

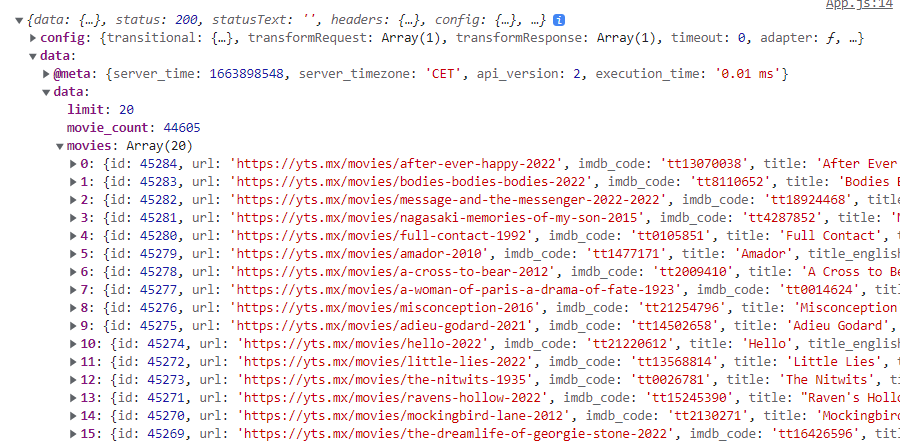
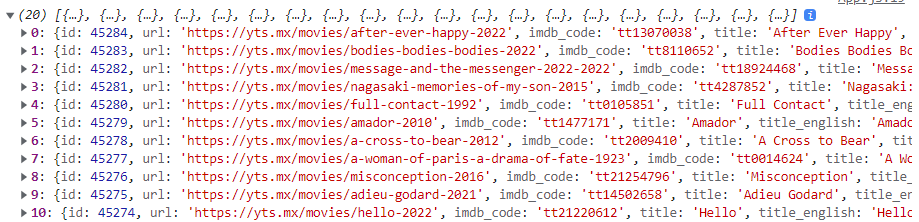
그럼 다음과 같이 결과값이 나오게 된다.

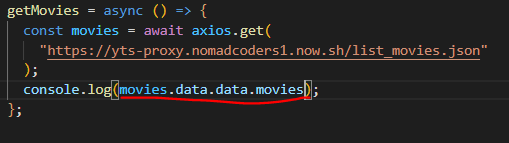
그래서 다음과 같이 찍어준다면

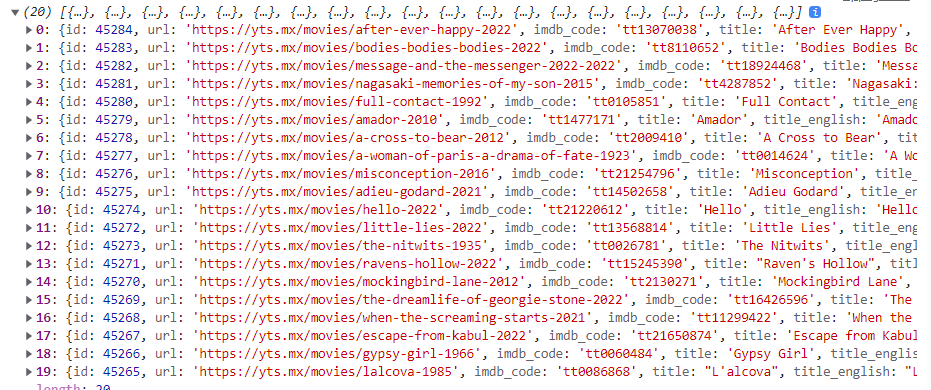
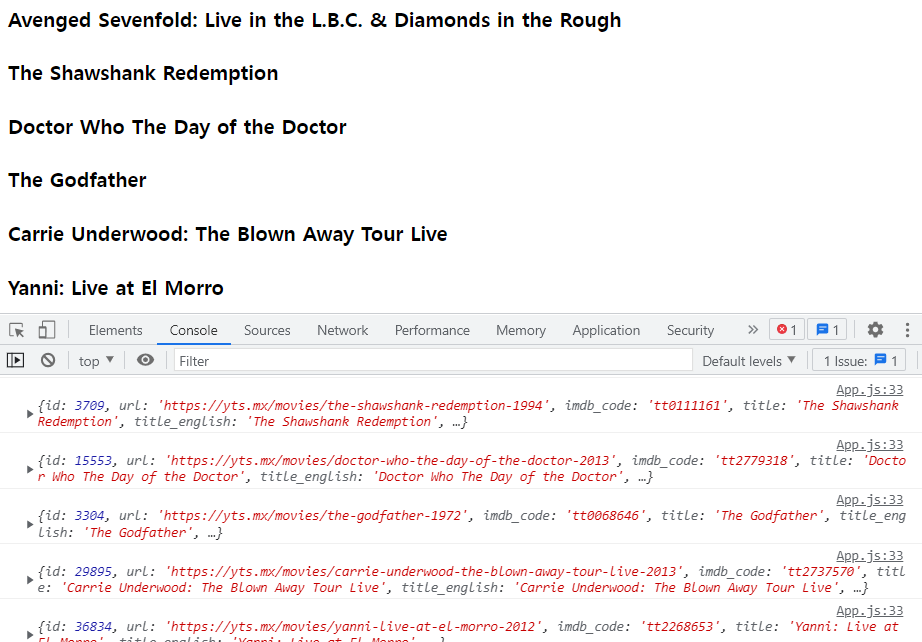
다음과 같이 출력되는 것을 볼수 있다.

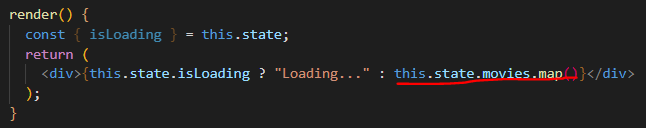
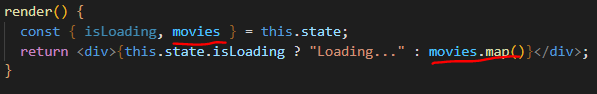
다음과 같이 하면 우리는 단축도 할 수 있다.

그래도 정상적으로 출력되는 것을 볼 수 있다.

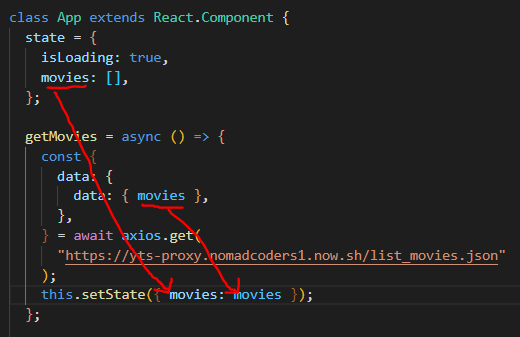
그럼 이 movies안에 state를 넣어볼까?

근데 다음을

다음과 같이 변경해서 써도 된다.

자 그럼 isLoading도 바꿔주자~!

그럼 Loading...에서 We are ready로 바뀐다~!

자 그럼 Movies.js라는 새로운 파일을 만들어보자.
실제로 movies를 render해보자~!
Movie.js
import React from "react";
import PropTypes from "prop-types";
function Movie({ id, year, title, summary, poster }) {
return <h4>{title}</h4>;
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired,
};
export default Movie;그리고 App.js에서

와 바꿔도 되지만, 더 간단하게
다음과같이 바꿔주면된다.

그래서 더 하면 다음과 같이 된다.
import React from "react";
import axios from "axios";
import Movies from "./Movies";
class App extends React.Component {
state = {
isLoading: true,
movies: [],
};
getMovies = async () => {
const {
data: {
data: { movies },
},
} = await axios.get(
"https://yts-proxy.nomadcoders1.now.sh/list_movies.json?sort_by=rating"
);
this.setState({ movies, isLoading: false });
};
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading, movies } = this.state;
return (
<div>
{isLoading
? "Loading..."
: movies.map((movie) => {
console.log(movie);
return (
<Movies
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>
);
})}
</div>
);
}
}
export default App;그럼 다음과 같이 정상저긍로 출력한다.

'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 12.3 Adding Genres (0) | 2022.09.23 |
|---|---|
| 12.2 Styling the Movies (0) | 2022.09.23 |
| 12.0 Fetching Movies from API (0) | 2022.09.22 |
| 11.3 Planning the Movie Component (0) | 2022.09.22 |
| 11.2 Component Life Cycle (0) | 2022.09.22 |