12.2 Styling the Movies
2022. 9. 23. 11:57ㆍReact/ReactJS로 영화 웹 서비스 만들기
자 그럼 HTML, CSS를 입혀보자.
Movie.js
import React from "react";
import PropTypes from "prop-types";
function Movie({ year, title, summary, poster }) {
return (
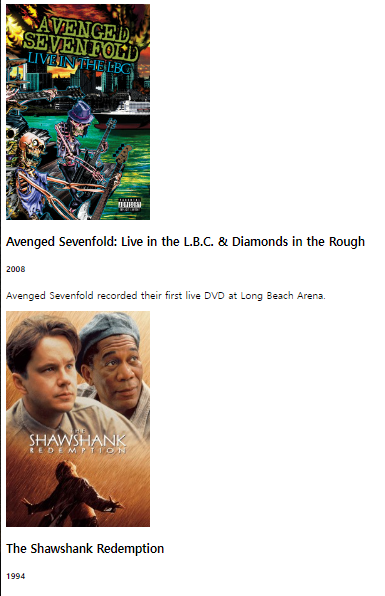
<div class="movie">
<img src={poster} alt={title} title={title} />
<div class="movie__data">
<h3 class="movie__title">{title}</h3>
<h5 class="movie__year">{year}</h5>
<p class="movie__summary">{summary}</p>
</div>
</div>
);
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired,
};
export default Movie;App.js
import React from "react";
import axios from "axios";
import Movie from "./Movie";
class App extends React.Component {
state = {
isLoading: true,
movies: [],
};
getMovies = async () => {
const {
data: {
data: { movies },
},
} = await axios.get(
"https://yts-proxy.now.sh/list_movies.json?sort_by=rating"
);
this.setState({ movies, isLoading: false });
};
componentDidMount() {
this.getMovies();
}
render() {
const { isLoading, movies } = this.state;
return (
<section class="container">
{isLoading ? (
<div class="loader">
<span class="loader__text">Loading...</span>
</div>
) : (
<div class="movies">
{movies.map((movie) => (
<Movie
key={movie.id}
id={movie.id}
year={movie.year}
title={movie.title}
summary={movie.summary}
poster={movie.medium_cover_image}
/>
))}
</div>
)}
</section>
);
}
}
export default App;
그럼 CSS파일을 만들어보자.

그리고 각 파일에 더해주면된다.


'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 12.4 Styles Timelapse (2) | 2022.09.23 |
|---|---|
| 12.3 Adding Genres (0) | 2022.09.23 |
| 12.1 Rendering the Movies (2) | 2022.09.23 |
| 12.0 Fetching Movies from API (0) | 2022.09.22 |
| 11.3 Planning the Movie Component (0) | 2022.09.22 |