14.0 Getting Ready for the Router
2022. 9. 23. 16:07ㆍReact/ReactJS로 영화 웹 서비스 만들기
이번에는 naigation을 사용할건데
react-router-dom이라는것을 쓸것이다.
https://www.npmjs.com/package/react-router-dom
react-router-dom
Declarative routing for React web applications. Latest version: 6.4.1, last published: a day ago. Start using react-router-dom in your project by running `npm i react-router-dom`. There are 15192 other projects in the npm registry using react-router-dom.
www.npmjs.com
그럼 이걸 설치해보자
npm i react-router-dom
그리고 src에 다음과 같이 폴더들을 생성하고 파일들을(Movie.css, Movie.js) 옮기고, 생성(About.js, Home.js)해주자

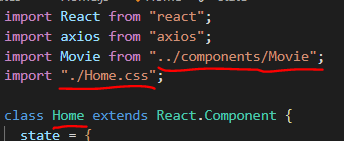
그리고 App.css를 routes안으로 옮겨 Home.css로 이름을 바꾸고
App.js에 있는 코드들을 Home.js로 옮기고 수정하자.


그리고 App.js 페이지를 새로 만들자.
여기에는 함수형 컴포넌트를 만들것이다!
import React from "react";
function App() {
return <span>something</span>;
}
export default App;그럼 화면에는 something만 출력된다.
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 14.2 Building the Navigation (2) | 2022.09.23 |
|---|---|
| 14.1 Building the Router (0) | 2022.09.23 |
| 13.1 Are we done? (2) | 2022.09.23 |
| 13.0 Deploying to Github Pages (0) | 2022.09.23 |
| 12.5 Cutting the summary (0) | 2022.09.23 |