2022. 9. 23. 16:46ㆍReact/ReactJS로 영화 웹 서비스 만들기
자 이제 Router를 만들어보자~!
HashRouter와 Route 두 개를 가지고 한번만들어볼것이다.
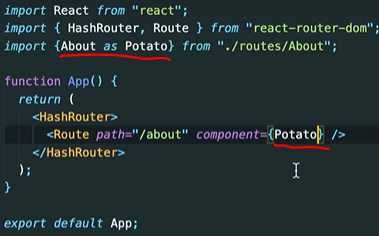
App.js
import React from "react";
import { HashRouter, Route } from "react-router-dom";
import About from "./routes/About";
function App() {
return (
<HashRouter>
<Route path="/about" component={About} />
</HashRouter>
);
}
export default App;About.js
import React from "react";
function About() {
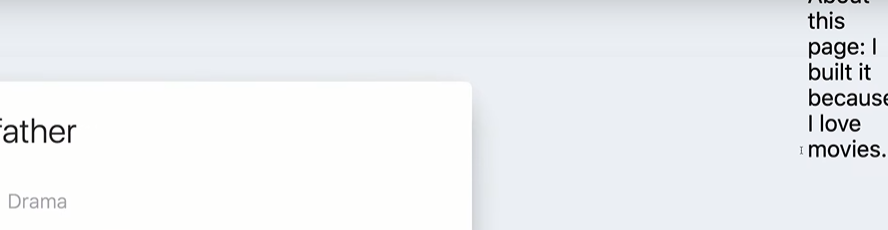
return <span>About this page: I built it because I love movies.</span>;
}
export default About;이름은 다음과 같이 아무거나 해도 상관은 없다.

그래서 about페이지로 이동하게 된다면 출력이된다.
그리고 Home도 넣게된다면,
import React from "react";
import { HashRouter, Route } from "react-router-dom";
import About from "./routes/About";
import Home from "./routes/Home";
function App() {
return (
<HashRouter>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</HashRouter>
);
}
export default App;
여기서 About페이지도 겹치게 나온다...

2개에 컴포넌트가 동시에 렌더링되는것이다..
리액트 동작방식때문인데
router에 url부분을 설명하려면
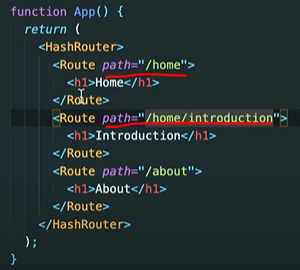
다음과 같이 설정하고

home/introduction으로 이동하게된다면 다음과 같이 출력된다.

HOME, INTRODUCTION 두개다 렌더링 하고있다는 것이다!!!
왜냐하면 url이 작동하는 방식이기때문이다!!
그래서 아까도 "/"가 라우터로 여겨진것이다!
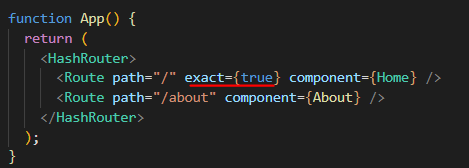
그래서 이를 고치기 위해서는 아래와 같이 추가해주면된다.

url이 /일때만 home을 렌더링하도록! - 이거아니면 렌더링안한다!
그리고 페이지 자꾸 에러가 나는데 해결은 아래를 따라서 하자
React:: HashRouter, Route 적용 후 빈 페이지 로딩 오류 해결
리액트로 영화 평점 웹서비스를 구현 중 라우터 적용에 오류가 발생하였다. 코드: import React from 'react'; import './App.css'; import { HashRouter, Route } from 'react-router-dom'; import About from '...
dev-h2.tistory.com
React:: HashRouter, Route 적용 후 빈 페이지 로딩 오류 해결
꾸개일 2022. 3. 31. 21:56
리액트로 영화 평점 웹서비스를 구현 중 라우터 적용에 오류가 발생하였다.
코드:
import React from 'react';
import './App.css';
import { HashRouter, Route } from 'react-router-dom';
import About from './routes/About';
import Home from './routes/Home';
function App(){
return (
<HashRouter>
<Route path="/" component={Home} />
<Route path="/about" element={About} />
</HashRouter>
)
}
export default App;
1. 문제 확인
오류:
1. HashRouter를 사용하면 주소가 http://localhost:3000/#/로 바뀌어야 하는데 바뀌지 않았다.
2. url를 입력하여도 빈 페이지가 로딩되고 개발자 도구에서 에러 메세지가 발생한다.
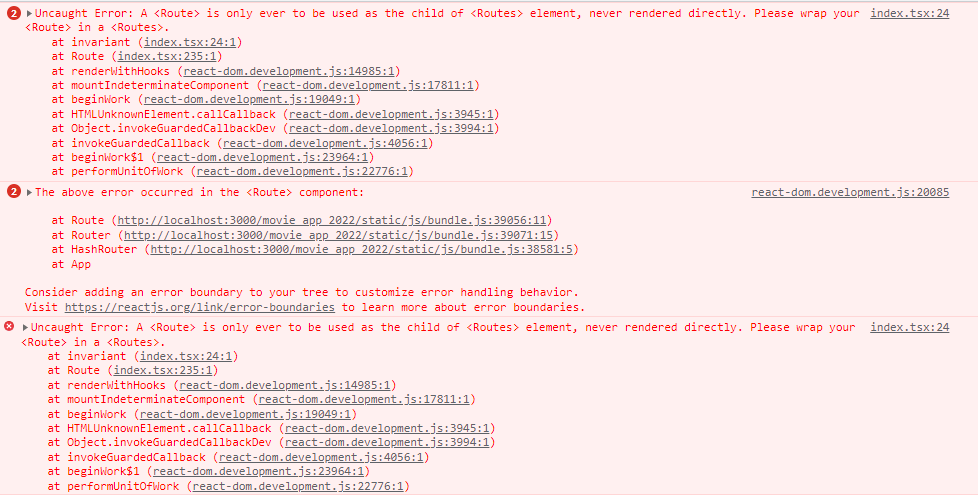
오류메세지:

Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.
at invariant (index.tsx:24:1)
at Route (index.tsx:235:1)
at renderWithHooks (react-dom.development.js:14985:1)
at mountIndeterminateComponent (react-dom.development.js:17811:1)
at beginWork (react-dom.development.js:19049:1)
at HTMLUnknownElement.callCallback (react-dom.development.js:3945:1)
at Object.invokeGuardedCallbackDev (react-dom.development.js:3994:1)
at invokeGuardedCallback (react-dom.development.js:4056:1)
at beginWork$1 (react-dom.development.js:23964:1)
at performUnitOfWork (react-dom.development.js:22776:1)
2. 해결방법
react-router-dom 라이브러리가 버전 업데이트 되면서 발생한 오류라고 한다.
해결방법엔 두 가지가 있는데
1) 최신 버전에 맞게 작성한다.
2) 이전 버전을 설치한다.
1)번을 실행해보았는데 해결되지 않아 2)번으로 해결해보았다.
3. 오류 해결
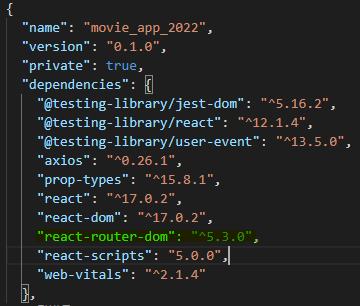
package.json 파일을 확인해준다.
visual studio code를 사용하는 경우 단축키 ctrl+shift+f로 react-router-dom을 검색한다.

오류를 해결한 뒤라 "react-router-dom": "^5.3.0"으로 되어있지만 원래는 6버전이었다.
이것을 5.3.0버전으로 바꿔줘야 한다.
터미널이나 powerShell에서 아래 명령어를 입력해준다.
npm install react-router-dom@5.3.0
설치가 완료되고 버전을 확인하면 다운그레이드가 잘 되어있다.
그리고 다시 프로젝트를 구동해본다.

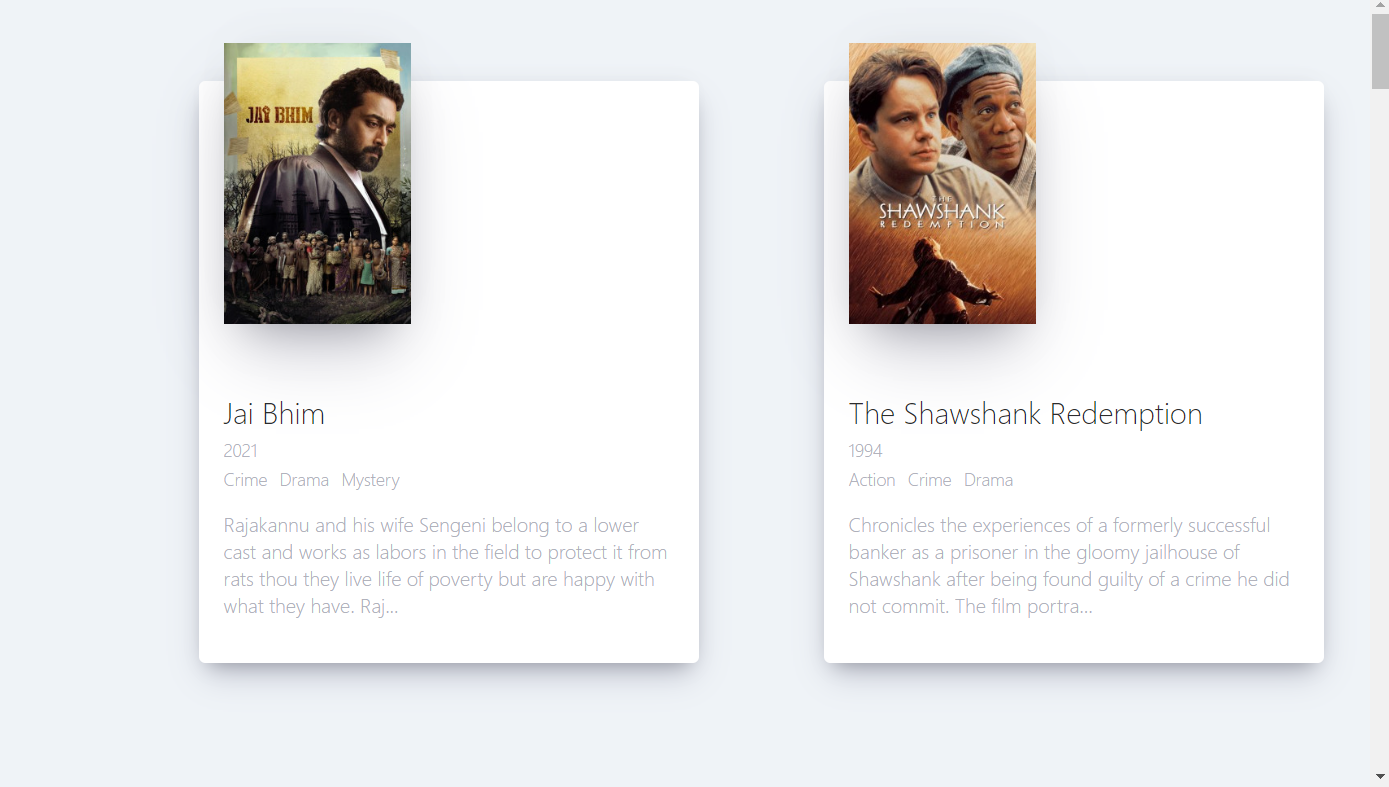
오류가 해결되어 페이지 로딩이 잘 되는 것을 확인할 수 있다.

주소도 #이 붙어서 잘 나온다.
참조:
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 14.3 Sharing Props Between Routes (2) | 2022.09.26 |
|---|---|
| 14.2 Building the Navigation (2) | 2022.09.23 |
| 14.0 Getting Ready for the Router (0) | 2022.09.23 |
| 13.1 Are we done? (2) | 2022.09.23 |
| 13.0 Deploying to Github Pages (0) | 2022.09.23 |