2022. 9. 23. 17:36ㆍReact/ReactJS로 영화 웹 서비스 만들기
App.css를 추가해주고
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
background-color: #eff3f7;
height: 100%;
}App.js에도 추가해준다.

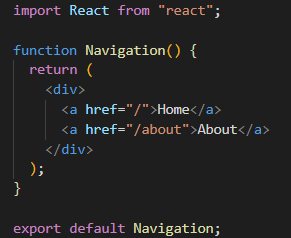
Navigation을 한번 만들어보자.
Navigation.js
import React from "react";
function Navigation() {
return (
<div>
<a href="/">Home</a>
<a href="/about">About</a>
</div>
);
}
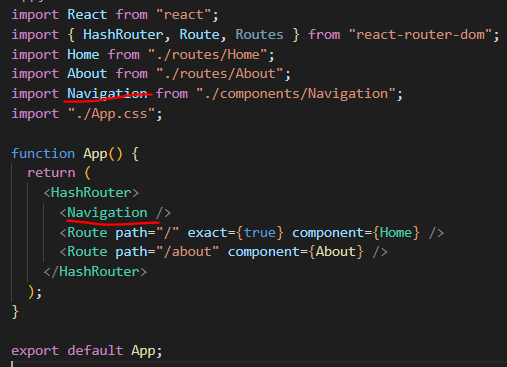
export default Navigation;App.js

근데 문제가 있다.
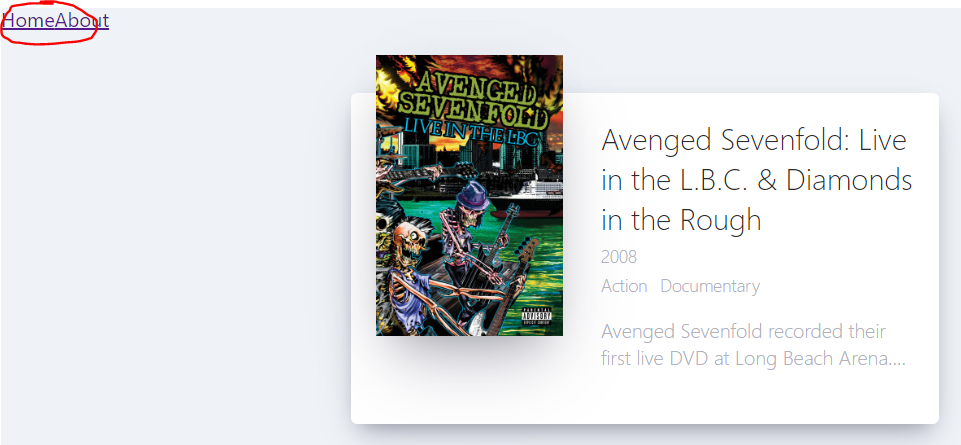
네비게이션이 상단에 다음과 같이 있다.

홈을 클릭하면 Loading을 다시하지(새로고침을 다시한다는거지)
리액트가 죽고, 페이지가 새로고침되는거지.... 이건 우리가 원하는게 아니잖아..!!!!!!
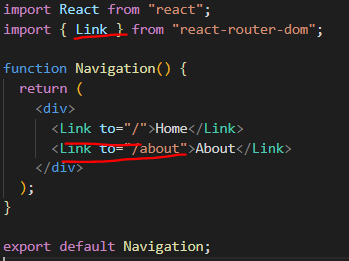
그래서 a, href가아닌, link를 import해보자!


그럼 정말빠르게 페이지를 이동하는것을 확인할 수 있다.
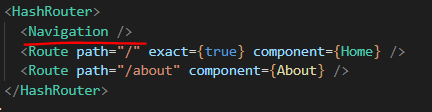
여기서 중요한것은!
Link는 Router안에 있어야한다!

근데 모든것들이 router안 일 필요는 없다.
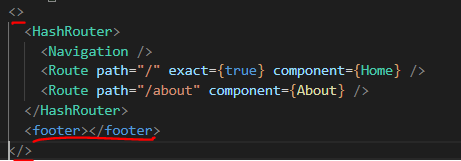
만약 footer가 있다면
밑에 넣고, fragment가 필요할테니, 동시에 렌더링하기 위해서는 <></>로 감싸줘!

router안에 모든것을 넣을 필요는 없다. 하지만
Link를 사용할 경우에는 무조건 Router안에 넣어야한다!
근데 router도 두가지가 있는데
우리가 사용한 HashRouter
나머지 BrowserRouter - 얘는 /#/가 없다!!! - 얘는 단지 github page에 정확히 설정하기가 좀 어렵다는점..
원하는걸 고르면된다!
그래서 니코샘은 HashRouter를 쓰신다했지만
2022버전에서는 사람들은 BrowserRouter 를 쓴다고 이걸쓰라고 하셨다...
자 그럼 css를 만져보자.
다음의 링크를 참고하여 변경해보자.
https://github.com/ddo0ii/movie_app_2019_nomadcoders/commit/523bf5b45485ae0ccc18562189489272626a13c1
14.2 Building the Navigation · ddo0ii/movie_app_2019_nomadcoders@523bf5b
Show file tree Showing 7 changed files with 90 additions and 48 deletions.
github.com
https://github.com/nomadcoders/movie_app_2019/commit/3ebfa6c16dd4ad07d1d58772cfb0ad08a958ec1e
#6.2 Building the Navigation · nomadcoders/movie_app_2019@3ebfa6c
Show file tree Showing 7 changed files with 85 additions and 18 deletions.
github.com
그럼 다음과 같이 정상적으로 출력된다.



'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 14.4 Redirecting (2) | 2022.09.26 |
|---|---|
| 14.3 Sharing Props Between Routes (2) | 2022.09.26 |
| 14.1 Building the Router (0) | 2022.09.23 |
| 14.0 Getting Ready for the Router (0) | 2022.09.23 |
| 13.1 Are we done? (2) | 2022.09.23 |