2022. 9. 1. 01:21ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
프로젝트를 배포하는 방법
1. 서버 구축
이는 복잡하기때문에 다른 방법을 사용하지.
2. 배포 솔루션 사용
그래서 우리는 배포 솔루션을 사용하여 배포를 시행해볼 것이다.
Firebase에 접속하여 시작하기를 클릭하여 Firebase Console로 접속해보자.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
https://console.firebase.google.com/
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
그럼 프로젝트 추가 버튼을 클릭하여 프로젝트를 하나 생성해보자.

프로젝트 이름은 자신이 원하는 대로 입력하면 된다.

다음은 애널리틱스 페이지가 나오는데, 사이트에 방문하는 이들의 트래픽을 측정하는 것인데 이는 사용하지 않음으로 체크를 해제하고 프로젝트를 만들어보겠다.

그럼 다음과 같이 상세페이지가 나오게 되는데

왼쪽 탭에서 빌드에서 Hosting을 선택하여 접속해보자.

그리고 시작하기 버튼을 클릭해주면

다음과 같은 페이지가 나타나게 된다.

다음의 명령어가 나오게 되는데,
이 명령어는 firebase를 명령어로 사용할 수 있게 해주는 툴이다.
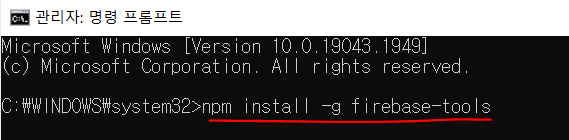
npm install -g firebase-tools
그럼 명령 프롬포트를 관리자모드로 한번 열어 명령어를 입력해보자.

그렇게 하고 다음 버튼을 누르면

2번에서 루트 디렉터리로 이동하라고 있는데, 우리의 프로젝트로 이동하면 되는것이다.
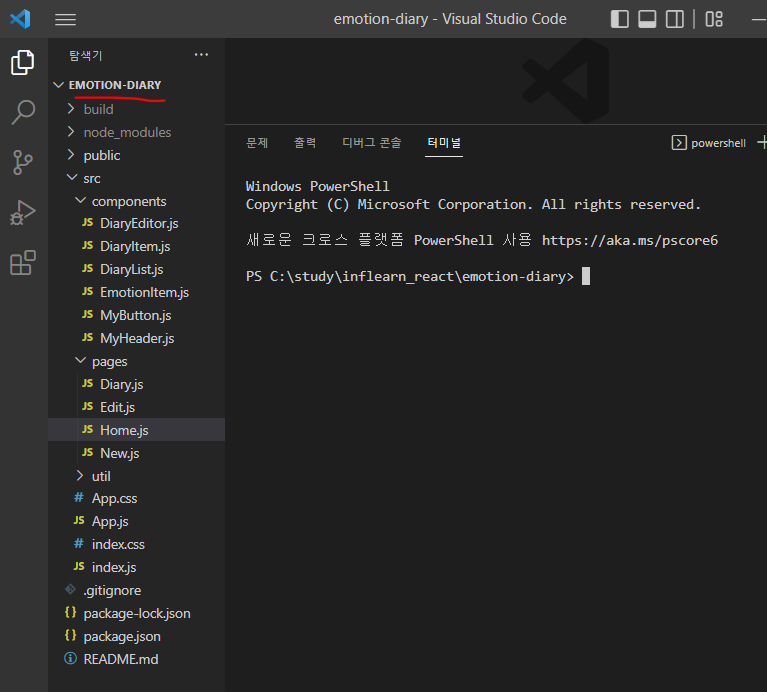
기존에 VScode를 통해 작업하고있었으니 VScode로 이동해보겠다.

그러면 앞서 메뉴얼처럼 다음의 명령어를 입력해보자.
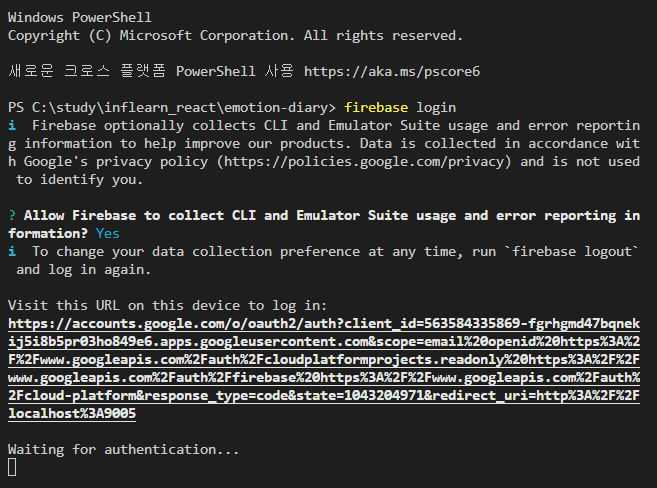
firebase login그러면 다음과 같이 개발에 관련해 개선을 위해 정보를 전달해도 되냐고 묻는데 이에대해 Y를 입력하면

다음과 같이 나오면 허용하면

정상적으로 로그인 되었다는 화면이 출력된다.


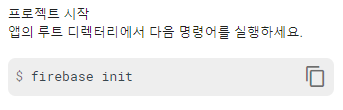
다음으로는 아래와 같이 명령어를 입력하라고 했는데,
앱의 루트 디렉터리에서 실행하라고 했기 때문에 이를 꼭 주의해야한다.

그럼 다음과 같이 시행하면 된다.

그럼 다음과 같이 두개의 파일이 생성된다.
이는 웹서비스를 호스팅하기 위한 파일들이니 지우면 절대 안된다!

다음으로는
firebase deploy
라고 나오게 되는데

지금은 수행하지 않고 콘솔로 이동을 해보겠다.
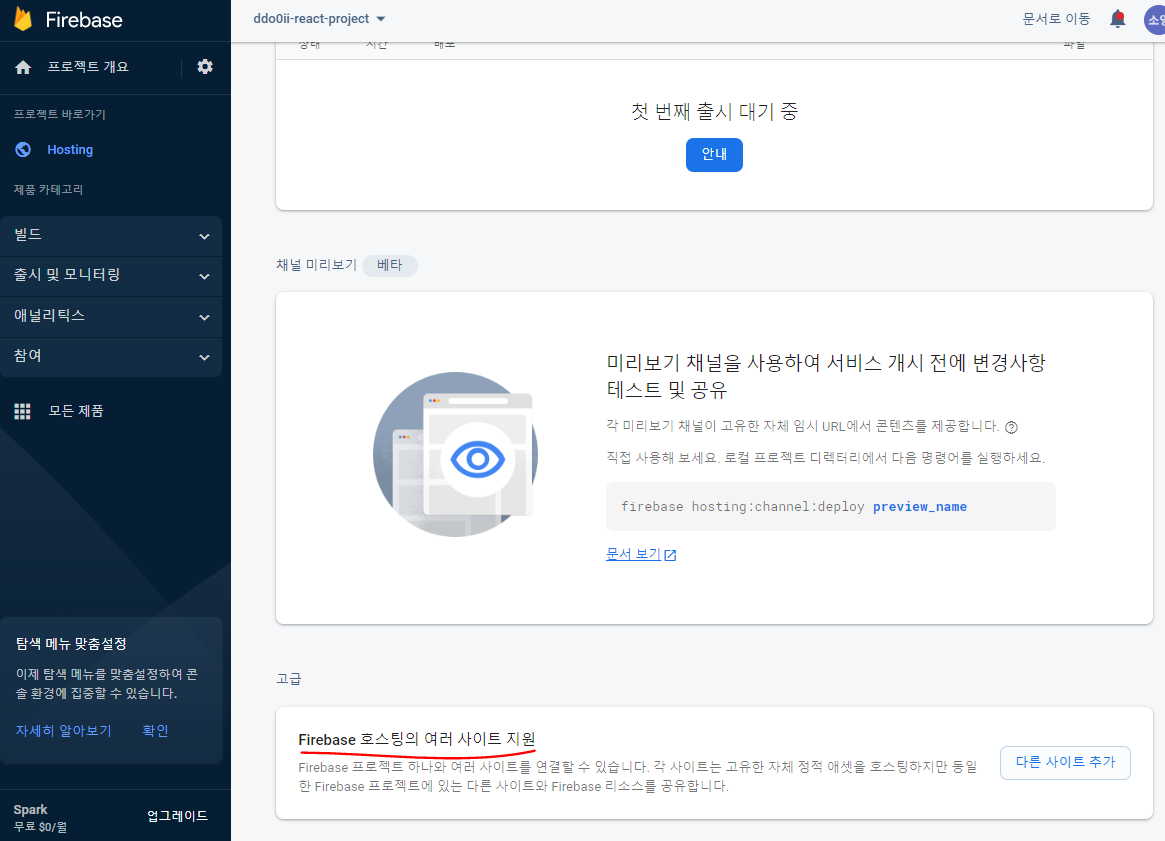
그러면 호스팅 페이지에서 맨 아래로 내려가보면
고급 탭에 'Firebase 호스팅의 여러 사이트 지원'이라고 되어있는 것을 볼 수 있다.

여기서 다른 사이트 추가를 클릭하여 우리가 배포할 주소를 적어주면 된다. (다른사람이랑 중복만 안되면 됨)
그러면 입력하고 사이트 추가를 클릭해 보아라!

자 그러면 다음과 같이 'ddo0ii-udemy-project.web.app'로 출시를 해야하기때문에

firebase.json에서 어디에다 배포를 해 주어야 할지 설정을 해보자!
파일에서 아래와 같이 site를 추가해주면 된다.

자 그럼 준비가 완료 되었기 때문에 다시 build를 하여 배포를 해보자!
그럼 다시 아래의 명령어를 입력하여 build하여 배포해보자.
npm run build
firebase deploy그러면 다음과 같이 호스팅 URL을 알려주는데 이에 한번 접속해보자!

Hosting URL : https://ddo0ii-udemy-project.web.app/
감정 일기장
ddo0ii-udemy-project.web.app
그럼 잘 접속이 되며 기능이 잘 동작하는 것을 확인하여 성공적으로 배포가 되었는 것을 확인할 수 있다.

자 그럼 firebase의 Hosting 탭으로 이동하면


배포가 잘 되어있는 것을 확인할 수 있다.
근데여기서
https://ddo0ii-udemy-project.web.app/
이 도메인 비용도 다 돈이기 때문에! 우리는 Spark요금제를 사용하고 있어서 무료로 이용할 수 있다!

자 그럼 성공적으로 배포를 하였고
다음시간에는 카카오톡이나 여러곳에 공유를 할때
썸네일이나 링크를 꾸며주는 기능에 대해서 한번 알아보자!
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 7-14. Open Graph (0) | 2022.09.01 |
|---|---|
| 7-12. 배포 준비하기 (DEPLOY1) (0) | 2022.08.30 |
| 7-11. 최적화 하기 (OPTIMIZATION) (0) | 2022.08.30 |
| 7-10. LocalStorage 사용하기 (WEB DATABASE STORAGE) (0) | 2022.08.24 |
| 흔히 발생하는 버그 수정하기 (REACT를 사용하면서 자주 만나볼 수 있는 버그들에 대한 대처방법) (0) | 2022.08.24 |
