2022. 9. 1. 01:46ㆍReact/한입 크기로 잘라 먹는 리액트(React.js)
이번시간에는 pulic/index.html파일에서만 진행할 예정이다.

Open Graph는 meta data에 속하는 속성이기 때문에

이 아래에서 한번 진행해보자.
우선 우리는 Open Graph로 세가지를 진행해 볼것인데
첫번째로 썸네일을 지정해보자.
1. 썸네일 지정하기

우선 이 이미지를 아래와 같이 public폴더 안에 넣어보자.

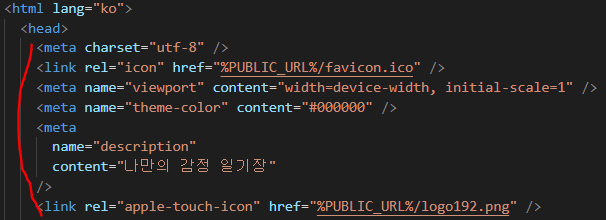
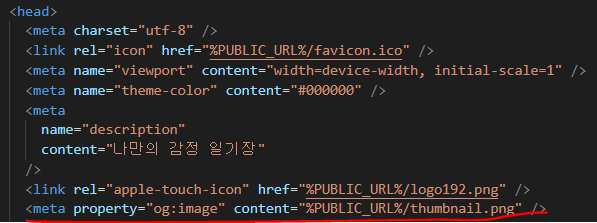
그리고 index.html 파일안에
Open Graph를 넣기 위해 다음과 같이 코드를 입력해 주면된다.

그리고 다음으로 아래와 같이 추가해주자.
2. 사이트 이름 넣어주기

3. 사이트 Description 넣어주기

자 그럼
npm run build로 다시 빌드를 해주고
firebase deploy로 다시 배포작업을 해보자
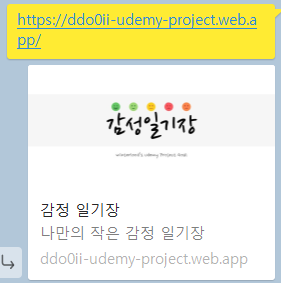
그럼 우리가 링크를 카카오톡에 보내게 된다면,
아래와 같이 정상적으로 출력되는 것을 볼 수 있다.

그런데 여기서 잠깐!
이전에 썸네일이 적용되지 않았을때 보낸 이력이 있다면 다음과 같이 적용되지 않은 모습을 볼 수 있다.

이럴 때에는 카카오 개발자 페이지에 접속하여
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
여기 상단탭 도구에 접속하여

디버거 도구에 접속하여 카카오 아이디로 접속해 보아라!

https://developers.kakao.com/tool/debugger/sharing
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com

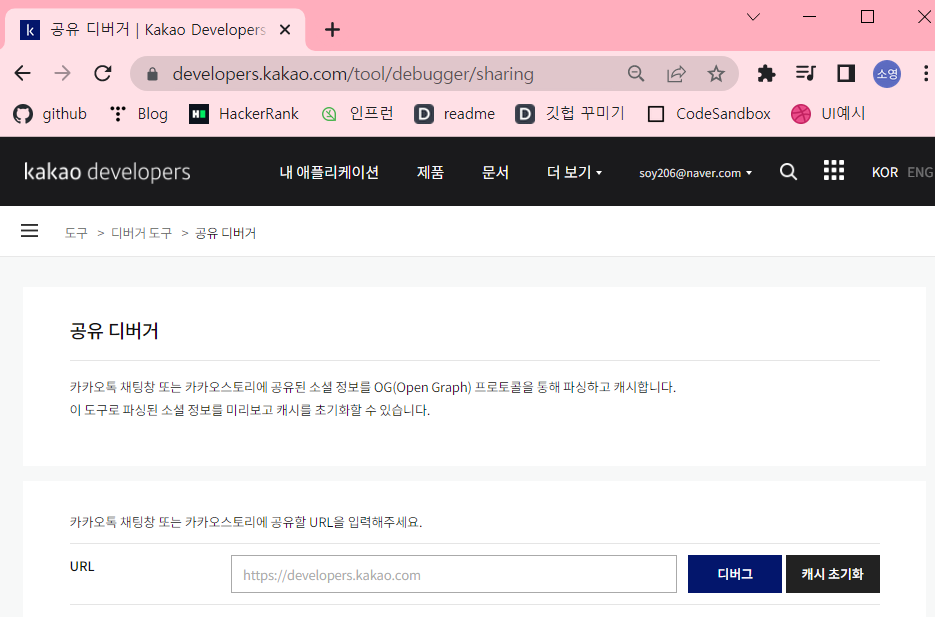
그러면
'카카오톡 채팅창 또는 카카오스토리에 공유할 URL을 입력해주세요.'
라고 나오게 되고
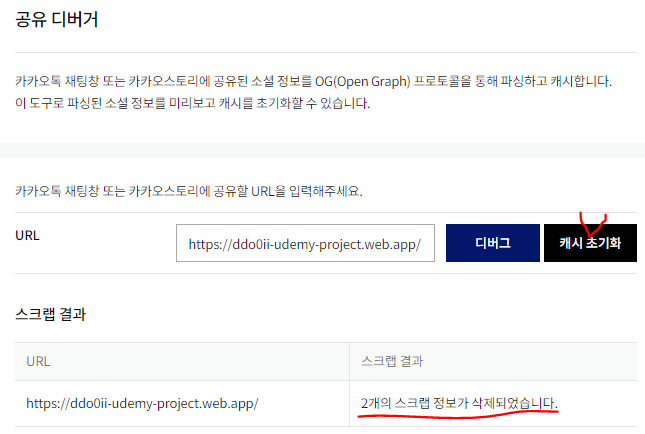
감정일기장 url을 입력해주고 캐시 초기화를 클릭하면
'https://ddo0ii-udemy-project.web.app/'

스크랩 정보가 삭제 되었다는 것을 보여준다.
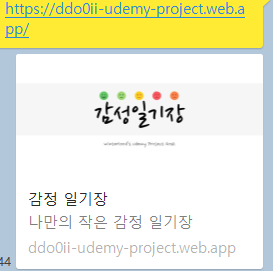
그래서 다시 카카오 톡에 보내게 된다면 정상적으로 전송이 됨을 확인할 수 있다.

이럼으로 우리는 성공적으로 프로젝트를 완성해보았다.
이 오픈 그래프는 카카오톡이 아니더라도 페이스북이던 어떤 것들도 링크를 공유했을때 이렇게 보여주면 된다!
그간 수고했다아아!!!
프로젝트 끝이다!!!!
안녕
💖
'React > 한입 크기로 잘라 먹는 리액트(React.js)' 카테고리의 다른 글
| 7-13. 배포하기 (DEPLOY2) (Firebase로 프로젝트 배포하기) (0) | 2022.09.01 |
|---|---|
| 7-12. 배포 준비하기 (DEPLOY1) (0) | 2022.08.30 |
| 7-11. 최적화 하기 (OPTIMIZATION) (0) | 2022.08.30 |
| 7-10. LocalStorage 사용하기 (WEB DATABASE STORAGE) (0) | 2022.08.24 |
| 흔히 발생하는 버그 수정하기 (REACT를 사용하면서 자주 만나볼 수 있는 버그들에 대한 대처방법) (0) | 2022.08.24 |