2022. 9. 26. 14:54ㆍReact/ReactJS로 영화 웹 서비스 만들기
route props에 대해 배워보자.
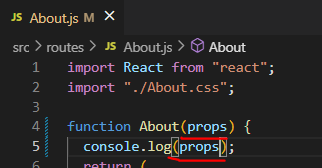
About.js에 props를 추가한다면


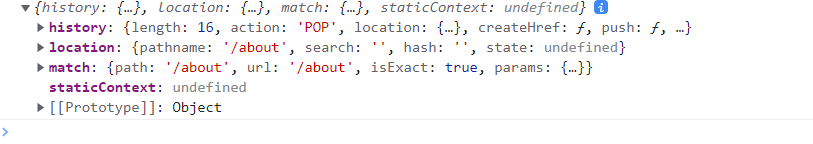
이것들은 about으로 전송되지않고, react-router에 의해서 넣어진것이다.
router에 있는 router들은 모두 props를 가진다.
그래서 클릭한번으로 정보들을 던질 수 있다는것!
props를 about화면으로!!! 옮겨볼까?
자 그래서 영화 하나를 클릭하면 그 상세페이지로 가도록!
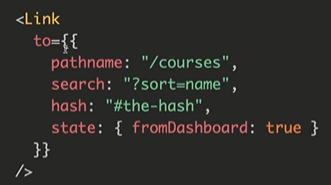
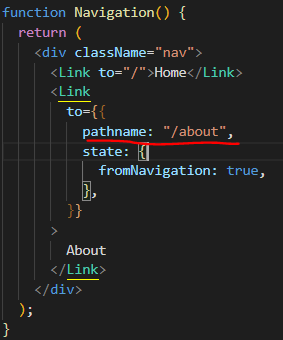
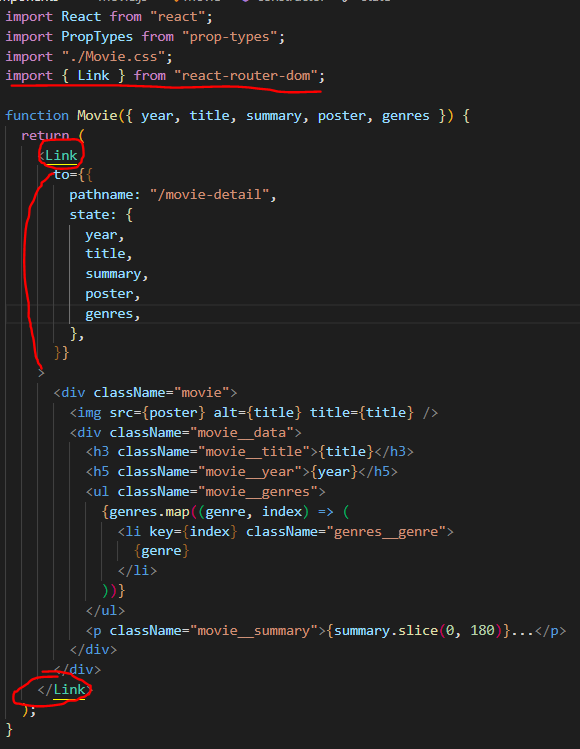
doc을 보면, link에서의 to를 object, string등으로 바꿀 수 있다.

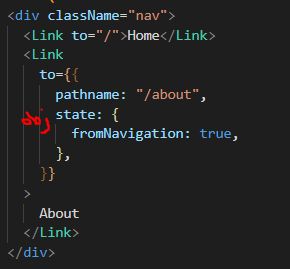
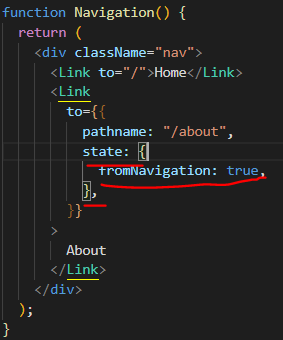
그럼 우리는 pathname과 state를 정의해보자.
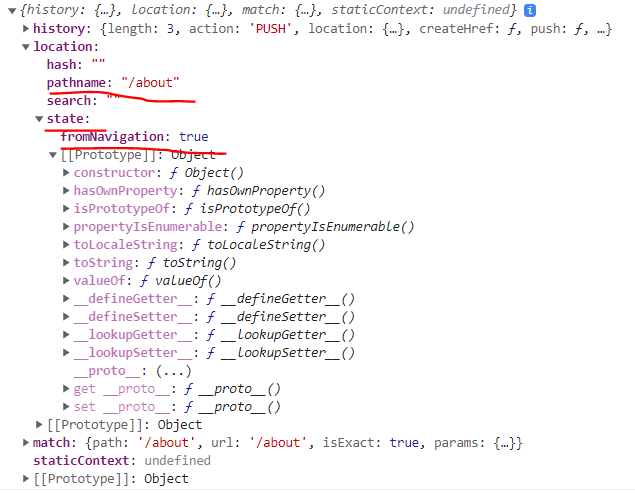
여기서 우리는 about페이지로 object를 보내는거다!

그럼 about 페이지로 가게 된다면

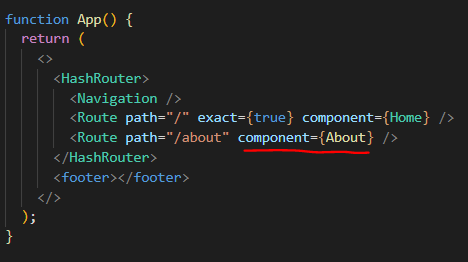
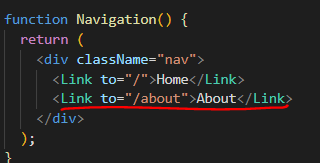
우리가 이 링클르 클릭하면 리액트 라우터는 /about으로 데려가고

바로 컴포넌트 about이 되어야하겠지

하지만 또 porps를 보내주고있다.

route로 정보를 보내고있다. url로 보낼 수 있지만! /about이 방법이 더 깔끔하다!
하지만 우리가 진짜 필요한건 바로 movie 컴포넌트를 수정하는것!
그래서 다시 정상적으로 되돌려 놓고!

movie 컴포넌트를 link를 만들자!

그럼 클릭하게 된다면, /movie-detail로 가게 되는데 포스터의 모든 props를 보내는데 페이지로 한번 전송해보자!
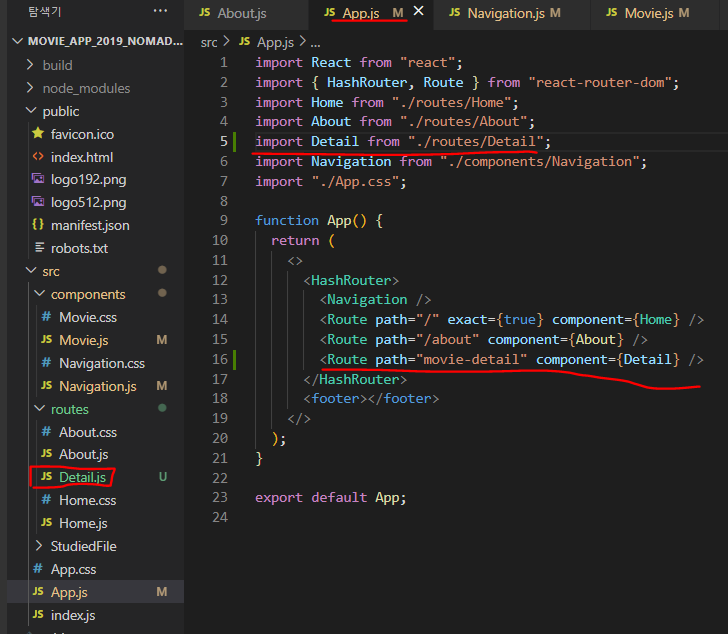
그럼 Detail페이지를 추가해주고!

Detail.js
import React from "react";
function Detail(props) {
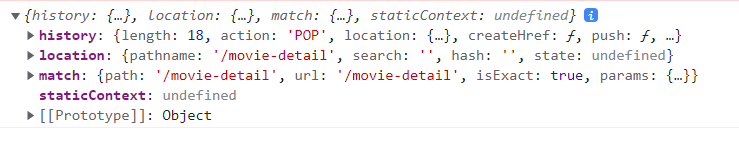
console.log(props);
return <span>hello</span>;
}
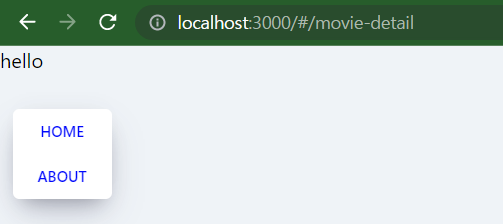
export default Detail;그럼 영화들을 클릭해주면~!
다음과 같이 페이지가 나타나게 된다.


그 이상은 다음강의에서!!
자세한 코드는 아래를 참고하자~!
https://github.com/nomadcoders/movie_app_2019/commit/b4cae33187522bc6d832609590d8adafe0adca38
#6.3 Sharing Props Between Routes · nomadcoders/movie_app_2019@b4cae33
Show file tree Showing 4 changed files with 39 additions and 15 deletions.
github.com
'React > ReactJS로 영화 웹 서비스 만들기' 카테고리의 다른 글
| 14.4 Redirecting (2) | 2022.09.26 |
|---|---|
| 14.2 Building the Navigation (2) | 2022.09.23 |
| 14.1 Building the Router (0) | 2022.09.23 |
| 14.0 Getting Ready for the Router (0) | 2022.09.23 |
| 13.1 Are we done? (2) | 2022.09.23 |